ダイアログビルダーでエンティティ、確認、メッセージノードを作成した後、Kore.ai では以下のようなことができます:
- エンドユーザーに表示されるデフォルトのメッセージやユーザープロンプトを変更する。
- 新しいプロンプトやメッセージを追加する。
- チャネル固有のプロンプトやメッセージを追加する。
プロンプトのタイプ
ダイアログタスクは2種類のユーザープロンプトをサポートしています:
- 標準:ダイアログビルダーでノードを追加するときに定義されるプロンプトが標準プロンプト、つまりデフォルトプロンプトです。ノードに対して複数の標準プロンプトが定義されている場合、プラットフォームはエンドユーザーに表示するプロンプトをランダムに選択します。
- チャネル固有:オプションで、メールアドレス、SMS、Twitter などの特定のチャネルのユーザープロンプトを定義できます。数字のスライダー、日付と時間のピッカー、範囲セレクターなど、チャネルに応じて異なるウィジェットを使用することができます。
プロンプトエディタ
プロンプトエディタは3つのタブを使用して、以下の機能を提供します:
- シンプル: ユーザープロンプトを定義してフォーマットするための基本的なエディタコントロールとHTML。テキストを入力し、太字、斜体、ヘッダースタイル、ハイパーリンク、順序付きリストと順序なしリスト、行の挿入のためのボタンを使用してフォーマットします。
- JavaScript: ユーザープロンプトを定義、フォーマット、レンダリングするための高度なJavaScriptエディタ。
- プレビュー: エンドユーザーに表示されるマークアップ付きのレンダリングされた出力メッセージのサンプルを表示します。
以下は、天気 API からのレスポンスをカスタム形式でユーザーに提示するフライト予約ボットからのJavaScript メッセージです:
ユーザープロンプトの設定
エンティティノード、確認ノード、またはメッセージノードのコンポーネントプロパティペインから、プロンプトやボットメッセージを追加または編集することができます。
エンティティノードと確認ノードの場合はプロンプトを参照し、メッセージノードの場合はレスポンスを参照します。
- ダイアログタスクビルダーで、プロンプトまたは応答を設定するノードをクリックします。
- コンポーネントプロパティタブのユーザープロンプト (またはボット応答) セクションで、プロンプトの管理 (または応答の管理)をクリックします。
注意: デフォルトのサンプルメッセージをテキスト編集する場合は、プロンプトの管理 (または応答の管理)
をクリックせずに、テキストボックスで直接メッセージを変更してEnterキーを押します。 - 次のようなことをしてみてください:
- コンテキストオブジェクト変数javascriptコードを追加してデフォルトのサンプルメッセージを編集するには、サンプルメッセージをクリックします。メッセージエディタが開きます。
- 新しいプロンプトメッセージを追加するには、プロンプトメッセージの追加/プロンプトの管理をクリックします。 メッセージエディタが開きます。
- チャネルのドロップダウンリストでは、すべてのチャネルがデフォルト値です。チャネル固有のメッセージを作成するには、リストからチャネルを選択します。
- メッセージエディタでは、プレーンテキストタブがデフォルトで選択されています。Javascriptメッセージを作成したい場合は、JavaScriptタブをクリックしてください。
注意:{{variable brackets}}をつけて、保存されているコンテキスト変数を使用することができます。例: 「こんにちは {{context.session.UserContext.firstName}}。ご用件をどうぞ。 - メッセージを作成し、保存をクリックします。
さらにボットの応答を追加するには、ステップ2b から繰り返します。
プレーンテキストのプロンプト
エディタのプレーンテキストタブを使用して、基本的なエディタのコントロールとHTMLを使用したユーザープロンプトを作成できます。テキストを入力し、太字、斜体、ヘッダースタイル、ハイパーリンク、順序付きリストと順序なしリスト、行の挿入などの書式設定ボタンを使用してテキストを書式設定することができます。
プレーンテキストタブは以下のマークアップをサポートしています:
| マークダウン | 出力 |
|---|---|
| #h1 | 見出し 1 |
| #h2 | 見出し 2 |
| #h3 | 見出し 3 |
| #h4 | 見出し 4 |
| #h5 | 見出し 5 |
| #h6 | 見出し 6 |
| “`こんにちは“` | |
| *ボールド* | ボールド |
| ~イタリック~ | イタリック |
| [リンク](http://www.google.com) | Link |
|  | |
| 注文 1. これは 1 2. これは 2 |
注文
|
| バレット * これは 1 * これは 2 |
バレット
|
| こんにちは!これは >>意図されたものです | |
| これはライン ___ | これはライン ___ |
Javascript プロンプトまたはレスポンス
プロンプトエディタのJavaScriptタブで、システム変数とセッション変数を使用して、ユーザープロンプトメッセージを処理するためのカスタムコードを追加することができます。以下は、ある場所の天気予報を表示するサンプルコードです:
var loc=context.weatherapi.response.body.query.results.channel.item.condition.text.toLowerCase();
print(“詳細はこちら:”);
if(loc.indexOf(“快晴"")>=0)
{
print(‘外は快晴です。');
}
else if(loc.indexOf(“晴れ”)>=0)
{
print(“外は晴れています”);
}
else if(loc.indexOf(“曇り”)>=0)
{
print(“どんよりした曇り空です”);
}
else if (loc.indexOf(‘雪')>=0)
{
print('雪空です');
}
else if(loc.indexOf(‘雨')>=0)
{
print('はい、雨模様です。');
}
else if(loc.indexOf('そよ風')>=0)
{
print(“そこはそよ風が吹いています。”);
}
else if(loc.indexOf(‘風')>=0)
{
print(“そこは強い風が吹いています”);
}
else if(loc.indexOf('にわか雨)>=0)
{
print(“外はにわか雨です。”);
}
print(""Weather condition: "" + context.weather +""\n"");
print(""Updated at: "" + context.lastupdate+""\n"");
print(""Temperature: "" + context.temp+""\n"");
print(""Wind: "" + context.wind+""\n"");
print(""Pressure: "" + context.pressure+""\n"");
print(""Visibility: "" + context.humidity+""\n"");
print(""Humidity: "" + context.visibility+""\n"");
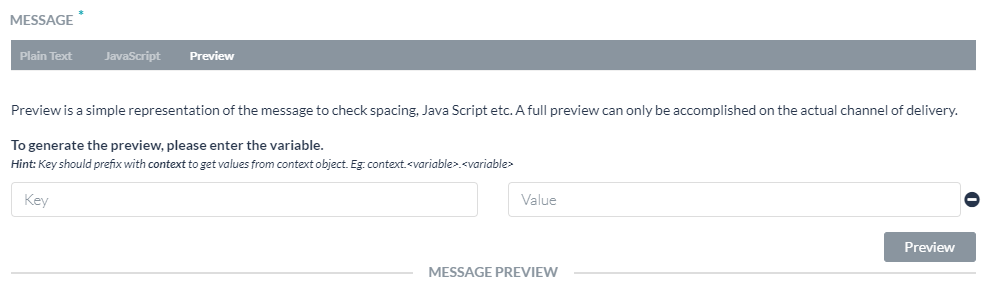
プロンプトまたはレスポンスのプレビュー
プレビュータブでは、マークアップでエンドユーザーに表示されるレンダリングされた出力メッセージのサンプルを見ることができます。コンテキスト変数を含むコードの出力をレンダリングするには、それらを定義するタブの キー と 値 ボックスを使用して、プレビュー用の有効なサンプル出力をレンダリングします。

チャネル固有のユーザープロンプト
デフォルトでは、ダイアログタスクはすべてのチャネルに対して標準的なユーザープロンプトを設定します。しかし、デフォルト レスポンスの代わりに、1つ以上のチャネルに対して特定のレスポンスを定義して、そのチャネルのエンドユーザーに表示することができます。
チャネル固有のレスポンスを定義するには、例えば Kore.ai のようにチャンネルを選択し、必要に応じて JavaScript タブでユーザー プロンプトを定義します。各チャネルに対して 1 つのレスポンスのみ定義できます。
注意: 以下の既定値を返すには、以下のキーを使用します。
response.message – デフォルトのメッセージを文字列で返します。
response.message.choices – オプションの選択肢や確認メッセージの種類を配列で返します。
- Slackチャネルのオーバーライドの例
var message = {}; var attachments = []; var attachment = { 'text': "API 実行中に例外が発生", 'color': '#FFCC00', 'attachment_type': ‘デフォルト' }; attachments.push(attachment); message.attachments = attachments; print(JSON.stringify(message)); - Facebookチャネルの上書き例
var message = { text: response.message }; var buttons = []; for (var i = 0; i < response.choices.length; i++) { var choiceItem = response.choices[i]; if (choiceItem.length > 20) { choiceItem = choiceItem.substring( 0, 18) + '..'; } var element = { content_type: 'text', title: choiceItem, payload: choiceItem }; buttons.push(element); } message.quick_replies = buttons; print(JSON.stringify(message)); - Email Channel Override Example
var message = {}; var text = response.message + ' <br> '; for (var i = 0; i < response.choices.length; i++) { text = text.concat( '<u> + response.choices[i] + ' < /u> <br>'); } message.text = text; print(JSON.stringify(message)); - SMSチャネルのオーバーライドの例
var message = {}; var indexArray = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z' ]; var text = response.message + '\n'; for (var i = 0; i < response.choices .length; i++) { text = text.concat(indexArray[i] + ') ' + response.choices[ i] + '\n'); } message.text = text; print(JSON.stringify(message));