This step helps you design the search app’s interface. Click Start Designing and follow the workflow as it moves through four steps. To learn more, see Designing Search Experience.
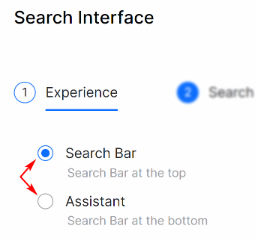
- With the Indices > Experience tab selected, choose an option: Search Bar (Search Bar at the top) or Search Assistant (Search Bar at the bottom of the page).

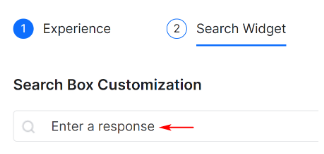
- Click the Search Widget tab.
- Enter a new label (optional).

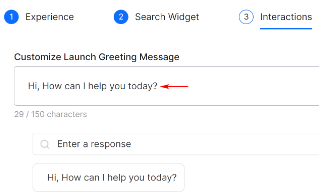
- Click the Interactions tab.
- Enter a new greeting. (optional)

- Click the Results Feedback tab.
- Enable end-user feedback. (The default setting is disabled).

- Click the Done button.
Testing
- Click Test to experience the search before fine-tuning the SearchAssist app.

- Click Let’s start on the next page. (Or click the Test button on the top menu)
- Type a keyword or phrase in the field.

On the results page, you can customize rank results for each URL.