よくある質問の1つは、チャットをBotからヒューマンエージェントに転送する方法です。これは、Botがカスタマーサービス期間にある場合は特に必要です。チャットBotが完全に人間に置き変わることはありません。多くの場合、チャットBotが満足に答えられない、または最初からユーザーが人間と話したい/チャットしたい場合があります。この場合、チャットBotはチャットをヒューマンエージェントまたはカスタマーケア担当者へ転送する必要があります。どのようにそれを達成するのでしょうか? この記事では、Kore.aiエージェント転送を使用してライブチャットをBotに連携する方法の概要を説明します。エージェント転送のソースコードは、以下のKore.ai githubリポジトリにあります。https://github.com/Koredotcom/BotKit
概要
当社のBotはソリューション全体の中心部分です。通常のすべての機能の実行の他に、当社のBotはユーザーとエージェント間のプロキシとしても機能します。
- Bot: ユーザーがインタラクトするチャットBot。
- ユーザー:ユーザーとは このBotを使用する顧客です。
- エージェント:エージェントとはユーザーとチャットする人間です。エージェントにもチャットウィンドウが必要です。このために、当社はliveperson/livechatソフトウェアを使用します。
Prerequisites
- 完全機能Bot(当社はバンキングBotを使用)。
- Koreのgithub からBotKit SDKをダウンロードします。
- Node.jsをダウンロードし、インストールします。BotKit SDKをSDKがインストールされている同じサーバー内で実行するにはnode.jsが必要です。
https://nodejs.org/en/download/へ移動し、Macの場合は.pkgファイルタイプとして、Windowsの場合は.msiファイルタイプとしてOSを選択します。- 端末ウィンドウで、
node -vコマンドを実行して、インストールとバージョン、たとえばv6.10.2を検証します。
- テストコールバックサーバーアプリケーション。https://dl.equinox.io/ngrok/ngrok/stable からの NGROKを使用して、コールバックサーバーアプリケーションをシミュレーションします。以下は、NGROKをインストールするステップです。
- https://dl.equinox.io/ngrok/ngrok/stable を開きます。
- オペレーティングシステムのngrokファイルをダウンロードおよびインストールします。
- WindowsへのNGROKのダウンロード:
- Windowsマシン32-ビットまたは64-ビット用のzipファイルをダウンロードします。
- 解凍して、
ngrok.exeファイルを実行し、ngrokをインストールします。
- MacへのNGROKのダウンロード:
Command+Spaceを押し、端末を入力し、Enter/Returnキーを押します。- 以下の端末アプリを
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" < /dev/null 2> /dev/null実行し、Enter/Returnキーを押します。画面でパスワードの入力を促されたら、Macのユーザーパスワードを入力して、続行してください。パスワードを入力しても画面上には表示されませんが、システムは承認しています。したがって、パスワードを入力して、ENTER/RETURNキーを押します。コマンドが終了するのを待機します。 - ライブエージェントソフトウェアを
brew cask install ngrok
- WindowsへのNGROKのダウンロード:
- 実行します。LiveChatInc.com を使用します。独自のLiveChatサブスクリプションを使用、または LiveChatを今すぐ始める!にビジネスeメールを入力して、 LiveChatInc.comで30日間の無償試用アカウントをセットアップできます。サインアップして、アカウントを作成します。
設計および設定
- Bot開発者として、Kore.ai Botビルダー – https://bots.kore.ai/botbuilder を開きます。
- エージェント転送を設定する必要があるBotを選択します。
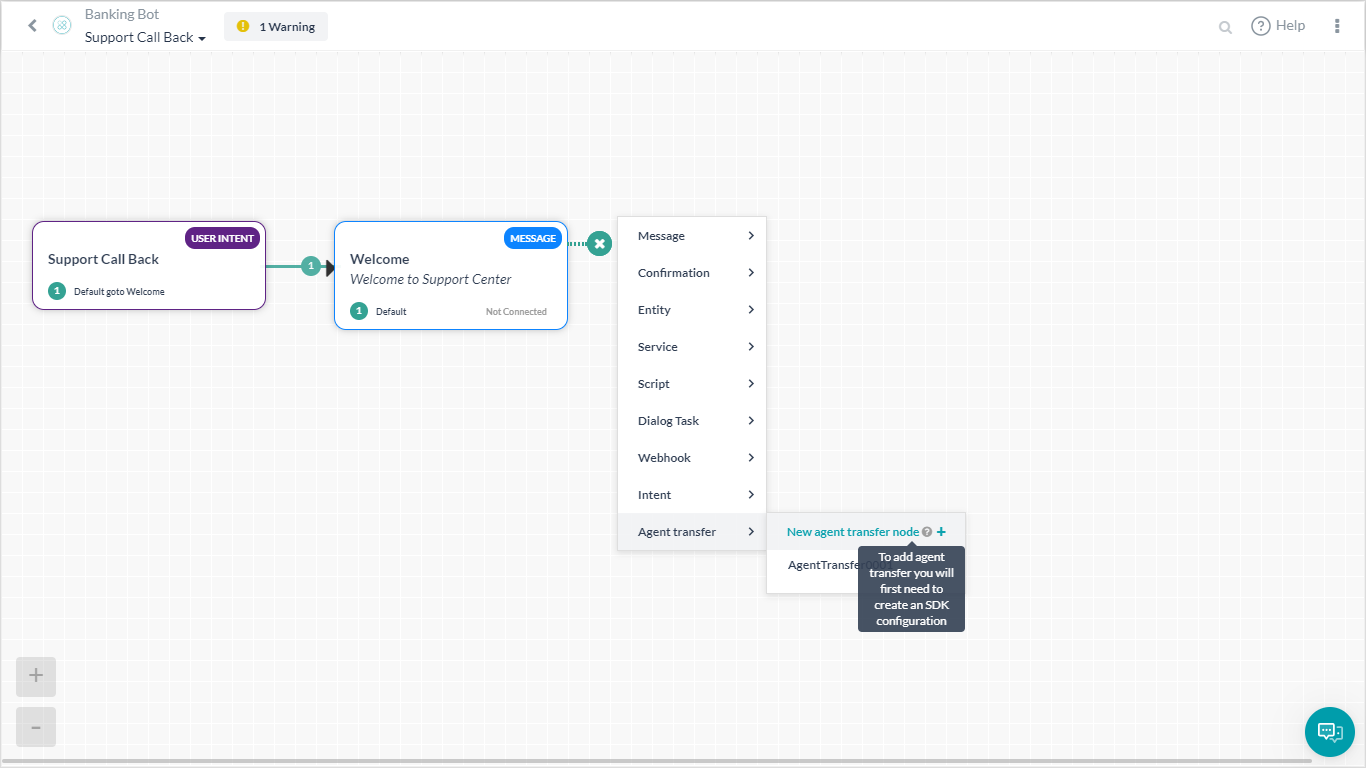
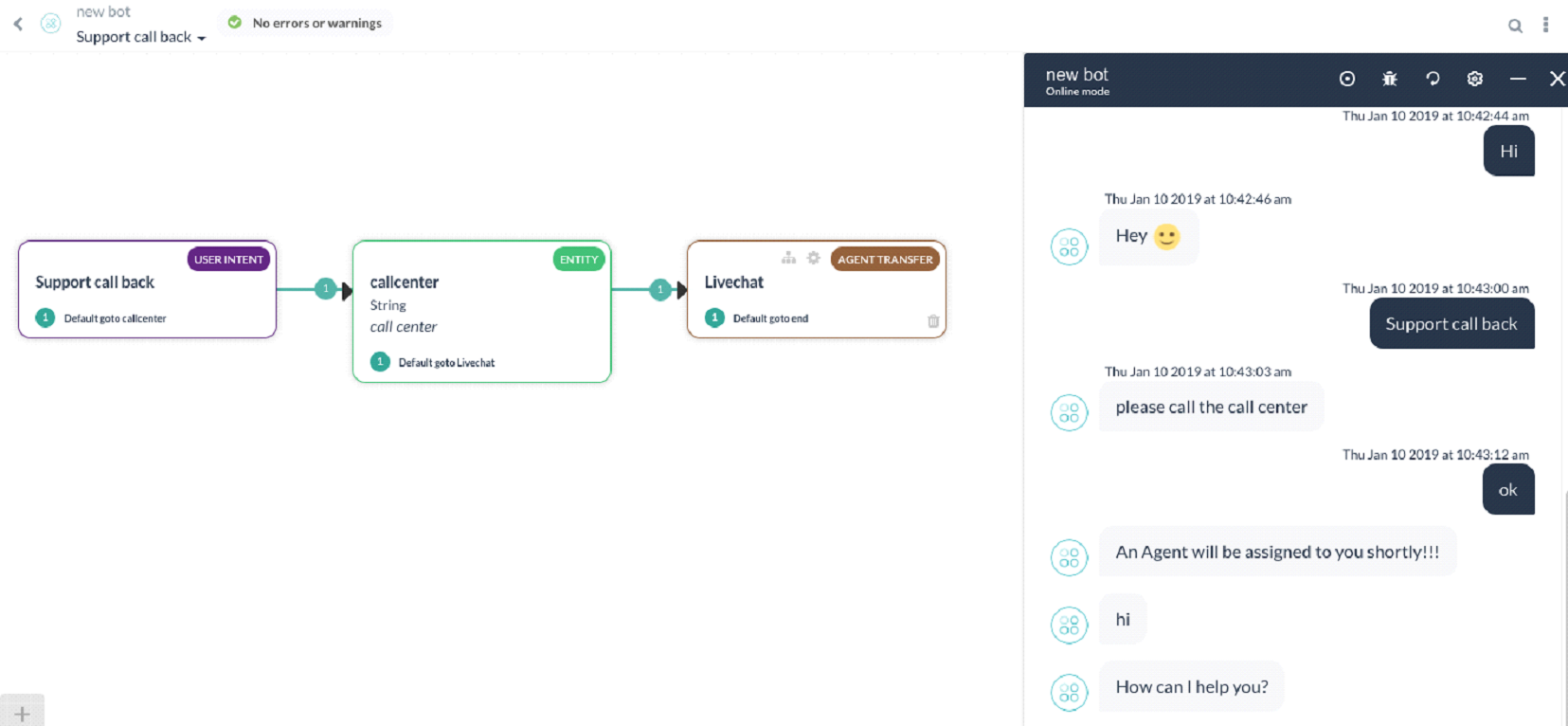
- ダイアログタスク(サポートコールバック)開くまたは作成し、 エージェント転送ノードを追加します。

- 名前(LiveChat)と説明を入力し、保存します。
- メッセージ「SDKは現在設定/サブスクリプションされていません。APIの拡張へ移動して、SDKを設定してください」が表示されます。この記事の後半でSDKの設定方法を示しますので、現在はこのメッセージは無視してください。
- Botビルダー画面から、API拡張 -> エージェント転送へ移動します。
- アプリ名セクションで、リストから既存のアプリを選択、またはアプリ作成オプションを使用して新しいアプリを作成します。
- BotID、クライアントID および クライアントシークレットキーを書き留めます。
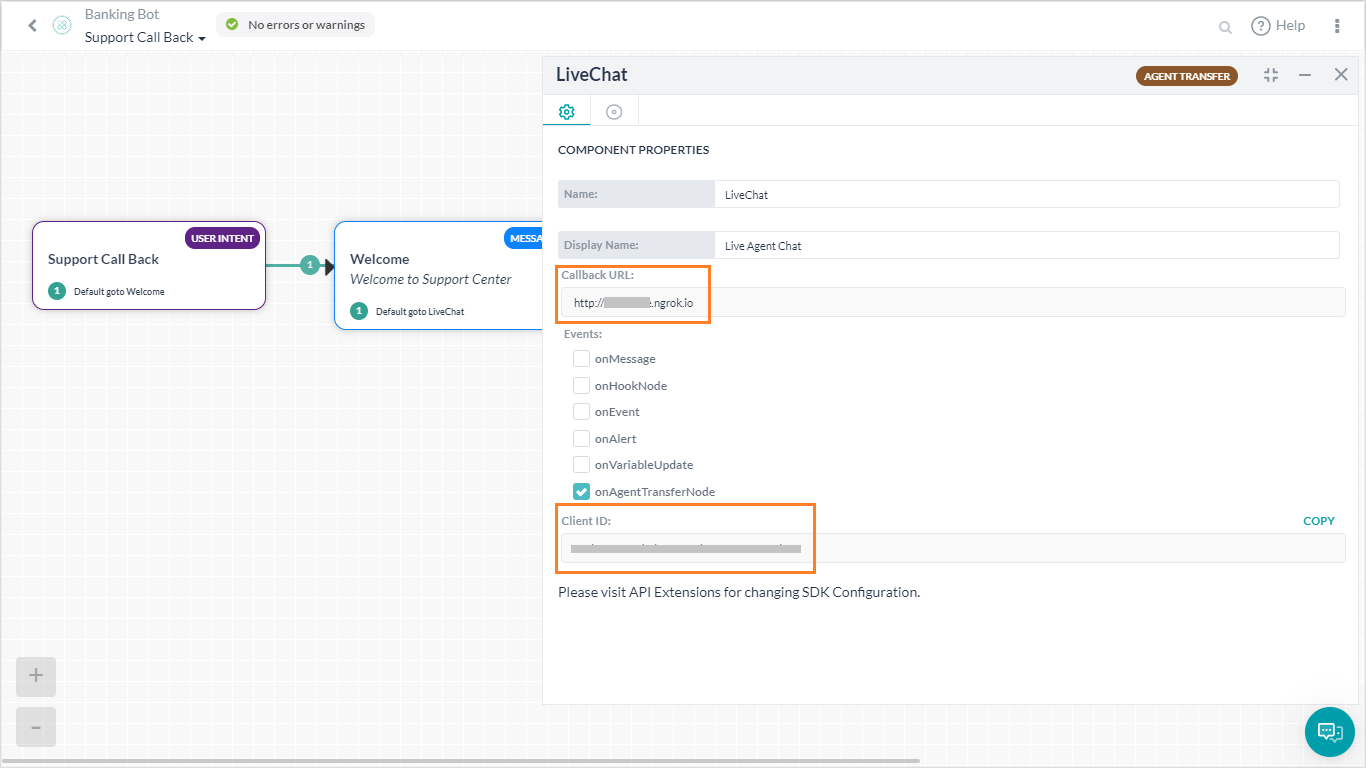
- BotKIt SDKイベントが呼び出すアプリケーションのコールバックURLを入力します。NGROKを使用しているため、コールバックURLの取得方法を示します。
- エージェント転送はダイアログレベルで設定されます。ダイアログタスクを開き、エージェント転送ノードを開き、以下に示すように設定が保存されていることを確認できます。必須イベントは選択できます(詳細は以下を参照)。

- エンタープライズ要件およびライセンスの可用性に応じて、Livechat、Liveperson、Concentrix、Vayusphere などのライブエージェントソフトウェアをインストールします。LiveChatを使用しているため、エージェント転送に必要なライセンスの取得方法を知る必要があります。
- LiveChatアカウントにサインインします。
- 左のナビゲーションから設定へ移動し、チャットリンクを選択します。
- URLをコピーし、ライセンスコードを書き留めます。URLが
https://lc.chat/now/104xx297/の場合、ライセンスコードは104xx297
- ダウンロードした BotKit SDKフォルダを開き、以下を行います。
- 編集
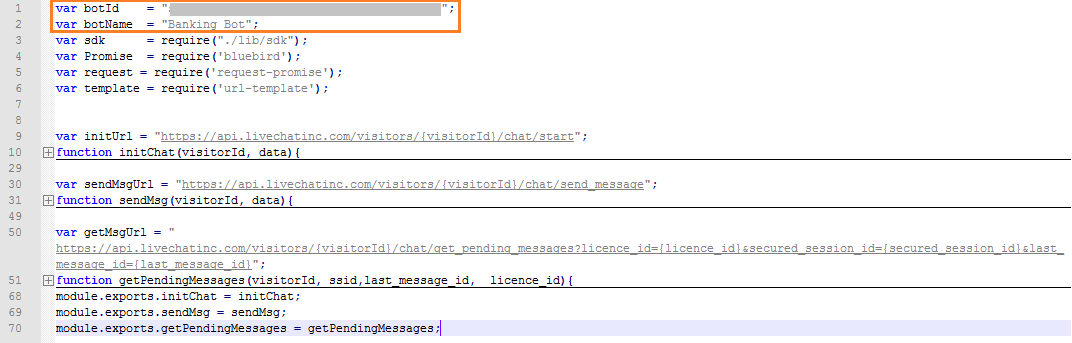
livechatapi.js: - 編集
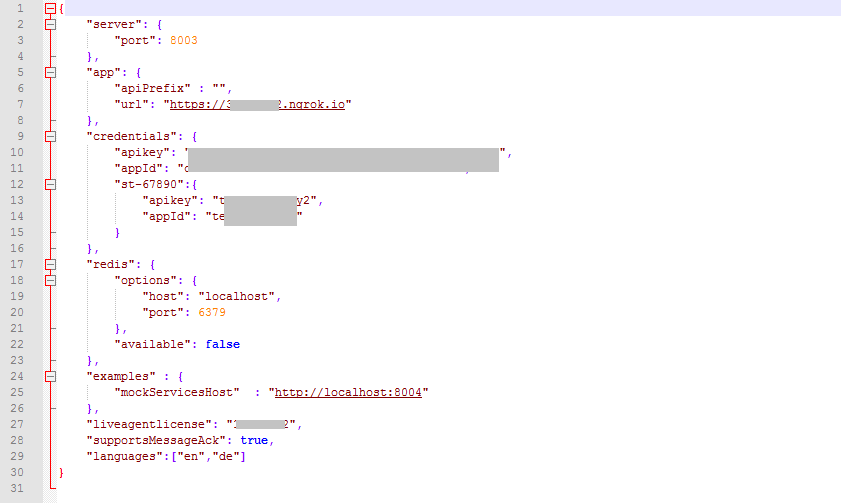
config.json- クライアントID、クライアントシークレットキー、実行中のそれぞれのサーバーポート、およびサードパーティのliveagentライセンスがここに入ります。
- クライアントId、クライアントシークレットは、イベントおよび拡張 – エージェントへの転送からコピーできます。
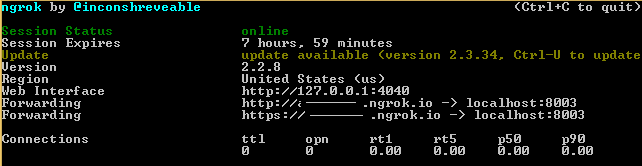
- Ngrok転送urlはインスタンスを実行中のngrokからコピーできます。コールバックurlです。これがURLエントリです。
- Liveagentlicenseは、Livechatのチャットリンクで指定されるコードです。
- 編集
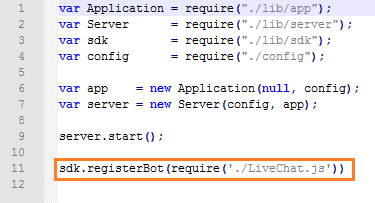
LiveChat.js - app.jsを編集します。
- 編集
実行
- 端末ウィンドウを開き、以下のコマンドを入力してBotKit SDK を実行します。
node app.js - 以下に示すように、エラーなしでサーバーを正常に実行するために欠落しているモジュールがすべてインストールされていることを確認してください。例、エラー「メソッド url-template、node-scheduleが欠落しています」が表示される場合は、Windowsの場合はコマンド
npm install <module-name>、Macの場合はsudo npm install <module-name>を使用して、上のモジュールをインストールします。 - ngrokおよびnode.jsサーバーが別の端末で実行されます。
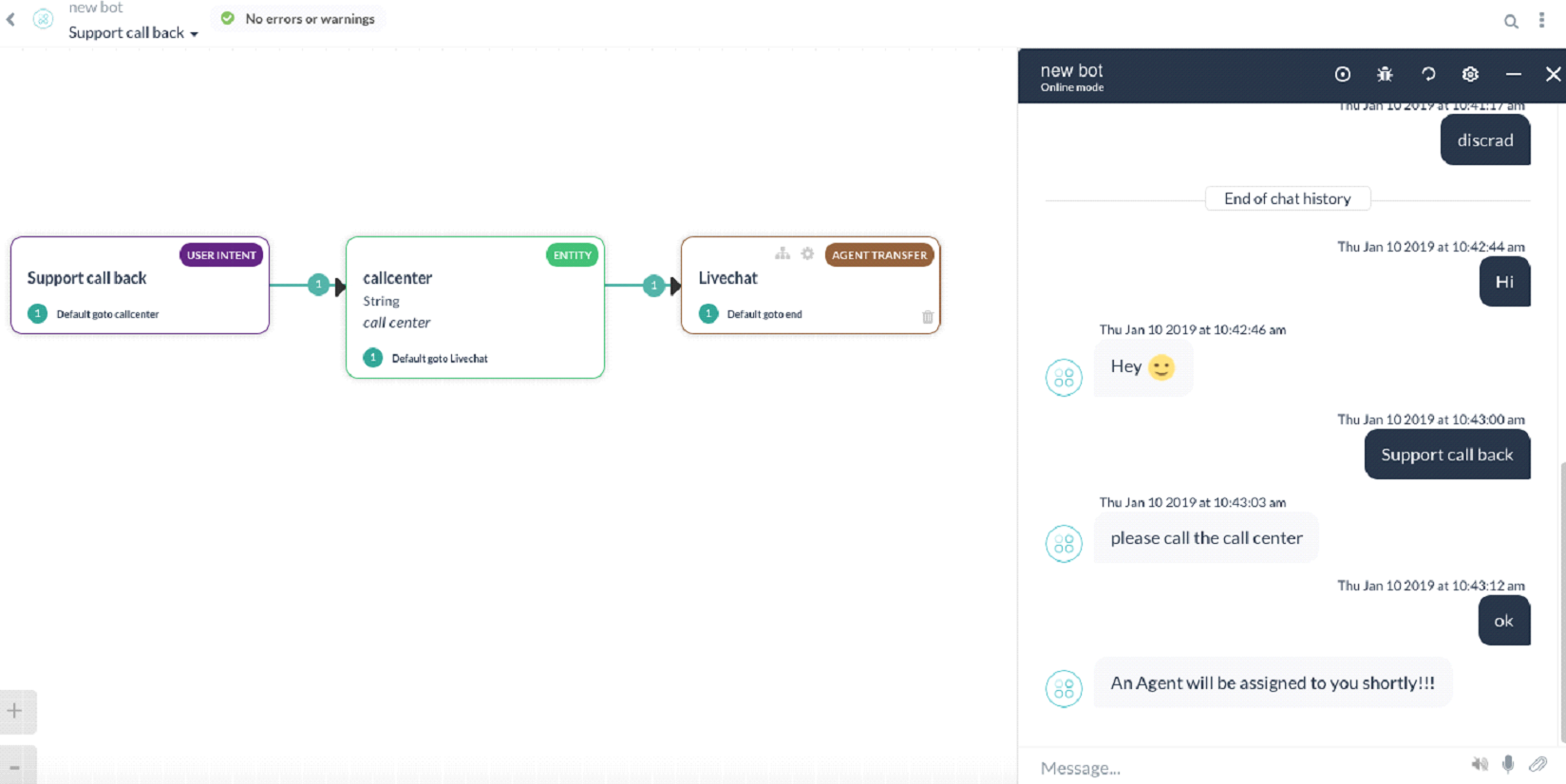
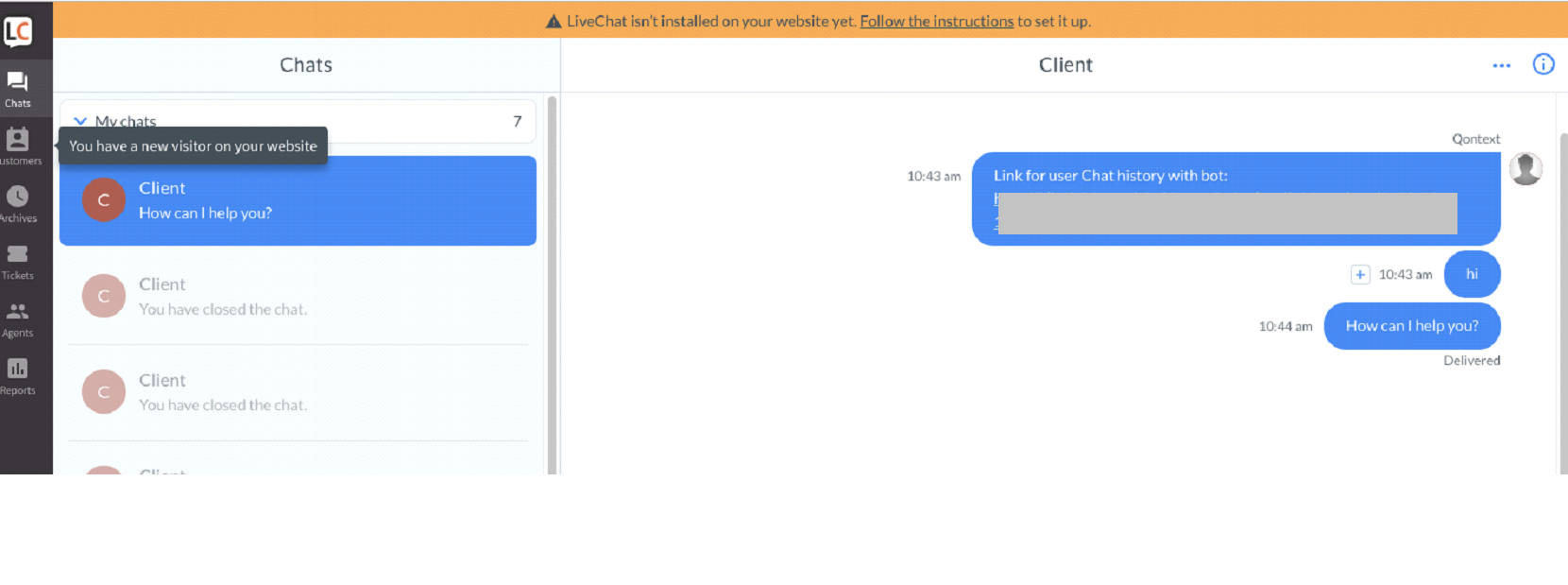
- ユーザーがBotからチャットを始める場合、Botはコールをエージェントに転送し、メッセージをユーザーに送信します。

- エージェントはlivechat上でこれに関する通知を受け取ります。

- これで、エージェントとユーザー間の接続が確立され、会話が続行します。

イベント
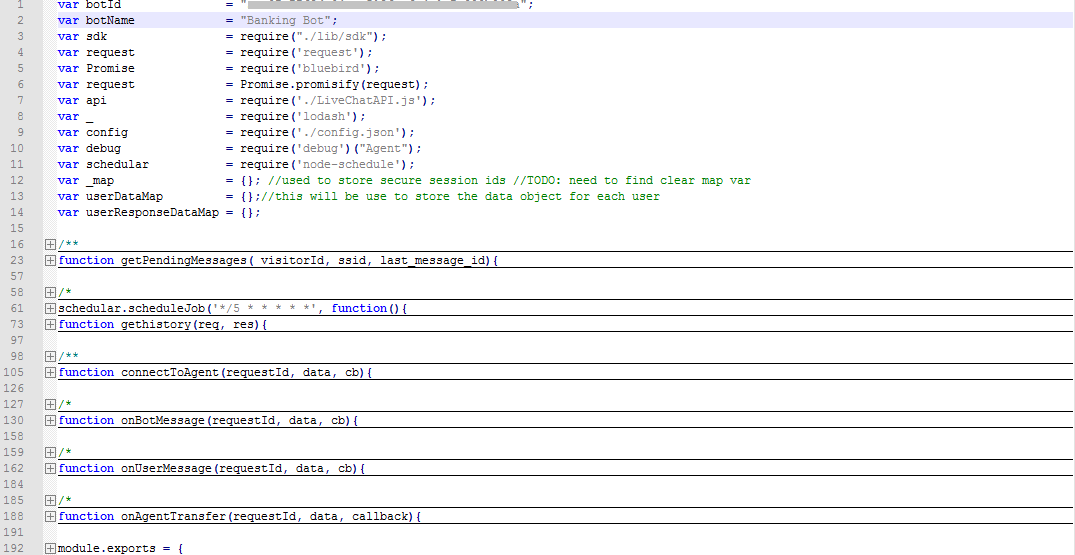
注意:ユーザー、Botからメッセージを送信、エージェントに転送するために必要なイベントとメソッドは、LiveChat.JSに概要説明されています。
- ユーザーがメッセージを送信すると、on_user_message イベントがトリガーされ、このメッセージはsendBotMessageメソッドを使用してBotへ送信されます。
- Botがメッセージを送信すると on_bot_message がトリガーされ、このメッセージはSendUserMessageメソッドを使用してユーザーへ送信されます。
- サービスagentTransferノードがBotでトリガーされると、on_agent_transfer イベントがトリガーされます。このイベントは内部でinitChat APIをコールするconnectToAgentメソッドを使用してエージェントに接続されます。
- gethistory メソッド、ユーザーのBotとのチャット履歴を転送されたエージェントに送信します。
- scheduleJob は5秒ごとに実行され、内部で getPendingMessagesをコールするエージェントからの保留メッセージをポーリングします。
- getPendingMessages はエージェントからのすべての保留メッセージを取得し、ユーザーに配信します。
- エージェントがユーザーとのチャットをクローズすると、chat_closed がトリガーされます。