Interactions with virtual agents are typically conducted using chat/messaging tools, voice channels, or digital assistants. In the majority of the cases, the virtual agents respond to the user queries only when the users have requested some information. This works well for conducting on-demand tasks that need user input for execution and the result is usually a short response, confirmation, or acknowledgment. But, with the emergence of Digital Assistants, the need for proactive updates to users through engaging user interface has become a key requirement. This can be achieved by providing engaging interfaces that present relevant information to end-users with minimal need for user input. These interfaces can also trigger mobile/web apps from within the chatbot.
Using Digital Views from the Kore.ai Bots platform, you can design interactive components, panels, and widgets, to proactively present relevant information to your customers. Panels are the placeholders that hold one or more widgets. Widgets are individual components that display information to the end-users. Your customers can interact with your bot either in conversation mode or directly get the required information from the widgets.
This document gives an overview of the working and implementation of Panels & Widgets. For an step-by-step usage instructions, refer to this how to.
Use Case
- Using Digital Views, an organization offers to its employees a single interface for various work-related activities.
- Multiple panels constitute a Digital View.
- Each of the panels gives access to various functions like Sales, HR, ITSM, etc.
- The employee accesses these panels for information pertaining to each of the above functions and performs follow-up actions.
- As an example, HR Panel has multiple widgets showing:
- Company-wide announcements
- Leave balance
- Benefits and enroll for additional benefits through bot conversation.
Setup
You can access Digital Views from under the Digital Skills menu under Build and setup Panels and Widgets.
Following are the steps to setting up Panels and Widgets:
- Configure Widgets: Define widgets by connecting them either to your bot tasks or any other source like JavaScript generating JSON file. In cases where you are using the bot task as a source, ensure that the message is formatted properly for the Widget SDK channel.
- Preview the Widgets: Preview your widgets from the Bot Builder.
- Set up Panels: You may create multiple panels and each panel can host widgets that present relevant information. You can use the pre-defined widgets or create new ones.
- Test the Panels to see how the Panels and Widgets are rendered in the chat window.
- Publish the Bot: Publish the bot so that the panels and widgets are made available for your end-users.
- Host the Panel: You can choose to host your widgets independently or co-host them along with the web SDK. You can download the SDKs from the Kore.ai GitHub page. Do ensure to enable WidgetSDK as a channel.
Configure Widgets
Widgets are individual components that can communicate with the bot for presenting information to the end-users. The source of information for widgets is from a Dialog Task or a JSON using any of the pre-defined widget templates.
To configure widgets, follow the below steps:
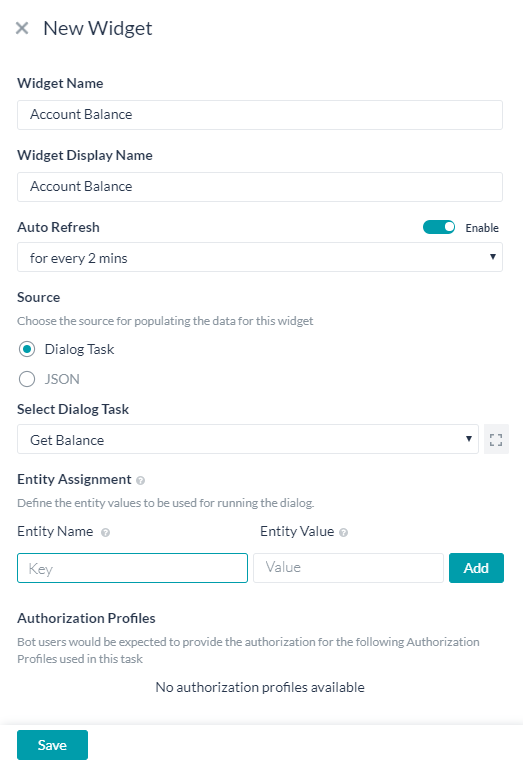
- Click Create Widget to create a widget.

- On the New Widget window, enter the following details:
- Name of the widget
- Display Name for the widget
- Auto Refresh to set the frequency with which this widget needs a poll for fresh data. The refresh is applicable only when the panel containing the widget is active.
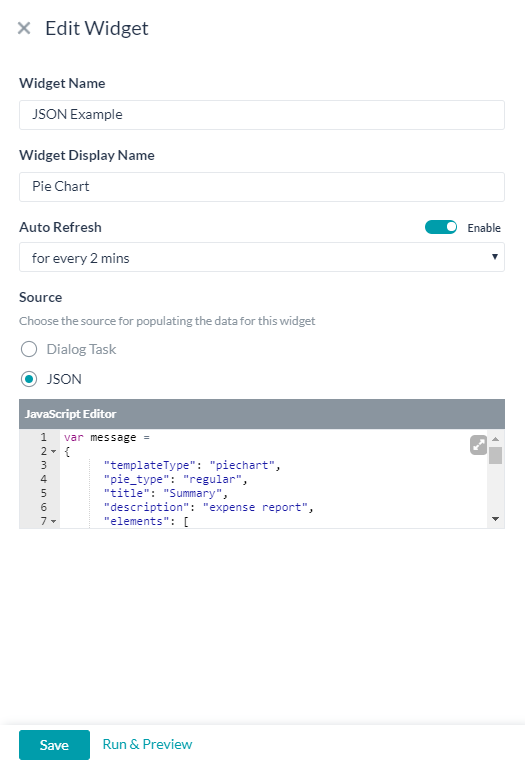
- Source for a widget can be either from the execution of Dialog Task or from JavaScript defining a JSON:
- JSON is specified in the JavaScript Editor that is presented.

- Dialog Task option allows you to trigger a task and present the output in the widget.
- Select Dialog Task drop-down will list all available tasks in the current bot, select one from the list.
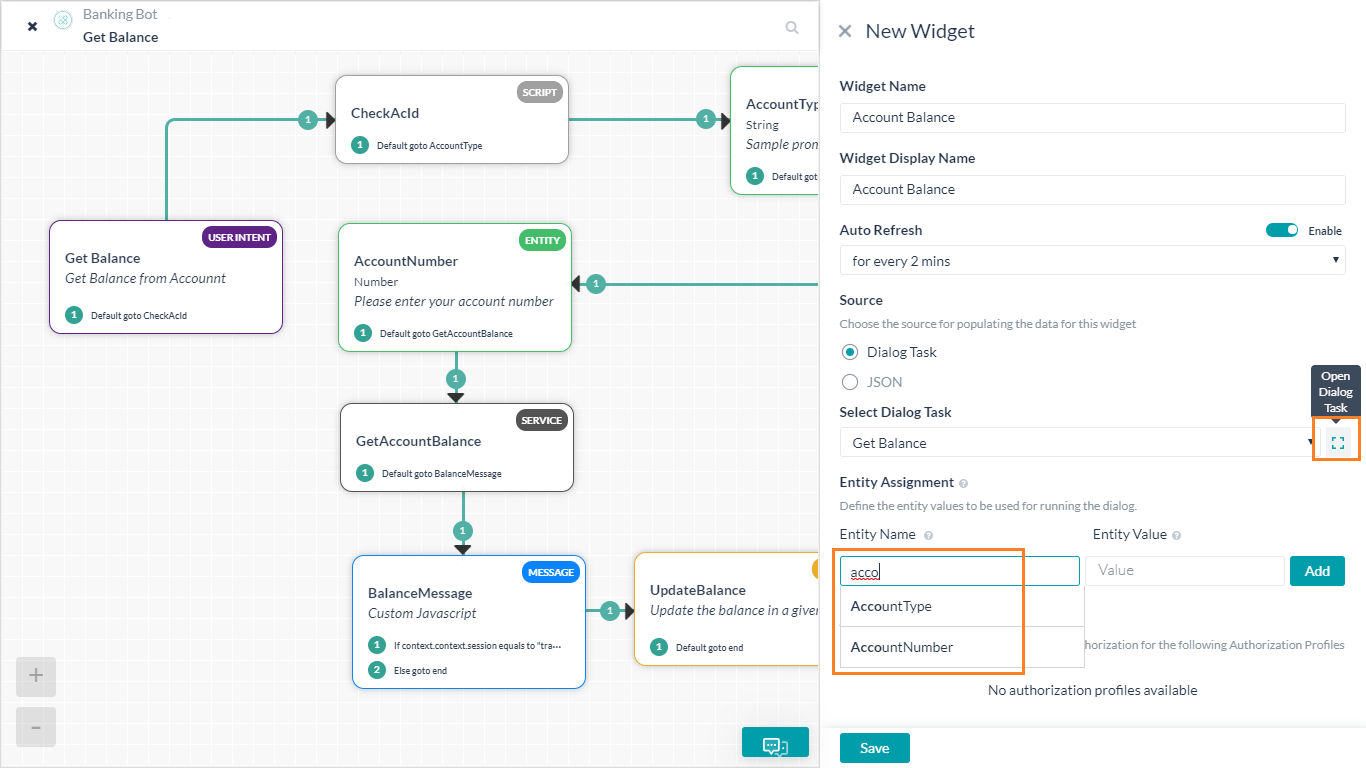
Note: In the connected Dialog Task make sure to use a Message node to present the required information in the widget using any of the supported widget templates.
You can use the icon next to the Dialog Task to open the Dialog Task for checking the task details like entity names etc.

- Any entities used by the selected Dialog Task need to be pre-populated with values by mapping Entity Name with Entity Values.
- If the selected Dialog Task has any authorization profile defined, the same is displayed here.
- Select Dialog Task drop-down will list all available tasks in the current bot, select one from the list.
- JSON is specified in the JavaScript Editor that is presented.
- Save the Widget.
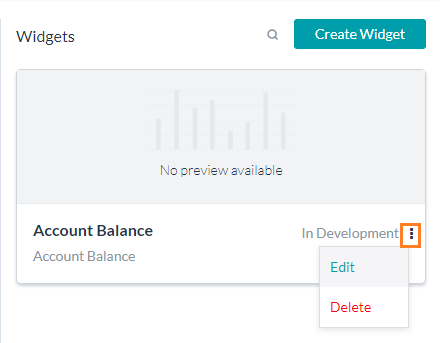
- After you save, the widget will be In Development state. You can Edit or Delete the widget.

- Edit widget, apart from allowing modification to any of the above fields, will allow you to Run & Preview the widget.
You can save the preview as the thumbnail display for the widget.
Set up Panels
Panel refers to containers that hold one or more widgets. You can add an existing widget to the panel or create new widgets.
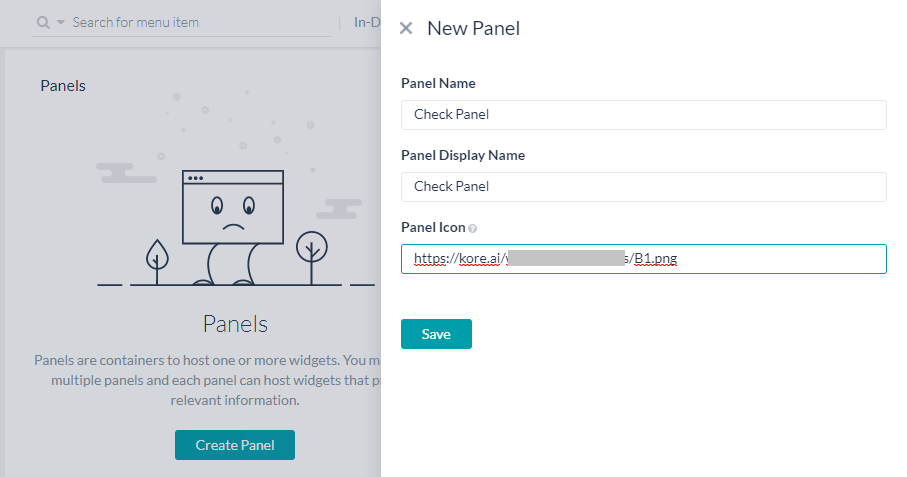
- Click Create Panel to create a panel.

- On the New Panel window, enter the following details:
- Name of the Panel.
- Display Name for the Panel.
- Panel Icon to display in the chat window (URL to the location).
- Save the Panel.
- After you save, the panel will be In Development state.
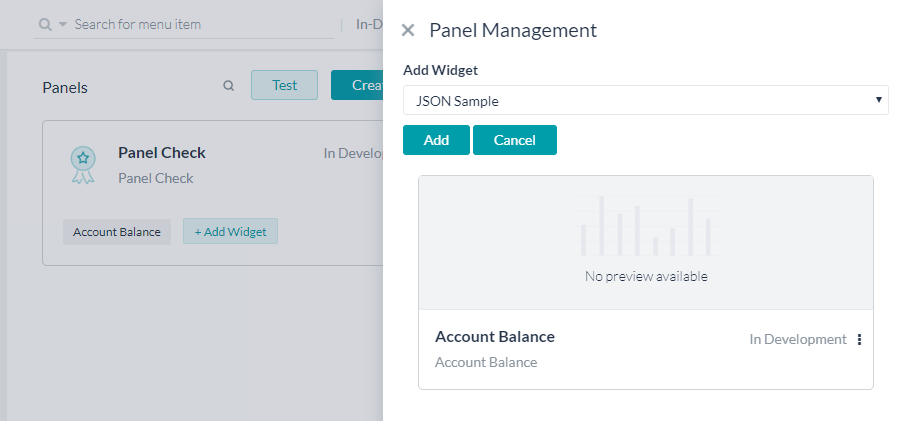
- Click Add Widget to add widgets to the panel. Select widgets from the drop-down list.

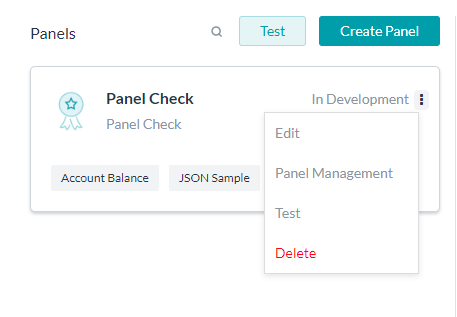
- You have the following options for a given panel:
- Edit the panel details;
- Add Form to add existing forms;
- Add Widget to add existing widgets;
- Panel Management to add existing forms/widgets, or remove already added forms/widgets from the panel.
- Test the individual panel – this opens the talk to bot window along with the panel listing with the current panel active and data presented;
- Delete the Panel.
- Test panels open the Talk to Bot window listing all the panels with the chat window active. You can interact and test the panels.
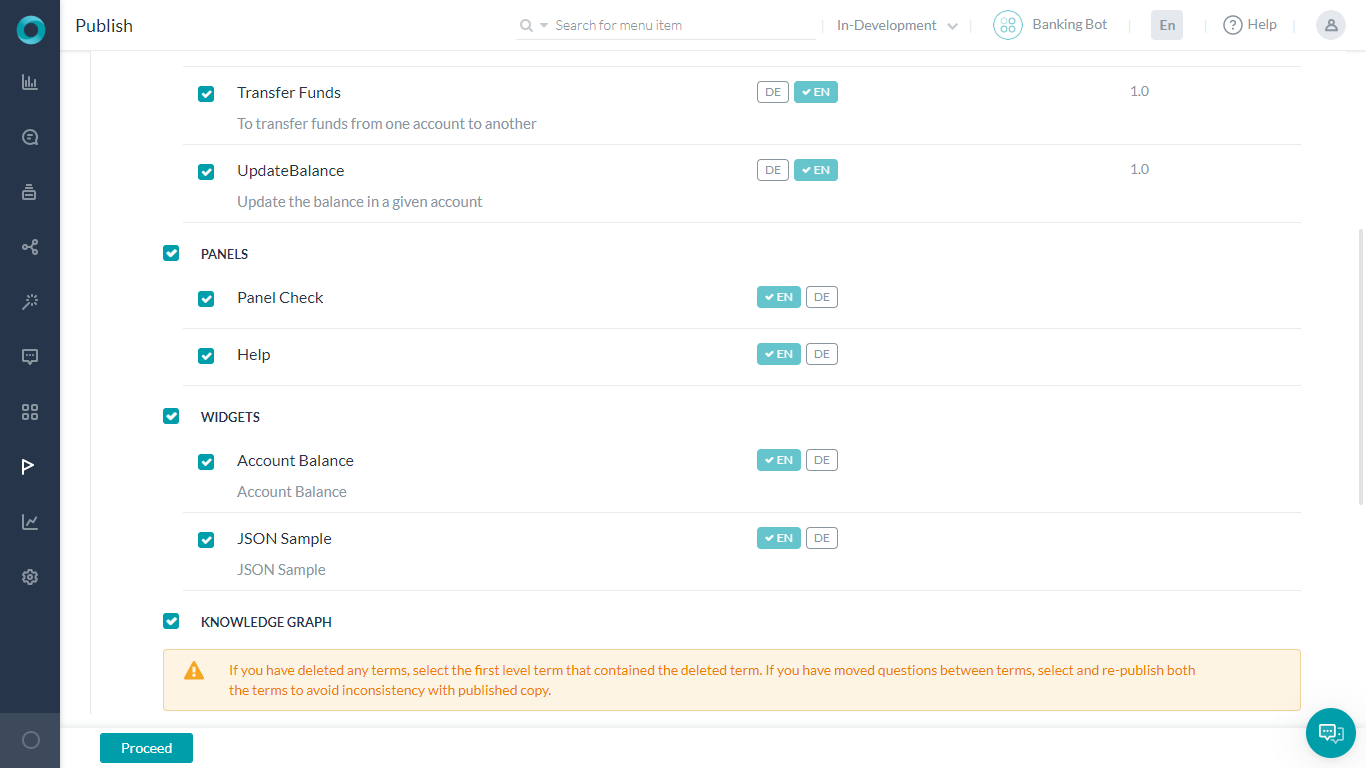
Publish
Publish your bot ensuring that the panels and widgets are selected.
Hosting
Widget SDK is provided by the platform for hosting and managing panels and widgets. You can choose to host your widgets independently or co-host them along with the WebSDK. You can download the SDKs from the Kore.ai GitHub page. Do ensure to enable WidgetSDK as a channel. Refer to this tutorial on how.