Kore.ai ウィジェット SDKでは、マークダウンを用いたデフォルトのメッセージ フォーマットを上書きしてテンプレートを適用することで、ウィジェット SDK チャネル上のユーザーにカスタム フォーマットのボット メッセージを表示することができます。Web/モバイル SDKの詳細はこちらをご覧ください。
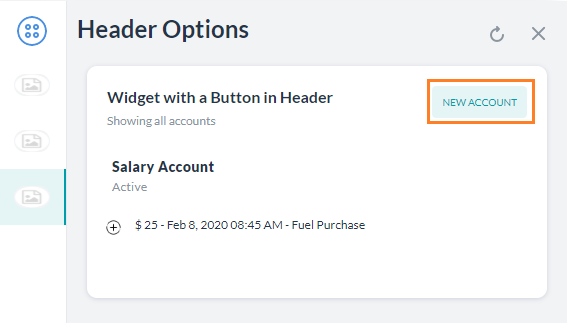
ボタン テンプレート
ヘッダー オプションに クリック可能なボタンを表示します。このボタンは、メッセージ内の任意の場所に、および任意のメッセージ テンプレートに対して配置できます。ボタンは 2 種類あります。
- 外部サイトを開くための URL タイプ。 "URL" フィールドには、外部サイトのアドレスが含まれている必要があります。
- チャットボットの発話をトリガーするためのポストバック タイプ。 payload はチャットボットに渡される発話を定義し、 nlmeta はプラットフォームがそれぞれのタスクをトリガーするために必要な追加情報を定義します。
サンプル
var message = { "templateType": "List", "widgetName": "Account Summary", "description": "Showing all accounts", "headerOptions": { "layout": { "align": "top", "colSize": "25%" }, "type": "button", "button": { // type can be anyone of ["url", "postback"] "type": "postback", "title": "New Account", "payload": "Apply Account", "nlmeta": { "intent": "Apply Account", "isRefreshplace": "true", "entities": { "Name": "John" }, "interruptionOptions": "discardAll" }, "customdata": { "key": "value" } } }, "elements": [ { "title": "Salary Account", "subtitle": "Active", "details": [ { "image": { "image_type": "image", "image_src": "https://static.thenounproject.com/png/2539563-200.png" }, "description": "$ 25 - Feb 8, 2020 08:45 AM - Fuel Purchase" } ] } ] } print(JSON.stringify(message));
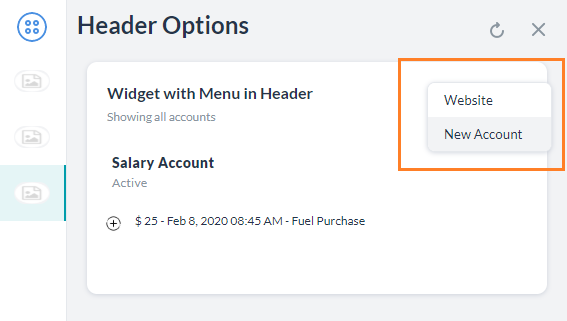
メニュー テンプレート
ヘッダー オプションにドロップダウン メニューを表示します。メニューは任意のメッセージ テンプレートに配置できます。メニュー項目には次の 2 種類があります。
- 外部サイトを開くための URL タイプ。 URL フィールドには、外部サイトのアドレスが含まれている必要があります。
- チャットボットの発話をトリガーするためのポストバック タイプ。payload はチャットボットに渡される発話を定義し、 nlmeta はプラットフォームがそれぞれのタスクをトリガーするために必要な追加情報を定義します。
サンプル
var message = { "templateType": "List", "widgetName": "Account Summary", "description": "Showing all accounts", "headerOptions": { "layout": { "align": "top", "colSize": "25%" }, "type": "menu", "menu": [ { // type can be anyone of ["url", "postback"] "type": "url", "title": "Website", "url": "kore.ai", "customdata": { "key": "value" } }, { // type can be anyone of ["url", "postback"] "type": "postback", "title": "New Account", "payload": "Create Account", "nlmeta": { "intent": "Create Account", "entities": {}, "interruptionOptions": "discardAll" }, "customdata": { "key": "value" } } ] }, "elements": [ { "title": "Salary Account", "subtitle": "Active", "details": [ { "image": { "image_type": "image", "image_src": "https://static.thenounproject.com/png/2539563-200.png" }, "description": "$ 25 - Feb 8, 2020 08:45 AM - Fuel Purchase" } ] } ] } print(JSON.stringify(message));
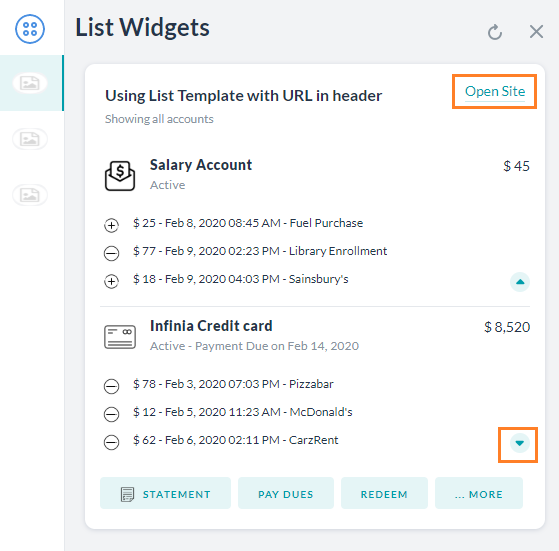
リスト テンプレート
フォーマットされた日付のリストを、クリック可能なテキストや画像を使用して、追加情報またはトリガー タスクの選択肢としてユーザーに表示します。サンプル:
var message = { "templateType": "List", "widgetName": "Account Summary", "description": "Showing all accounts", "headerOptions": { "layout": { "align": "top", "colSize": "25%" }, "type": "url", "url": { "title": "Open Site", "link": "kore.ai" }, }, "elements": [ { "image": { "image_type": "image", "image_src": "https://static.thenounproject.com/png/1863652-200.png" }, "title": "Salary Account", "subtitle": "Active", "buttonsLayout": { "displayLimit": { "count": 2 //adds an open icon if more than 2 elements are present }, "style": "fitToWidth" }, "value": { "layout": { "align": "top", "colSize": "25%" }, "type": "text", "text": "$ 45", }, "details": [ { "image": { "image_type": "image", "image_src": "https://static.thenounproject.com/png/2539563-200.png" }, "description": "$ 25 - Feb 8, 2020 08:45 AM - Fuel Purchase" }, { "image": :{ "image_type": "image", "image_src": "https://static.thenounproject.com/png/953447-200.png" }, "description": "$ 77 - Feb 9, 2020 02:23 PM - Library Enrollment" }, { "image": { "image_type": "image", "image_src": "https://static.thenounproject.com/png/2539563-200.png" }, "description": "$ 18 - Feb 9, 2020 04:03 PM - Sainsbury's" } ], "default_action": { "type": "postback", "payload": "Show recent transactions" }, "buttons": [ { "type": "postback", "title": "Statement", "payload": "Account Statement", "image": { "image_type": "image", "image_src": "https://static.thenounproject.com/png/2033288-200.png" }, "nlmeta": { "intent": "Account Statement", "isRefreshplace": "true", "entities": { "entity_name": "entity_value" }, "interruptionOptions": "discardAll" }, "customdata": { "key": "value" } }, { "type": "postback", "title": "Upgrade", "payload": "Upgrade Account", "image": { "image_type": "image", "image_src": "https://static.thenounproject.com/png/1586653-200.png" }, "nlmeta": { "intent": "Upgrade Account", "isRefreshplace": "true", "entities": { "entity_name": "entity_value" }, "interruptionOptions": "discardAll" }, "customdata": { "key": "value" } } ] }, { "image": { "image_type": "image", "image_src": "https://static.thenounproject.com/png/2119994-200.png" }, "title": "Infinia Credit card", "subtitle": "Active - Payment Due on Feb 14, 2020", "buttonsLayout": { "displayLimit": { "count": 3 }, "style": "fitToWidth" }, "value": { "layout": { "align": "top", "colSize": "25%" }, "type": "text", "text": "$ 8,520", }, "details": [ { "image": { "image_type": "image", "image_src": "https://static.thenounproject.com/png/953447-200.png" }, "description": "$ 78 - Feb 3, 2020 07:03 PM - Pizzabar" }, { "image": { "image_type": "image", "image_src": "https://static.thenounproject.com/png/953447-200.png" }, "description": "$ 12 - Feb 5, 2020 11:23 AM - McDonald's" }, { "image": { "image_type": "image", "image_src": "https://static.thenounproject.com/png/953447-200.png" }, "description": "$ 62 - Feb 6, 2020 02:11 PM - CarzRent" } ], "default_action": { "type": "postback", "payload": "Postback text payload" }, "buttons": [ { "type": "postback", "title": "Statement", "payload": "Statement", "image": { "image_type": "image", "image_src": "https://static.thenounproject.com/png/2033288-200.png" }, "nlmeta": { "intent": "name of the intent", "isRefreshplace": "true", "entities": { "entity_name": "entity_value" }, "interruptionOptions": "discardAll" }, "customdata": { "key": "value" } }, { "type": "postback", "title": "Pay Dues", "payload": "Pau Dues", "nlmeta": { "intent": "name of the intent", "isRefreshplace": "true", "entities": { "entity_name": "entity_value" }, "interruptionOptions": "discardAll" }, "customdata": { "key": "value" } }, { "type": "postback", "title": "Redeem", "payload": "Redeem", "nlmeta": { "intent": "name of the intent", "isRefreshplace": "true", "entities": { "entity_name": "entity_value" }, "interruptionOptions": "discardAll" }, "customdata": { "key": "value" } }, { "type": "postback", "title": "Upgrade", "payload": "Upgrade", "nlmeta": { "intent": "name of the intent", "isRefreshplace": "true", "entities": { "entity_name": "entity_value" }, "interruptionOptions": "discardAll" }, "customdata": { "key": "value" } }, { "type": "postback", "title": "Block", "payload": "Block", "nlmeta": { "intent": "name of the intent", "isRefreshplace": "true", "entities": { "entity_name": "entity_value" }, "interruptionOptions": "discardAll" }, "customdata": { "key": "value" } } ] } ] } print(JSON.stringify(message));
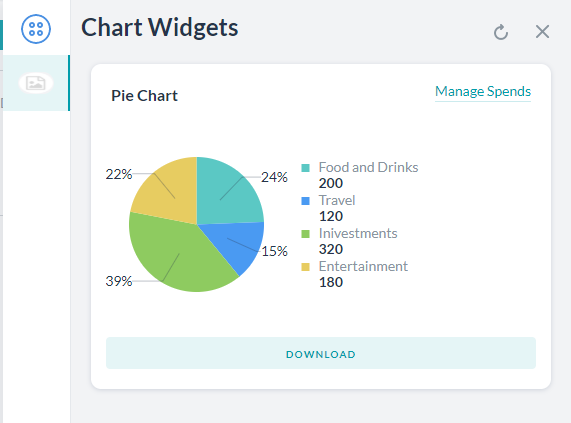
円グラフ テンプレート
円グラフでデータを表示します サンプル
var data = { "templateType": "piechart", "pie_type": "regular", "title": "Spend Analysis", "headerOptions": { "type": "url", "url": { "title": "Manage Spends", "link": "https://kore.ai" } }, "elements": [ { "title": "Food and Drinks", "value": "200", "displayValue": "$ 200" }, { "title": "Travel", "value": "120", "displayValue": "$ 120" }, { "title": "Inivestments", "value": "320", "displayValue": "$ 320" }, { "title": "Entertainment", "value": "180", "displayValue": "$ 180" } ], "buttons": [ { "type": "postback", "title": "Download", "utterance": "Show Expense Report", "payload": "Show Expense Report" } ] }; print(JSON.stringify(data));
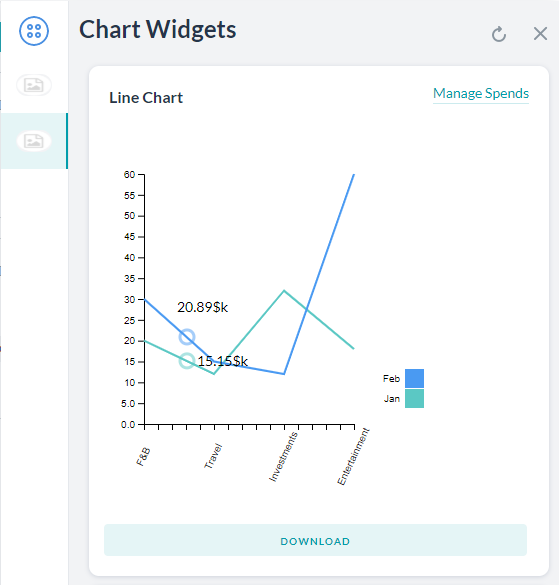
折れ線グラフ テンプレート
データを折れ線グラフで表示します。サンプル
var data = { "templateType": "linechart", "headerOptions": { "type": "url", "url": { "title": "Manage Spends", "link": "https://kore.ai" }, "image": { "image_type": "image", "image_src": "https://static.thenounproject.com/png/1863652-200.png" }, }, "X_axis": [ "F&B", "Travel", "Investments", "Entertainment" ], "Auto_adjust_X_axis": "yes", "elements": [ { "title": "Jan", "values": [ 20, 12, 32, 18 ], "displayValues": [ "$20k", "$12k", "$32k", "$18k" ] }, { "title": "Feb", "values": [ 30, 15, 12, 60 ], "displayValues": [ "$30k", "$15k", "$12k", "$60k" ] } ], "buttons": [ { "type": "postback", "title": "Download", "utterance": "Download Report", "payload": "Download Report" } ], "speech_hint": "Here is your report" }; print(JSON.stringify(data));