The Service Node is a component type in a dialog task that you can use to add an API service to make REST or SOAP requests to third-party web services. You can use this node when you have the parameters needed for the API request using an entity or other nodes to capture the user input.
You can define the Service Type as:
- Custom Service – Define an API request to a third-party web service. This is the default setting.
- HTML to Image – Define HTML to render as an image using JavaScript. For example, to compose HTML or the value of a key in a web service response that contains HTML markup as a string that you want to convert to an image.
- URL to Image – Define a web page URL to load to render an image.
- Custom Authentication Service – Define a URL to a third-party application that provides the authentication services necessary for the task flow.
- Alert Subscription Service – Define contextually relevant alerts to be sent proactively to the user as a part of the dialog journey.
- Data Table Service – Define CRUD operations to query and manipulate the data for any given data table/table view assigned to the bot.
Set-Up
Setting up a service node in a dialog task involves the following steps:
Note: Post v9.0 of the platform, the Service node is categorized under the Bot Action node. For details on the Bot Action node, click here.
Add Node
- Open the dialog task to add the Service node.
- Add service node in the designated place. For steps in adding nodes, refer here.
- The Service window is displayed with the Component Properties tab selected by default.
- You can configure the Connection Properties, refer here for details.
Define HTML to Convert to Image
- When you select HTML to Image in the Service Type, the Type setting is read-only.
- In the Request Definition section, click Define Request to specify the settings when HTML to Image is selected for Service Type. The Define Request for < Service Node Name > dialog is displayed as shown in the following illustration.
- In the HTML to Convert field, enter the HTML for the image.
- In the Render Sizes section, specify a name for the image size. For example, iPhone or tablet, enter the Width and Height in pixels; then click +Add to add additional sizes, or click Add to save and close the dialog.
The following is an example for converting HTML to an image:
<head>
<link href="../assets/styles.min.css" rel="stylesheet"/>
<title>HTML: Print Wide HTML Tables</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<style>
.style1 {
border-collapse: collapse;
}
.style1 th {
background-color: #DDDDDD;
white-space: nowrap;
}
.style1 .d {
white-space: nowrap;
}
.style1 .n {
padding-left: 20px;
text-align: right;
}
</style>
</head>
<body>
<table id="table1" class="style1" border="1" cellpadding="4" cellspacing="0">
///TODO Add Table Rows here.
</table>
<input type="button" id="print-button" value="Make this table printable contact@ {{context.session.UserContext.emailId}}"/>
<script>
/*
* HTML: Print Wide HTML Tables
* http://salman-w.blogspot.com/2013/04/printing-wide-html-tables.html
*/
$(function() {
$("#print-button").on("click", function() {
var table = $("#table1"),
tableWidth = table.outerWidth(),
pageWidth = 600,
pageCount = Math.ceil(tableWidth / pageWidth),
printWrap = $("<div></div>").insertAfter(table),
i,
printPage;
for (i = 0; i < pageCount; i++) {
printPage = $("<div></div>").css({
"overflow": "hidden",
"width": pageWidth,
"page-break-before": i === 0 ? "auto" : "always"
}).appendTo(printWrap);
table.clone().removeAttr("id").appendTo(printPage).css({
"position": "relative",
"left": -i * pageWidth
});
}
table.hide();
$(this).prop("disabled", true);
});
});
</script>
</body>
</html>
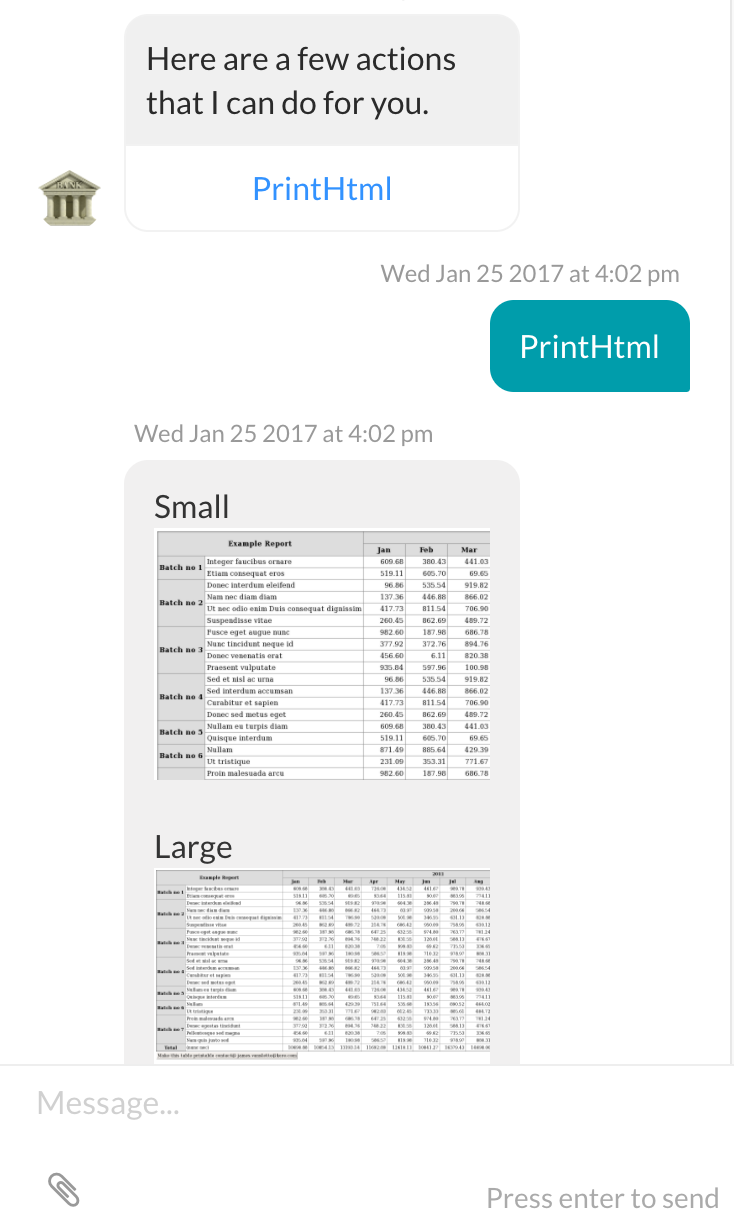
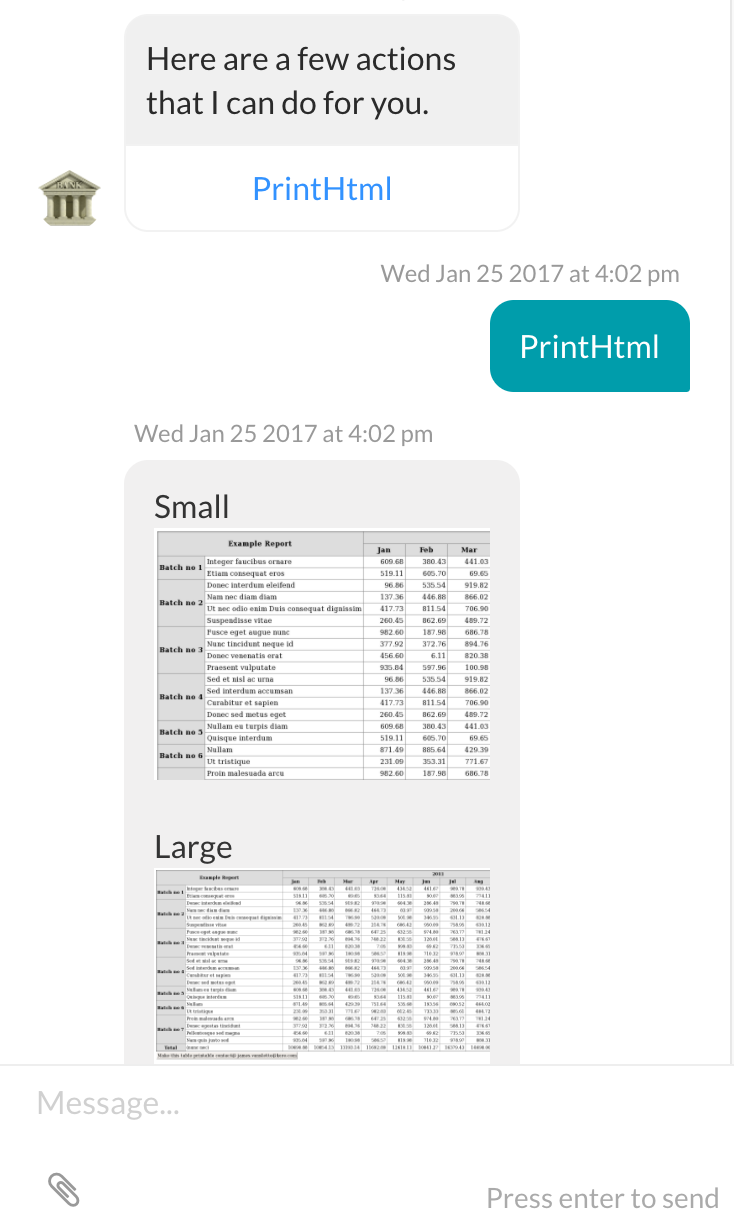
The preceding HTML example, when table rows are added into the example, can render the following image to an end-user.

Define Alert Subscription Service
You can now automatically subscribe your bot users to send contextually relevant alerts as part of the dialog journey. For example, a person booking a flight ticket for a specific date is auto-subscribed to get regular updates on the weather forecast for the destination city.
To set up an alert subscription service, follow the below steps:
- Open the Component Properties tab of the service node to which you want to associate the alert.
- Under the General Settings section, select Auto Subscription Service from the Service Type drop-down list.
- Click Define Request.
Note: To create an alert subscription service, you must base it on an existing alert task. Users are auto-subscribed to the alert task on reaching the associated service node in the dialog.
- On the Smart/Automatic Alerts dialog box, select an alert task from the Choose Alert drop-down list. The list consists of only the published alert tasks related to your bot.
- Enter the necessary information as explained below.
Alert Subscription (Smart Alert) Configurations
In a typical alert setup, the alert parameters, filters, and other necessary details are entered by the bot users. Since this is an auto-subscription for alerts, you need to configure those details as a developer.
Alert Parameters
These vary according to the alert you select. Provide the default parameter values to use for the Alert Subscription service.
In this example, the parameters defined for the alert are Topic Name and News Region. Since the idea is to send weather forecasts to the user for the destination city, you can set the parameter values as Weather Forecast and context.entity.destinationcity respectively.
Filters
These vary according to the alert you select. Provide the filter criteria to use for the Alert Subscription service.
Alert Frequency
Provide the frequency to send alert notifications. You need to select a Scheme, Frequency, and Time Frame.
- From the Select Scheme drop-down list, select daily, weekday, or weekend, depending on when you want to send the alert.
- From the Select Frequency drop-down list, select Every if you want to send multiple alerts at regular intervals of time in a day or select at to send one alert at a specific time of the day.
- From the Select Time drop-down list, select an interval time value or a time of the day, depending on the frequency value chosen above.
In this example, we have selected Daily At 6 a.m. which means an alert is sent to the user every day at 6 a.m.
Smart Alert Expiry
Configure when to expire sending alerts to the users from one of the following options:
- Duration: Stops sending notification after the entered number of days from the date of subscription.
- Number of Notifications: Stops sending alerts after an entered number of notifications are sent.
Alert Upgrades
Define the expected behavior of this alert if an upgraded version of the underlying alert task (the published alert that you have selected at the beginning) is published.
- Remove Existing Instances
All existing subscriptions of this smart alert are removed and users will no longer receive notifications. Users are auto-subscribed to the upgraded alert task only when they execute the dialog and reach the service node in the dialog journey.
- Allow Users To Manually Upgrade Subscription
Users will receive an upgrade notification on the selected channel which is a link that guides them through to upgrade their auto-subscription. If the upgrade is successful, the user will receive a success notification.
Next Steps
For the Service Node you set up, you might want to: