Kore.ai SDK では、マークダウンを使用してデフォルトのメッセージ フォーマットを上書きし、テンプレートを適用してカスタム フォーマットのボット メッセージをユーザーに表示することができます。このトピックでは、以下について説明します:
- サポートされているテンプレートのタイプ
- テンプレート実装の詳細
- Web SDK のデフォルト フォーマット
- メッセージをカスタマイズするためのマークダウン サポート
テンプレートのタイプ
SDKでは、以下のメッセージ テンプレート タイプをサポートしています。SDK によっては、JavaScript の実装が異なる場合があります。
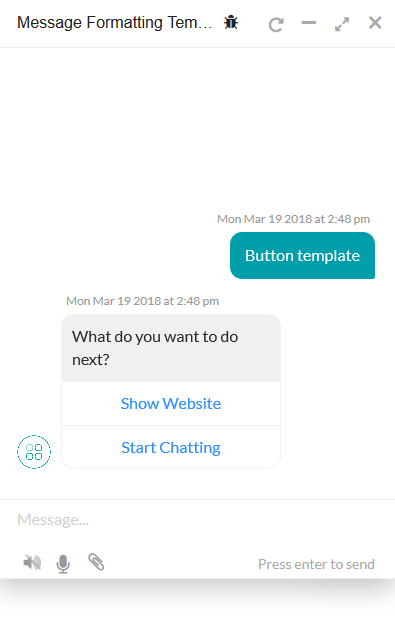
ボタン テンプレート
各オプションについて、エンド ユーザーに以下のボタンの選択肢からいずれか 1 つを表示します:
- URL ボタン: アプリケーション ブラウザで Web ページを開きます。
- ポストバック ボタン: 開発者が定義したペイロードを Bot プラットフォームに送信し、ライブ エージェントにチャット ウィンドウを開くなどのアクションを起こします。
必要なパラメータ
- text: 最大 640 文字のテキストを入力します
- buttons: 最大 3 つの配列項目を入力します
サンプル
var message={ "type": "template", "payload": { "template_type": "button", "text": "What do you want to do next?", "buttons": [{ "type": "web_url", "title": "Show Website", "url": "https://petersapparel.parseapp.com" }, { "type": "postback", "title": "Start Chatting", "payload": "USER_DEFINED_PAYLOAD" } ] } } print(JSON.stringify(message));
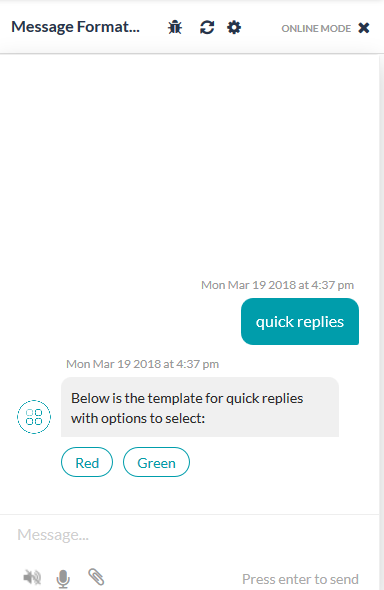
クイック返信テンプレート – テキスト
フォーマットされたテキストメッセージを、クリック可能なテキストの選択肢とともにユーザーに表示します。必要なパラメータ
- text: 最大 640 文字のテキストを入力します
- title: 各オプションにタイトルを入力します
サンプル
var message={ "type":"template", "payload": { "template_type":"quick_replies", "text":"Pick a color:", "quick_replies": [ { "content_type":"text", "title":"Red", "payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED" }, { "content_type":"text", "title":"Green", "payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN" } ] } } print(JSON.stringify(message));
クイック返信テンプレート ー テキストと画像
フォーマットされたテキストを、クリック可能なテキストや画像を選択肢としてユーザーに表示します。必要なパラメータ
- text: 最大 640 文字のテキストを入力します
- title: 各オプションにタイトルを入力します
サンプル
var message = { "type":"template", "payload": { "text":"Pick a color:", "template_type":"quick_replies", "quick_replies": [ { "content_type":"text", "title":"Red", "payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED", "image_url": "https://cdn1.iconfinder.com/data/icons/brown-monsters/1024/Brown_Monsters_16-01.png", }, { "content_type":"text", "title":"Green", "payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN", "image_url": "https://cdn3.iconfinder.com/data/icons/spring-2-1/30/Tree-128.png", } ] } } print(JSON.stringify(message));
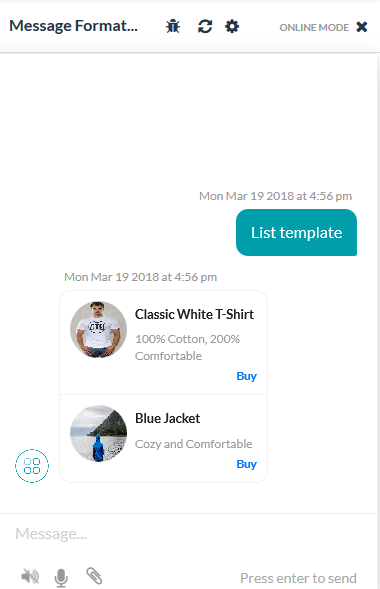
リスト テンプレート
フォーマットされた選択肢のリストを、クリック可能なテキストや画像を選択肢としてユーザーに表示します。リスト テンプレートには以下の制限があります:
- 最大 4 つの要素
- 各要素に 1 つのオプション ボタン
- 1 つのオプション グローバル ボタン
必要なパラメータ
- AlwaysShowGlobalButtons:グローバル ボタンを常に表示する必要がある場合は true を設定します。デフォルトでは false に設定されており、リストのエントリ数が 3 を超えた場合にのみ、グローバル ボタンが表示されます。
- title: 各オプションにタイトルを入力します
- elements
サンプル
var message = { "type": "template", "AlwaysShowGlobalButtons":false, "payload": { "template_type": "list", "elements": [ { "title": "Classic T-Shirt Collection", "image_url": "https://peterssendreceiveapp.ngrok.io/img/collection.png", "subtitle": "Classic T-Shirt Collection", "image_url": { "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/shop_collection", "messenger_extensions": true, "webview_height_ratio": "tall", "fallback_url": "https://peterssendreceiveapp.ngrok.io/" }, "buttons": [ { "title": View, "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/collection", "messenger_extensions": true, "webview_height_ratio": "tall", "fallback_url": "https://peterssendreceiveapp.ngrok.io/" } ] }, { "title": "Classic White T-Shirt", "image_url": "https://peterssendreceiveapp.ngrok.io/img/white-t-shirt.png", "subtitle": "100% Cotton, 200% Comfortable", "default_action": { "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/view?item=100", "messenger_extensions": true, "webview_height_ratio": "tall", "fallback_url": "https://peterssendreceiveapp.ngrok.io/" }, "buttons": [ { "title": "Shop Now", "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/shop?item=100", "messenger_extensions": true, "webview_height_ratio": "tall", "fallback_url": "https://peterssendreceiveapp.ngrok.io/" } ] }, { "title": "Classic Blue T-Shirt", "image_url": "https://peterssendreceiveapp.ngrok.io/img/blue-t-shirt.png", "subtitle": "100% Cotton, 200% Comfortable", "default_action"{ "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/view?item=101", "messenger_extensions": true, "webview_height_ratio": "tall", "fallback_url": "https://peterssendreceiveapp.ngrok.io/" }, "buttons": [ { "title": "Shop Now", "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/shop?item=101", "messenger_extensions": true, "webview_height_ratio": "tall", "fallback_url": "https://peterssendreceiveapp.ngrok.io/" } ] }, { "title": "Classic Black T-Shirt", "image_url": "https://peterssendreceiveapp.ngrok.io/img/black-t-shirt.png", "subtitle": "100% Cotton, 200% Comfortable", "default_action": { "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/view?item=102", "messenger_extensions": true, "webview_height_ratio": "tall", "fallback_url": "https://peterssendreceiveapp.ngrok.io/" }, "buttons": [ { "title": "Shop Now", "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/shop?item=102", "messenger_extensions": true, "webview_height_ratio": "tall", "fallback_url": "https://peterssendreceiveapp.ngrok.io/" } ] } ], "buttons": [ { "title": "View More", "type": "postback", "payload": "payload" } ] } } print(JSON.stringify(message));
テキスト テンプレート
ボット プラットフォームで定義されたデフォルトのフォーマットを使用して、ユーザーにメッセージを表示します。サンプル
var message= { "text" : "message" } print(JSON.stringify(message);
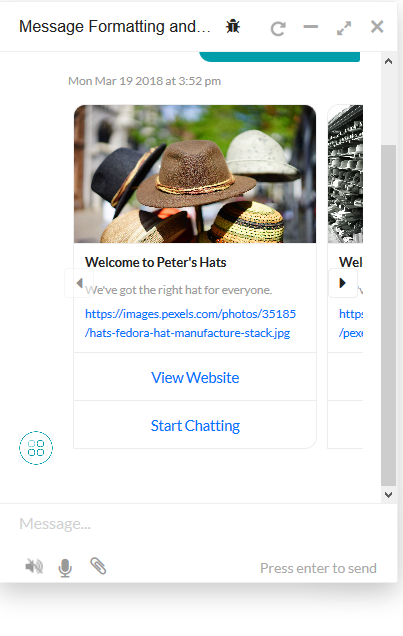
カルーセル テンプレート
水平方向にスクロール可能なカルーセルを表示します。各カルーセルには、画像の添付、短い説明文、ユーザーの入力を求めるボタンが含まれます。必要なパラメータ:
- title
- image_url
- elements
- buttons (only up to three items)
サンプル:
var message = { "type": 'template', "payload": { "template_type": 'carousel', "elements": [{ "title": "Welcome to Peter\'s Hats1", "image_url": "https://previews.123rf.com/images/rez_art/rez_art1405/rez_art140500072/28632615-three-beef-tacos-with-cheese-lettuce-and-tomatos-Stock-Photo-taco.jpg", "subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.", "default_action": { "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/view?item=103" //or //"type": "postback", //"title": "discard", //"payload":"clear payload" }, "buttons": [{ "type": " postback", "title": "Buy now", "payload": "DEVELOPER_DEFINED_PAYLOAD_0" }, { "type": "postback", "title": "Show more like this", "payload": "DEVELOPER_DEFINED_PAYLOAD_1" }] }, { "title": "Welcome to Peter\'s Hats2", "image_url": "https://static.pexels.com/photos/46239/salmon-dish-food-meal-46239.jpeg", "subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.", "default_action": { "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/view?item=103" }, "buttons": [{ "type": "postback", "title": "Buy now", "payload": "DEVELOPER_DEFINED_PAYLOAD_0" }, { "type": "postback", "title": "Show more like this", "payload": "DEVELOPER_DEFINED_PAYLOAD_1" }] }, { "title": "Welcome to Peter\'s Hats3", "image_url": "https://previews.123rf.com/images/rez_art/rez_art1405/rez_art140500072/28632615-three-beef-tacos-with-cheese-lettuce-and-tomatos-Stock-Photo-taco.jpg", "subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.", "default_action": { "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/view?item=103" }, "buttons": [{ "type": "postback", "title": "Buy now", "payload": "DEVELOPER_DEFINED_PAYLOAD_0" }, { "type": "postback", "title": "Show more like this", "payload": "DEVELOPER_DEFINED_PAYLOAD_1" }] }, { "title": "Welcome to Peter\'s Hats4", "image_url": "https://static.pexels.com/photos/416458/pexels-photo-416458.jpeg", "subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.", "default_action": { "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/view?item=103" }, "buttons": [{ "type": "postback", "title": "Buy now", "payload": "DEVELOPER_DEFINED_PAYLOAD_0" }, { "type": "postback", "title": "Show more like this", "payload": "DEVELOPER_DEFINED_PAYLOAD_1" }] }] } } print(JSON.stringify(message));
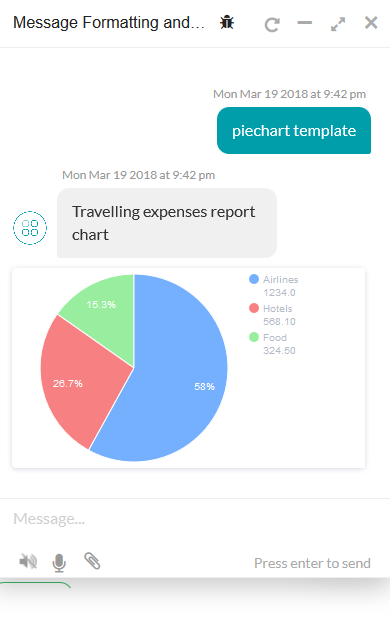
円グラフ テンプレート
円グラフのデータを、標準のパイ型、ドーナツ型、凡例表付きのドーナツ型の 3 つのバリエーションのうちいずれか 1 つで表示します。タイプを指定しない場合は、デフォルトで「標準」とみなされます。必要なパラメータ
- template_type
- elements
var message = { "type": "template", "payload": { "text": "Travelling expenses report chart", "template_type": "piechart", "pie_type": "regular", "elements": [{ "title": "Airlines", "value": "1264.0", "displayValue": "$ 1,234" }, { "title": "Hotels", "value": "568.10", "displayValue": "$ 568" }, { "title": "Food", "value": "324.50", "displayValue": "$ 324" }], speech_hint: "You spent $2855.71 from your account.Here is the breakup."} } print(JSON.stringify(message));
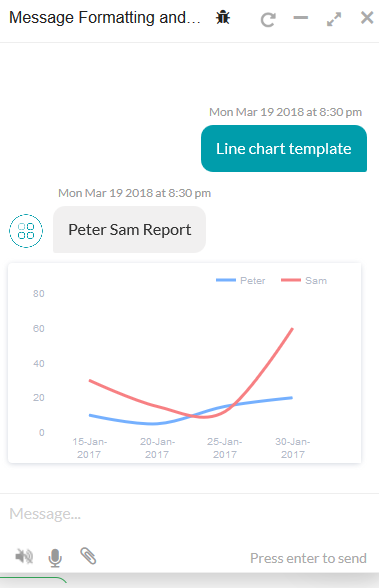
折れ線グラフ テンプレート
データを折れ線グラフで表示します。必要なパラメータ
- template_type
- x_axis
- elements
サンプル
var message = { "type": "template", "payload": { "text":"Peter Sam Report", "template_type": "linechart", "X_axis": ["15-Jan-2017", "20-Jan-2017", "25-Jan-2017", "30-Jan-2017"], "Auto_adjust_X_axis": "yes", "elements": [ { "title": "Peter", "values": [10,5,15,20], "displayValues": ["10ml","5ml","15ml","20ml"] }, { "title": "Sam", "values": [30,15,12,60], "displayValues": ["30 mins","15 mns","12 mins","1 hour"] } ], speech_hint:"Here is your report" } } print(JSON.stringify(message));
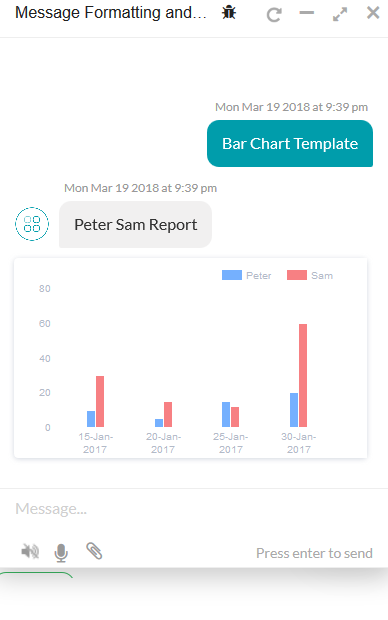
棒グラフ テンプレート
データを棒グラフで表示する場合、「1 つのデータ系列の単純な棒グラフ」「複数のデータ系列の棒グラフ」「複数のデータ系列を重ねた棒グラフ」のバリエーションのうちいずれか 1 つで表示します。必要なパラメータ
- template_type
- x_axis
- elements
サンプル
var message = { "type": "template", "pay load": { "text":"Peter Sam Report", "template_type": "barchart", "direction":"vertical", "auto_adjust_X_axis" : "no", "stacked":false, "X_axis": ["15-Jan-2017", "20-Jan-2017", "25-Jan-2017", "30-Jan-2017"], "Auto_adjust_X_axis": "yes", "elements": [ { "title": "Peter", "values": [10,5,15,20], "displayValues": ["10ml","5ml","15ml","20ml"] }, { "title": "Sam", "values": [30,15,12,60], "displayValues": ["30 mins","15 mns","12 mins","1 hour"] } ], speech_hint:"Here is your report" }} print(JSON.stringify(message));
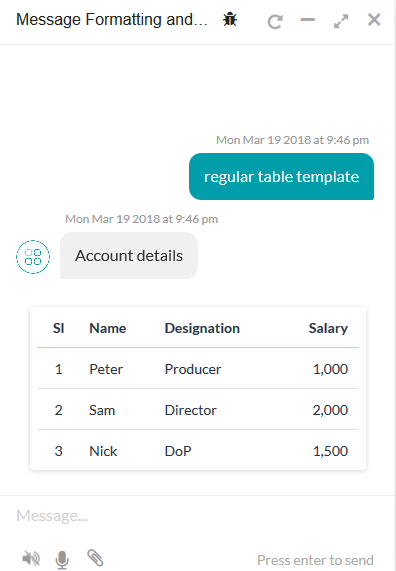
標準テーブル テンプレート
標準またはレスポンシブなテーブル フォーマットでデータを表示します。必要なパラメータ
- template_type
- columns: テーブル内の列名の配列
var m essage = { "type": "template", "payload": { "template_type": "table", "text":"Account details", "columns": [ ["Sl","center"],["Name"],["Designation"],["Salary","right"] ], "table_design": "regular", "elements": [ { "Values": ["1","Peter","Producer","1,000"] }, { "Values": ["2","Sam","Director","2,000"] }, { "Values": ["3","Nick","DoP","1,500"] } ], speech_hint:"Here is your account details" }} print(JSON.stringify(message));
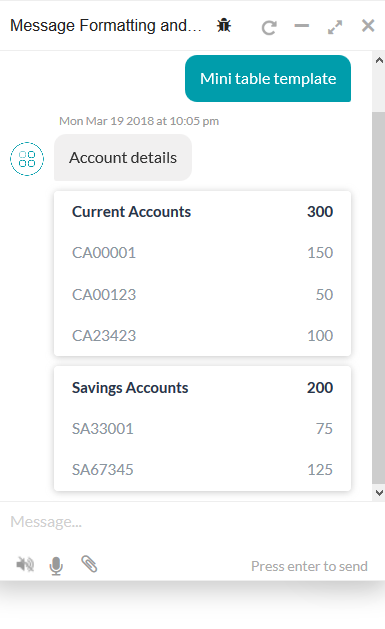
ミニ テーブル テンプレート
このテンプレートでは、テーブルの各行のヘッダーごとに、列データが個別のカードとして表示されます。これは、3 から 4 列、4 から 5 行のデータに適しています。必要なパラメータ
- template_type
- elements
サンプル
var message = { "type": "template", "payload": { "template_type": "mini_table", "layout": "horizontal", "text":"Account details", "elements": [ { "primary":[["Current Accounts"],["300","right"]], "additional":[["CA00001","150"],["CA00123","50"],["CA23423","100"]] }, { "primary":[["Savings Accounts"],["200","right"]], "additional":[["SA33001","75"],["SA67345","125"]] } ], speech_hint:"Here is your account details" } }; print(JSON.stringify(message));
テンプレートを使用した BotKit SDK メッセージのフォーマット
また、以下のサンプルのように、ペイロードオブジェクトで isTemplate パラメータを true に設定することにより、sendUserMessage 関数を使用してメッセージテンプレートを BotKit SDK に適用することができます。
on_user_message: function(requestId, data, callback) { console.log("User Message ----->", data.message); //console.log(JSON.stringify(data)); if (data.message === "Hi") { { var overrideMessagePayload = { body : JSON.stringify({ "type": "template", "payload": { "template_type": "button", "text": "This is an example to demonstrate message templates sent from bot kit", "buttons": [{ "type": "postback", "title": "Yes", "payload": "Yes" }, { "type": "postback", "title": "No", "payload": "No" }] } }), isTemplate :true } data.overrideMessagePayload= overrideMessagePayload;} return sdk.sendUserMessage(data, callback); }
標準的なマークダウンのサポート
前述のように、Kore.ai マークダウンを使用して、JavaScript で直接フォーマットを適用できます。
- 太字 ー * 太字にするテキスト *「 * 」記号の前後にスペースを入れないでください。例:
Here is *bold*. - イタリック ー ~イタリックにするテスト~「~ 」記号の前後にスペースを入れないでください。例:
Here is ~italics~.前後に「_」をつけても、囲まれたテキストがイタリック体になります。例:Here is _italics_. - リンク ー [ここにリンク用のテキスト] (http://myCompany.com) 例:
Here is a link to [Kore.ai.com](https://kore.ai/). - 新しい行 ー \n 1 行のインデント。
- 複数行 ー \n\n\n 3 行のインデント。
- 画像 ー ![リンク用テキストはこちら] (http://myCompany.com) 例:
 - リスト ー
- 記号付きリスト — * リスト時間のテキスト " * " 記号の後にスペースを入れます。
* This is an example of an unordered list Bullet 1.* This is an example of an unordered list Bullet 2.* This is an example of an unordered list Bullet 3.
- 番号付きリスト ー
1. This is an example of an ordered list Bullet 1.2. This is an example of an ordered list Bullet 2.3. This is an example of an ordered list Bullet 3.
- 記号付きリスト — * リスト時間のテキスト " * " 記号の後にスペースを入れます。
- フォーマット済みテキスト — “`テキスト“` 「“`」 記号の間のテキストがフォーマットされます。例:
Here is an example of ```preformatting```.> - パラグラフ インデント ー >> 例:
>>This is indented once. - マルチ インデント ー >>>> 例:
>>>>This is indented twice. - 見出し ー #h1, #h2, #h3, #h4, #h5, #h6 例:
Here is an example of #h1Heading1.Here is an example of #h2Heading2.Here is an example of #h3Heading3.Here is an example of #h4Heading4.Here is an example of #h5Heading5.Here is an example of #h6Heading6.
- 段落罫線 ー ___ 3 つの下線で水平線を挿入します。例:
This is a horizontal rule line, added three times. _________
Web SDK のデフォルト メッセージ テンプレート
カスタム フォーマットが定義されていない場合、Web SDK には以下のデフォルトのメッセージ フォーマット タイプが適用されます。
- 選択メッセージ
- 選択肢の数が 3 以下の場合は、ボタン テンプレートが使用されます。
- 選択肢の数が 3 と 10 の間 の場合は、クイック返信テンプレートが使用されます。
- 選択肢の数が 10 より大きい場合は、クイック返信テンプレートが使用されます。9 番目の選択肢は、クリックすると [ 詳細を表示 ] として表示され、次の選択肢のセットが開きます。
- ボタンのタイトルが 20 文字を超える場合、18 文字とピリオド 2 つが表示されます。ユーザーがタイトルをクリックすると、タイトル全体が表示されます。
- 確認メッセージ
- クイック返信テンプレートは、「はい」と「いいえ」 の選択肢で使用されます。
- 質問メッセージ
- テキスト形式。
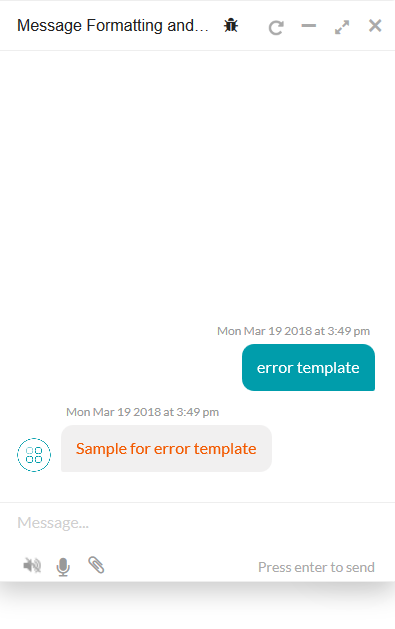
- エラー メッセージ
- 赤のフォント カラーのテキストが添付ファイルとして送信されます
- 警告メッセージ
- オレンジ色のフォント カラーのテキストが添付ファイルとして送信されます
- 検証メッセージ
- 黄色のフォント カラーのテキストが添付ファイルとして送信されます
- 情報、声明、あいさつ、雑談メッセージ
- テキスト形式
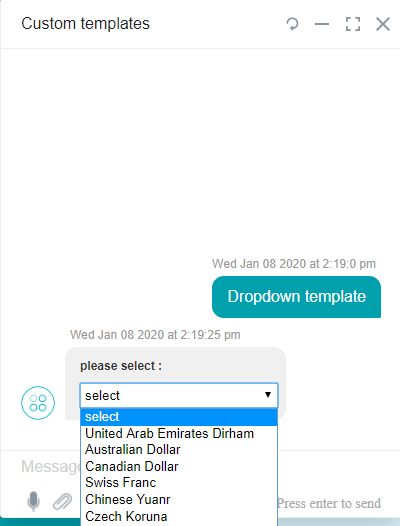
カスタム テンプレート
上記のテンプレートを使用する以外にも、独自のカスタム テンプレートを作成することができます。以下は、webSDK で提供されているカスタム テンプレートで、独自のテンプレートを作るときに参考になります。
- ドロップダウン テンプレート
var message = { "type": "template", "payload": { "template_type": "dropdown_template", "heading":"please select : ", "elements": [ { "title": "United Arab Emirates Dirham", "value":"AED" }, { "title": "Australian Dollar", "value":"AUD" }, { "title": "Canadian Dollar", "value":"CAD" }, { "title": "Swiss Franc", "value":"CHF" }, { "title": "Chinese Yuanr", "value":"CNY" }, { "title": "Czech Koruna", "value":"CZK" } ], } }; print(JSON.stringify(message)); - "Czech Koruna", "value":"CZK" } ], } }; print(JSON.stringify(message));
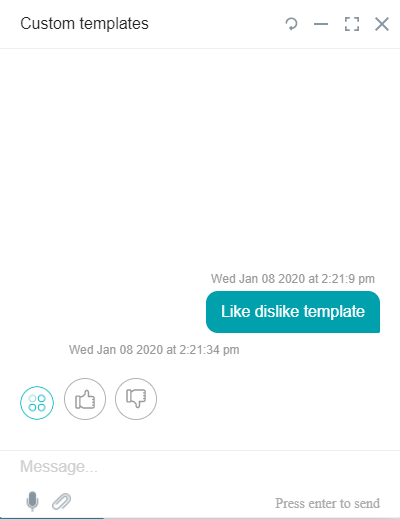
var message = { "type": "template", "payload": { "template_type": "like_dislike" } }; print(JSON.stringify(message)) - 複数選択テンプレート:
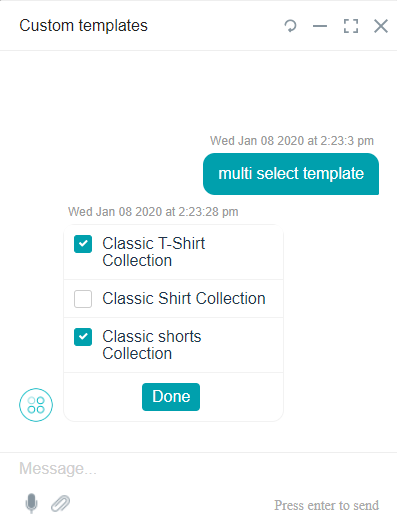
var message = { "type": "template", "payload": { "template_type": "multi_select", "elements": [ { "title": "Classic T-Shirt Collection", "value":"tShirt" },{ "title": "Classic Shirt Collection", "value":"shirts" }, { "title": "Classic shorts Collection", "value":"shorts" } ], "buttons": [ { "title": "Done", "type": "postback", "payload": "payload" } ] } }; print(JSON.stringify(message))