SerachAssisst allows you to customize your user’s search experience up to a great extent. You can customize the search interface in three different aspects:
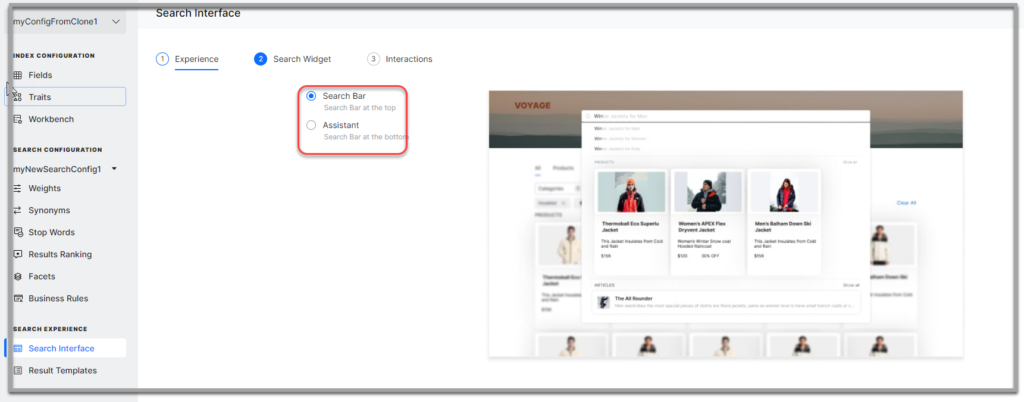
- Design Search Experience: You can choose the position of the search bar, this choice would in turn decide how the display in which the results are presented to the user.
- Search Bar will position the Search Bar at the top of the window. This approach is used in e-commerce websites where search results are displayed from top to bottom in the search bar.
As the user types a query, the live search results are displayed as a dropdown list and the full page results are given on the page itself. The user can either select an option from the live search dropdown list or browse through the full results page - Assistant will position the Search Bar at the bottom of the chat window. This approach is generally used in banking and insurance websites where you want a virtual assistant to help perform actions like paying bills, etc. at the top or bottom of the chat window. In this case, the live search results are displayed as the user types the query and the conversational search results are displayed in the chat window. Users can select an option from the live search list or browse the options given in the conversational search results. Apart from this, the user will be presented with an option to view the full page results, to see the entire search results on a slide-out page
- Search Bar will position the Search Bar at the top of the window. This approach is used in e-commerce websites where search results are displayed from top to bottom in the search bar.
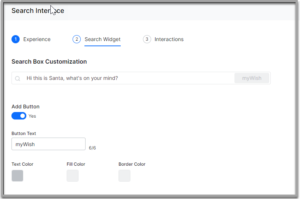
- Configure with Search Widget: includes customization of the search bar. These include:
- Placeholder Text inside the search bar, text color
- Search bar border color, search Icon
- Search Button customization
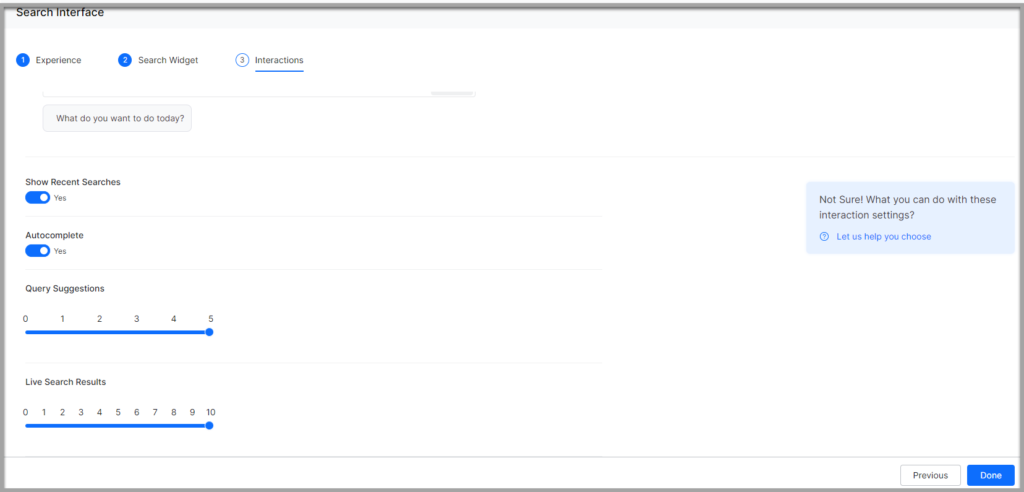
- Configure Interactions: The user experience with the search interface can be improved by customizing various interactions.
- Greeting message is displayed on the launch of the search bar, a total of 60 characters allowed and you can set the color of the text. Enter your custom Greeting here, apply desired text and background colors
- Show Searches option can be enabled for the user to see their previous queries. These queries pop up as cards in the search window as soon as the user selects the search bar. Options are to display either frequent searches or recent search displays
-
- Auto-complete option can be enabled to save the user time and effort by predicting the rest of the word as they are typing a query
- Query Suggestion reduces the user’s time to search a query by providing suggestions. These suggestions would help users to enter long queries or select a query as they type. You can set the number of suggestions to be displayed from 0-3 for bottom-up experience, from 0-5 for a top-down experience. When used along with Live Search Results, the live search results appear at the background of the query suggestions and the user can scroll to browse the results
- Live Search Results enhance the user’s search experience by showing the results while entering the query and allow the user to see search results without redirecting to the results page. You can set the number of results to be displayed from 0-5 for bottom-up experience, from 0-10 for a top-down experience. When used along with Query Suggestion, the live search results appear at the background of the query suggestions and the user can scroll to browse the results
Configure Search Experience
SearchAssist allows you to choose from two types of search experience and configure the settings within each as required.
To access the Search Interface and customize it, take the following steps:
- Click the Indices tab on the top.
- On the left pane, under the Search Experience section, click Search Interface.
- On the Search Interface page, by default, the Experience section is displayed.
- Select an option:
- Click Next.
- On the Search Widget section:
-
-
- Click in the search text box to update the placeholder text and the text color.
- Click in the search box to update the border color and the fill color
- Hover the mouse over the Search icon in the search box customization field, then see Edit icon.
- Click on the Edit the search icon icon to Upload Icon of your choice to replace the default icon. You can upload an image measuring 26×26 pixels under 5kb size.
- Click Button to Add button. You can change
- Show or hide button
- Placement of the button – outside or inside the search bar
- Text displayed on the button (total of 5 characters)
- Text color, button fill color, and button border color
-
-
- Click Next.
- On the Interactions section:

Enter a message to be displayed as the greeting message, in the Customize Greeting Message box.- Turn the Show Recent Searches toggle on or off as required
- Turn on or off the Auto-complete toggle. This option auto-completes the search text as the user is typing
- Under Query Suggestions, set the slider between to decide the number of query suggestions to be displayed
- Under Live Search Results, set the slider to decide the number of live search results to be displayed
- Click Done.