| Field Type |
Select the type of input field to collect the user input.
- Check Box – Displays a list of choices that the user can select from – one or more. Click Add Option to begin adding the list of items to display, with the following parameters:
- Option Name – The name of the option displayed to the end-user.
- Option Value – The corresponding value for the option name.
- Type Ahead – Displays a dynamically populated drop-down list of choices to the user at runtime when the user enters three or more characters that match the search results based on the response from the URL defined for the task. For example, a list of projects for a JIRA task notification message. Define the following properties for a dynamically populated drop-down.
- Endpoint URL – The Bot endpoint URL, for example, https://app.asana.com/api/1.0/workspaces.
- Endpoint Content Type – The content type expected from the specified endpoint URL. One of: JSON, RSS, XML, URL Encoded JSON, CCV, Text, Twitter Encoded JSON, Multipart/Form-data, or Multipart/Related.
- Endpoint Method – Select one of the following:
- GET – Specifies an HTTP Request GET method for the task field.
- POST – Specifies an HTTP Request POST method for the task field.
- Response Path – The path in the response that contains the desired drop-down list values, for example, data.
- Label Key – The key for the label of the drop-down option, for example, name.
- Option Value Key – The key for the value of the drop-down option, for example, id.
- Add Payload Field – Click to add one or more fields from the response payload as options for the type-ahead field. For each type ahead field option, enter the Payload field key and the Payload field value, and then click Save. Edit or delete payload fields in the Actions column.
- Editable – Enables the end-user to enter text free-from in the field as an option when type-ahead search results do not match.
- Dynamic Check Box – Displays a list of choices that the end-user can select one or more from, which are dynamically populated at runtime based on the response from a URL for your Bot, for example, a list of projects for a JIRA task notification. Define the following properties for a dynamically populated list of choices as checkboxes.
- Endpoint URL – The Bot endpoint URL, for example, https://app.asana.com/api/1.0/workspaces.
- Endpoint Content Type – The content type expected from the specified endpoint URL. One of: JSON, RSS, XML, Encoded JSON, CSV, or Text.
- Endpoint Method – Select one of the following:
- GET – Specifies an HTTP Request GET method for the task field.
- POST – Specifies an HTTP Request POST method for the task field.
- Response Path – The path in the response that contains the desired drop-down list values, for example, data.
- Label Key – The key for the label of the drop-down option, for example, name.
- Box Value Key – The key for the value of the drop-down option, for example, id.
|
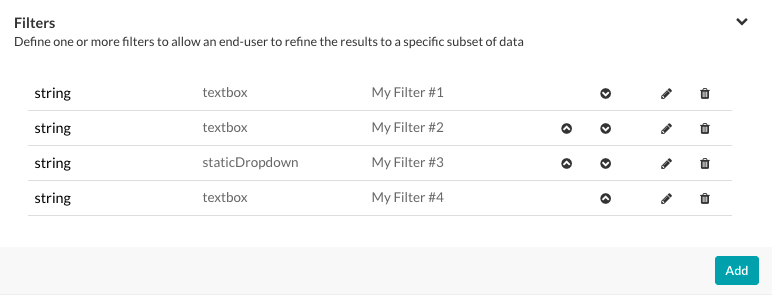
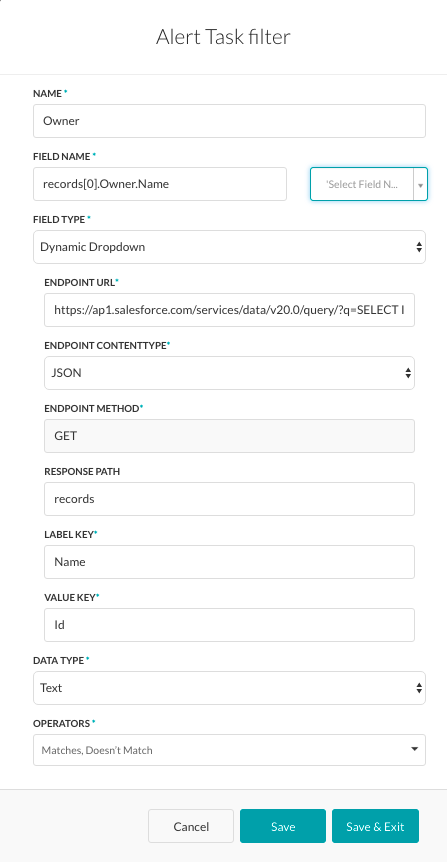
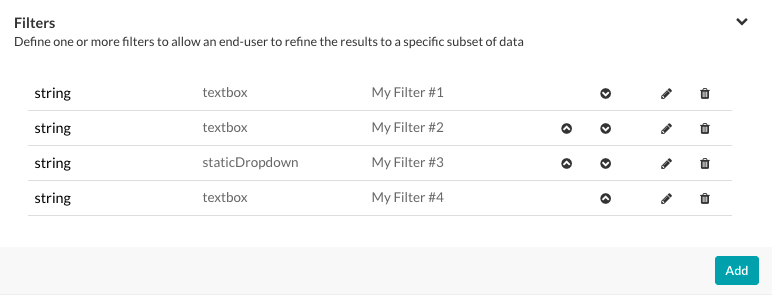
 追加をクリックすると、下図のように通知タスクフィルターダイアログが表示されます。
追加をクリックすると、下図のように通知タスクフィルターダイアログが表示されます。 前述の図で定義されたフィルターは、所有者というラベルのついたフィルターとしてエンドユーザーに表示されます。フィールドタイプはダイナミックドロップダウンに設定され、エンドユーザーは応答のペイロードで定義された、動的に入力された所有者一覧から名前を選択することができます。下記のテーブルの説明の通りにタスクに新規のフィルターの作成フィールドを定義してください。
前述の図で定義されたフィルターは、所有者というラベルのついたフィルターとしてエンドユーザーに表示されます。フィールドタイプはダイナミックドロップダウンに設定され、エンドユーザーは応答のペイロードで定義された、動的に入力された所有者一覧から名前を選択することができます。下記のテーブルの説明の通りにタスクに新規のフィルターの作成フィールドを定義してください。 必要に応じて、フィルターセクションの動作列にある上へ移動
必要に応じて、フィルターセクションの動作列にある上へ移動![]() アイコンと下へ移動
アイコンと下へ移動![]() アイコンを使用して、フィルターの順序を変更します。編集
アイコンを使用して、フィルターの順序を変更します。編集![]() アイコンをクリックして既存のフィルターの設定を変更します。削除アイコンをクリックして既存のフィルターを削除します。警告:この操作は永久的で、元に戻すことはできません。
アイコンをクリックして既存のフィルターの設定を変更します。削除アイコンをクリックして既存のフィルターを削除します。警告:この操作は永久的で、元に戻すことはできません。