こちらで、Kore.aiのバーチャルアシスタントプラットフォームでの通知タスクの設定方法について確認しました。このセクションでは、SOAPサービスのAPIリクエストを設定する方法について説明します。
ウェブサービスとして指定された接続タイプおよびSOAPに設定された接続モードには、以下を定義する必要があります。
- 認証 – 基本認証、OAuth や API キーを使用するときなど通知タスクが必要な場合、前のセクションで言及されているように、API にアクセスするために認証を定義する必要があります。
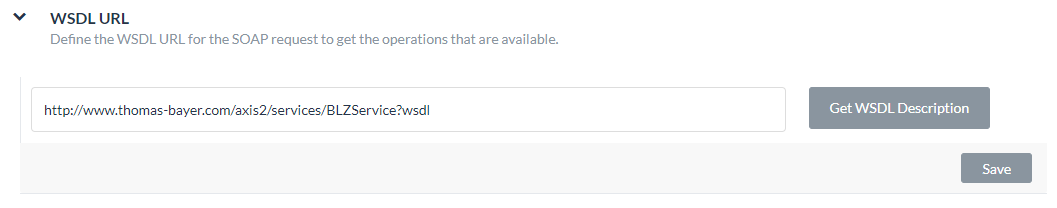
- WSDL URL – WSDL データを含む URL を定義します。URLを取得した場合、WSDLに基づいてAvailable Operationsの一覧から選択し、ユーザー入力フィールドをカスタマイズすることができます。詳細については、以下をご確認ください。
- コネクタでアクセス―Botプラットフォームがオンプレミスにインストールされており、Kore.ai Connectorのエージェントを使用したい場合に指定します。詳細については、以下をご確認ください。
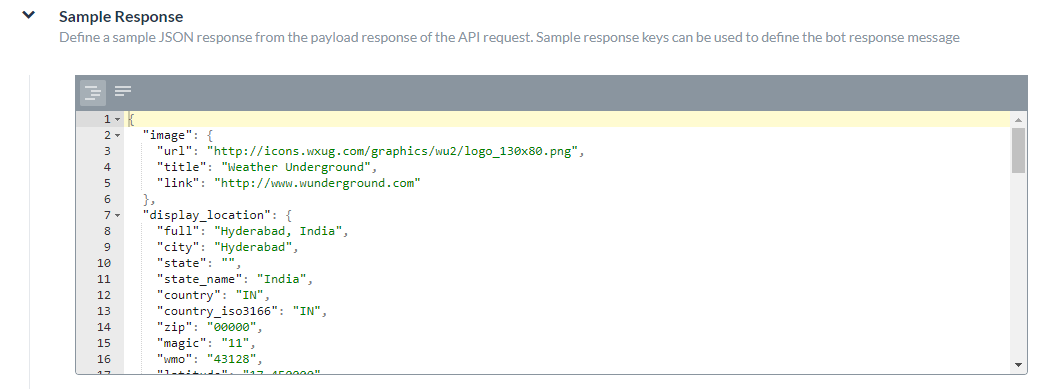
- 応答 サンプル – タスクのペイロードで受け取ることが求められるキー/値のペアを定義します。ご提供のキーは、エンドユーザーに表示するデータを処理するためのドロップダウンの選択肢として利用できます。詳細については、以下後ご確認ください。
- 投稿でウェブサイトのリンクコンテンツをプレビュー―タスク注意メッセージにあるウェブサイトのプレビューコンテンツを表示します。詳細は以下をご確認ください。
保存をクリックしてAPIリクエストの設定を保存します。
WSDL URLの定義
- [API リクエスト] タブの、[WSDL URL] セクションを開きます。
- SOAP リクエストのリクエスト タスク設定を開始するには、[WSDL URL] フィールドに SOAP WSDLの URL を入力します。

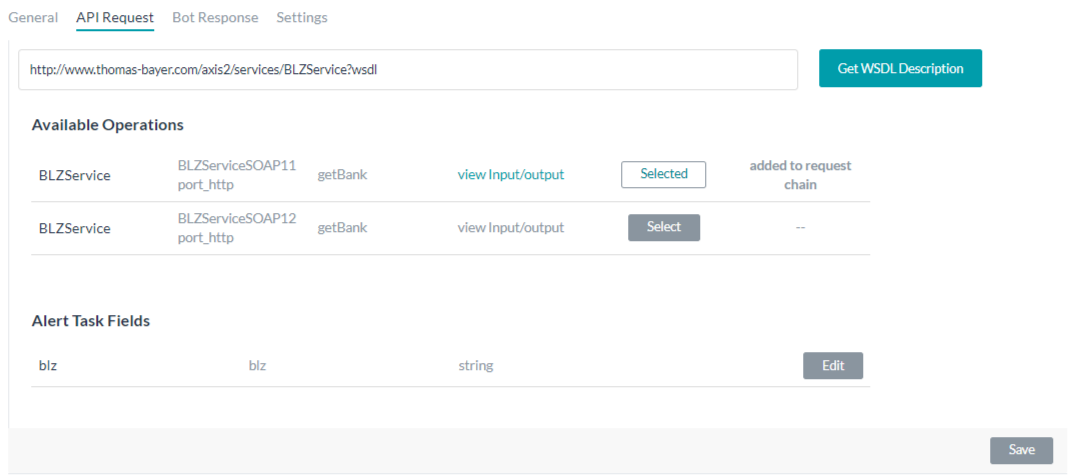
- [WSDL の説明を取得] をクリックします。WSDL で定義されている [使用可能な演算子] のリストが開きます。
- タスクに使用する SOAP リクエストの [選択] をクリックします。Kore.ai は、ユーザーの入力が必要な場合、1 つ以上の通知タスク フィールドを自動的に入力します。

SOAP通知タスクフィールドのカスタマイズ
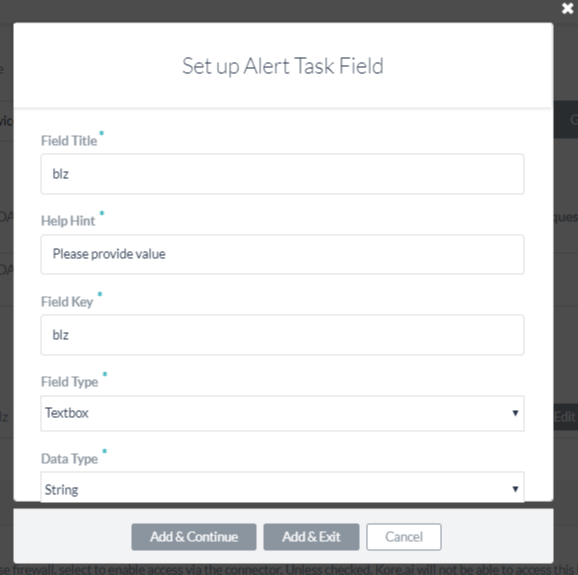
WSDL から [使用可能な操作] を 1 つ以上選択した後に、Kore.ai に用意されているデフォルトの入力フィールドをカスタマイズすることができます。デフォルトの [通知タスク フィールド] をカスタマイズするには、カスタマイズする [通知タスク フィールド] の [編集] をクリックします。下図のように通知タスクフィールドを設定ダイアログが表示されます。 タスクのエンドユーザーフィールドを定義する場合、下記のテーブルの説明の通りに通知タスクフィールドの設定ダイアログにパラメータで値を指定してください。APIリクエストの通知タスクフィールドを保存して別の通知タスクフィールドを作成する場合は追加して続行を、APIリクエストの通知タスクフィールドを保存してダイアログを閉じる場合は追加して終了をクリックします。
タスクのエンドユーザーフィールドを定義する場合、下記のテーブルの説明の通りに通知タスクフィールドの設定ダイアログにパラメータで値を指定してください。APIリクエストの通知タスクフィールドを保存して別の通知タスクフィールドを作成する場合は追加して続行を、APIリクエストの通知タスクフィールドを保存してダイアログを閉じる場合は追加して終了をクリックします。
| フィールド名 | 説明 |
|---|---|
| フィールド タイトル | エンドユーザー インターフェースに表示される、タスク入力フィールドのタイトルです。例:国名 |
| ヘルプのヒント | タスク設定の下に表示されるヘルプテキストでは、天気を知りたい国を入力のようにタスクを説明するタイトルが表示されます。 |
| フィールドキー | 収集するエンドユーザーの入力値を表す、読み取り専用キーです。例:国. |
| フィールドタイプ | 上級オプションが選択された場合、エンドユーザーインターフェイスに表示されるフィールドのタイプを指定して、リクエストオブジェクトへのユーザー入力の割り当てキー値として収集します。デフォルト設定はテキストボックスですが、以下のうちの一つにカスタムすることは可能です :
|
| データタイプ | ユーザー入力タイプのうちの 1 つを選択します。
|
| プレースホルダ | 入力テキストボックスの下に表示されるテキストは、ユーザーがフィールドを定義する際に役立ちます。このフィールドは [特定のフィールド タイプ] に表示されます。 |
| 可視性 | タスク入力フィールドをエンドユーザーから見えるようにするあるいは隠すかどうかを指定します。可視性フィールドはカスタムフィールドに設定することもできます。ここでは、データはユーザーから取得されますが、クエリパラメータやペイロードフィールドとしては使用されません。例えば、JIRA Botの場合、以下のように@mentionタグを使用してチケットにコメントを投稿します。「@Mike、こちらの問題について調べてください」 JIRA APIでコメントを投稿するには1つのクエリフィールドおよび1つのペイロードフィールドが必須です:
可視性フィールドをカスタムに設定すると、JIRA APIを使用して |
| 必須 | エンドユーザーがこの設定を定義してタスクの設定を保存する必要があるかどうかを選択します。 |
| キーの置き換え | Kore.ai によるキーの転置を無効にするかどうかを選択します。デフォルト設定では、Kore.ai ははキー/値のペアを置換します。たとえば、"parameter":"value"は Kore.ai によって "parameter:{value:"actualValue"}に置換されます。このオプションを選択すると、キーは Kore.ai によって転置されず、受信した応答として渡されます。 |
コネクタを使用してアクセス
タスクのコネクタでアクセスを定義するには、以下のステップに従いましょう:
- [API リクエスト] のタブから、[コネクタでアクセス] セクションを開きます。

- コネクタを使用してアクセスのフィールドで、はいを選択してKore.ai Connectorエージェントを使用してKore.ai Botへのアクセスを有効にします。このオプションは、Kore.ai コネクタ エージェントが企業の社内ネットワークで構成、有効化されている場合に表示されます。詳細については、Kore.ai Connectorの使用をご覧ください。
応答サンプルの追加
応答サンプルセクションでは、タスクのペイロードで受け取ることが期待されるキーと値のペアの例を入力または貼り付けることができます。応答サンプルを定義した場合、応答サンプルセクションで指定したキーが、出力データを処理するためのドロップダウンリストの選択肢として利用できるようになります。
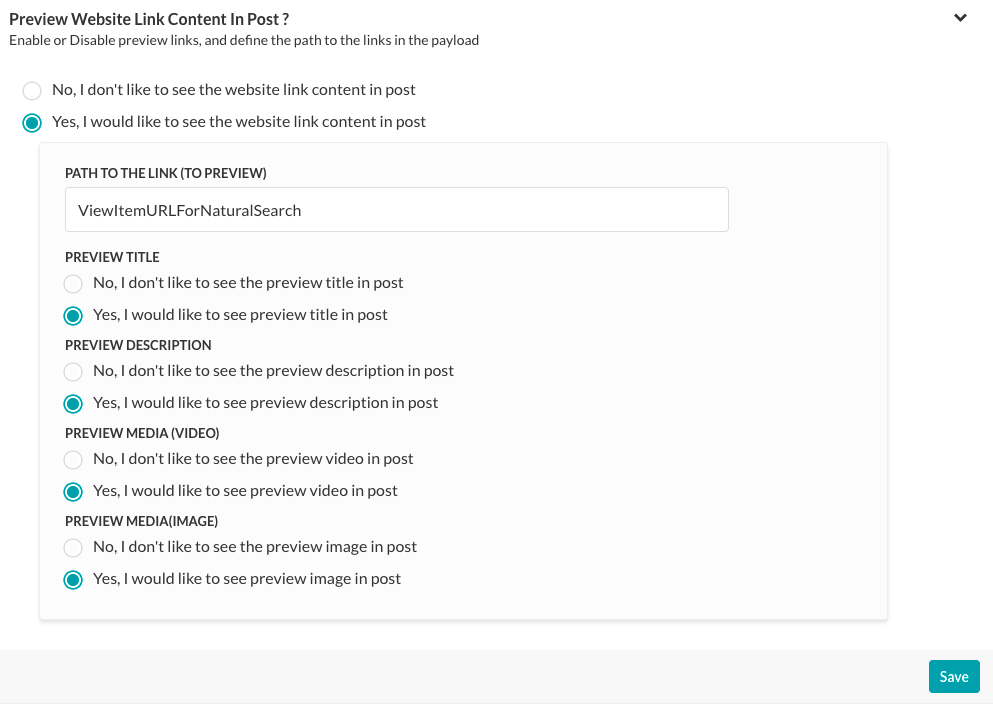
ウェブサイトのプレビューコンテンツ
あるウェブサービスはリンクを送りてペイロード応答の一部としてメディアをプレビューさせます。このセクションでは、プレビューリンクの有効や無効、そしてペイロードでパースからリンクの定義ができます。デフォルトでは、ウェブサイトプレビューリンクが無効されました。下図は、はいが選択された場合の投稿でウェブサイトのリンクコンテンツをプレビューの例です。 有効化すると、パスがペイロードのルーツに存在しない場合に、ペイロード内のリンクへのパス(toPreview)を定義します。例えば、下記のコードの例はRSSペイロード、パースからプレビューへとは”item”: [ { “title”: “U.S. to Boost Refugee Intake by 30,000 by 2017”, “guid”: { “-isPermaLink”: “false”, “#text”: “SB12418904751422433479504581245034032986752” }, “link”: “http://www.wsj.com/articles/john-kerry-says-u-s-to-admit-30-000-more-refugees-in-next-2-years-1442768498?mod=fox_australian”, …投稿でウェブサイトのリンクコンテンツをプレビューを有効化した場合、以下のようなプレビューオブジェクトを選択します。
有効化すると、パスがペイロードのルーツに存在しない場合に、ペイロード内のリンクへのパス(toPreview)を定義します。例えば、下記のコードの例はRSSペイロード、パースからプレビューへとは”item”: [ { “title”: “U.S. to Boost Refugee Intake by 30,000 by 2017”, “guid”: { “-isPermaLink”: “false”, “#text”: “SB12418904751422433479504581245034032986752” }, “link”: “http://www.wsj.com/articles/john-kerry-says-u-s-to-admit-30-000-more-refugees-in-next-2-years-1442768498?mod=fox_australian”, …投稿でウェブサイトのリンクコンテンツをプレビューを有効化した場合、以下のようなプレビューオブジェクトを選択します。
- タイトルのプレビュー – Web サイト コンテンツのタイトルを表示します。
- 説明のプレビュー – Web サイト コンテンツ説明を表示します。
- メディア (動画) のプレビュー – Web サイト コンテンツからの動画のリンクを表示できるようにします。
- メディア (画像) のプレビュー – Web サイト コンテンツからの画像のリンクを表示できるようにします。