SmartAssist のチャット ウィジェットでは、チャット ウィジェットの外観、アイコン、色を変更することができます。また、SmartAssist をお客様の Web サイト内に組み込むために必要なコードや手順についてサポートします。
チャット ウィジェットを設定
チャット ウィジェットを設定するには、以下の手順に従います:
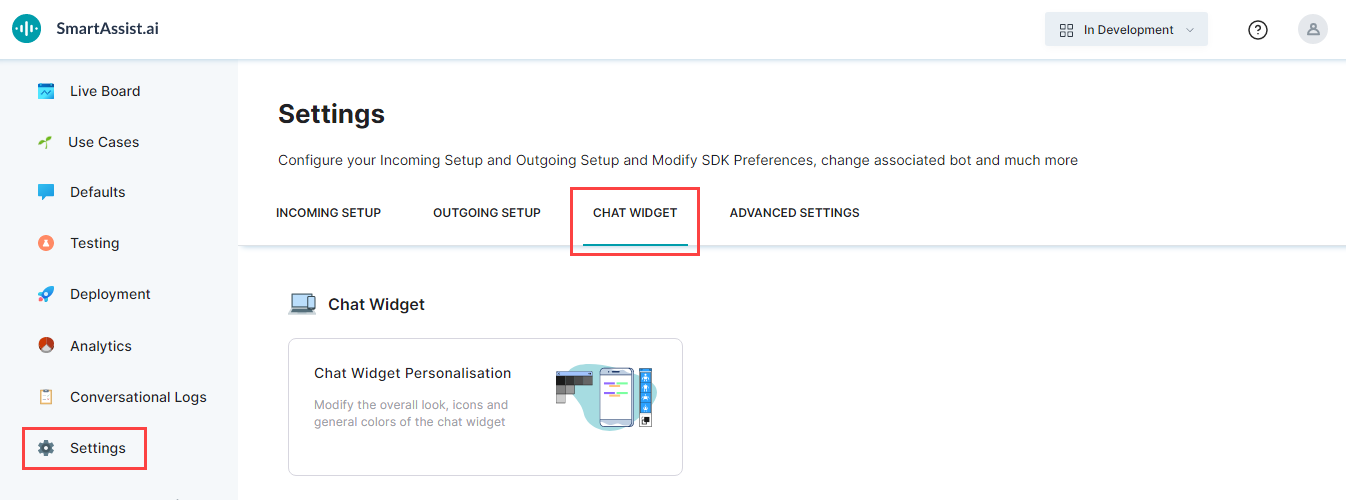
- 左側のペインで [設定] をクリックします。
- [設定] ページでは、デフォルトで [着信設定] タブが選択されています。[チャット ウィジェット] をクリックします。
- [チャット ウィジェット] セクションで、[チャット ウィジェットのパーソナライズ] をクリックします。

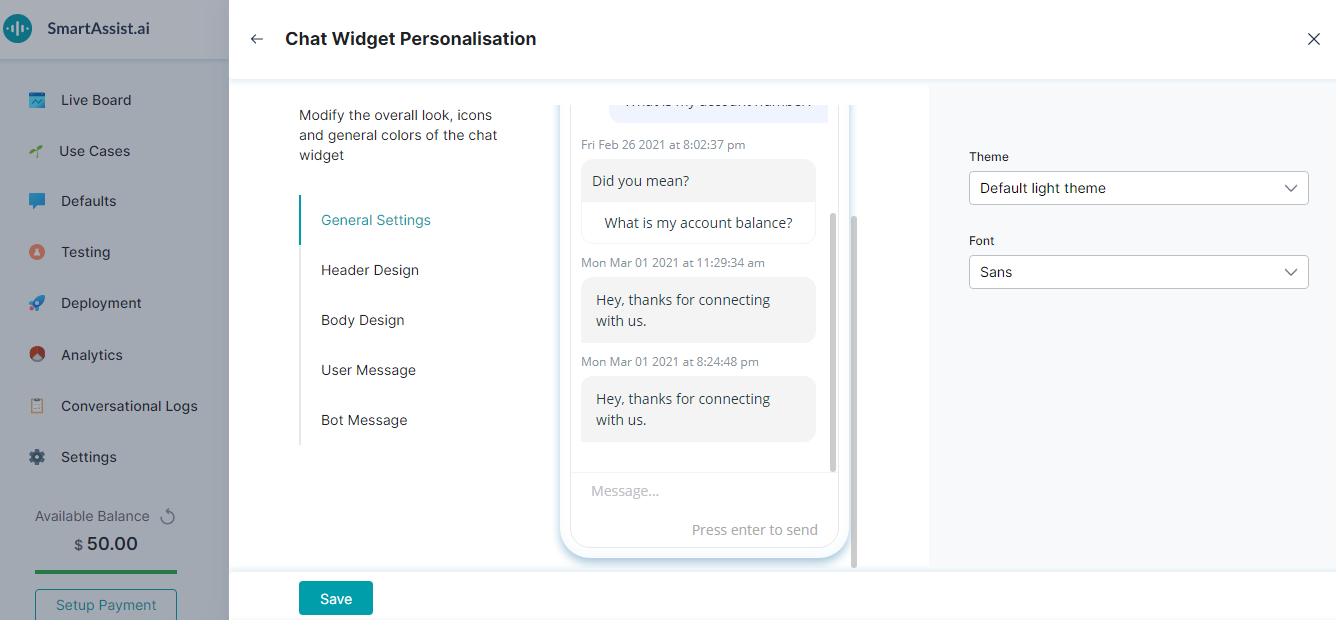
- [チャット ウィジェットのパーソナライズ] ウィンドウでは、ユーザーに表示される SmartAssist のウィジェットをパーソナライズすることができます。次のセクションの表は、カスタマイズ可能なウィジェットの要素のリストです。
- [保存] をクリックします。

チャット ウィジェットの要素
| カテゴリ | 要素 | 説明 | 有効な値 |
| 一般設定 | テーマ | ウィジェット全体のテーマを定義 | 既存のテーマから選択できます。デフォルトでは [ライト] と [ダーク] のテーマが用意されています |
| フォント | 表示されるテキストに適用されるフォント | 利用可能なオプションは以下のとおりです:
|
|
| ヘッダー セクション | アシスタント名 | ウィジェットの上部に表示するアシスタントの名前 | SmartAssist のデフォルトに設定されていますが、変更できます。 |
| 説明 | アシスタントの目的について記述したユーザーへの簡単なメッセージ | ||
| ロゴ | アシスタント名の前に表示される画像 | PNG/SVG 形式のロゴ ファイルをアップロードすることができます。 | |
| 背景色 | ヘッダーの背景色 | 用意されたカラー ピッカーから選択します。 | |
| テキストの色 | ヘッダー エリアのテキストの色 | 用意されたカラー ピッカーから選択します。 | |
| テンプレート | ヘッダーのテンプレート | ロゴ、タイトル、説明文の組み合わせを選択できます。 | |
| 本文のデザイン | 背景色 | 本文の背景色 | 用意されたカラー ピッカーから選択します |
| 配信時刻 | メッセージが配信された日時を表示 | [はい] または [いいえ] に設定、デフォルトでは [はい] | |
| ユーザーメッセージ | 背景色 | ユーザー メッセージの吹き出しの背景色 | 用意されたカラー ピッカーから選択します |
| テキストの色 | ユーザー メッセージの吹き出しのテキストの色 | 用意されたカラー ピッカーから選択します | |
| ユーザー アイコン表示 | ユーザー メッセージの吹き出しにアイコンを表示するかどうか | [はい] または [いいえ] に設定、デフォルトでは [いいえ] | |
| ユーザー アイコン | 設定されている場合、ユーザー メッセージの吹き出しに表示されるアイコン | アイコン ファイルをアップロード可能 | |
| ボットメッセージ | 背景色 | ボット メッセージの吹き出しの背景色 | 用意されたカラー ピッカーから選択します |
| テキストの色 | ボット メッセージの吹き出しのテキストの色 | 用意されたカラー ピッカーから選択します | |
| ボタンの色 | ボット メッセージの吹き出しのボタンの色 | 用意されたカラー ピッカーから選択します | |
| ボタンのテキストの色 | ボット メッセージの吹き出しのボタンのテキストの色 | 用意されたカラー ピッカーから選択します | |
| ボット アイコン表示 | ボット メッセージの吹き出しにアイコンを表示するかどうか | [はい] または [いいえ] に設定、デフォルトでは [いいえ] | |
| ボットアイコン | 設定されている場合、ボット メッセージの吹き出しに表示されるアイコン | アイコン ファイルをアップロード可能 |
デプロイメント コード
デプロイメント コードは、Web サイトにチャット ウィジェットを表示するのに役立ちます。また、選択した Web ページにチャット ウィジェットを表示するオプションもあります。たとえば、複数の Web ページで較正された Web サイトについて考えてみましょう。Web サイトのランディング ページにのみチャット ウィジェットを表示させたいと考えています。このシナリオでは、デプロイメント コードがこの拡張設定を実現するのに役立ちます。お客様の Web サイトのチャット ウィジェットをデプロイするには、以下の手順に従います:
- 左側のペインで [設定] をクリックします。
- [設定] ページでは、デフォルトで [着信設定] タブが選択されています。[チャット ウィジェット] をクリックします。
- [チャット ウィジェット] セクションで、[デプロイメント コード] をクリックします。
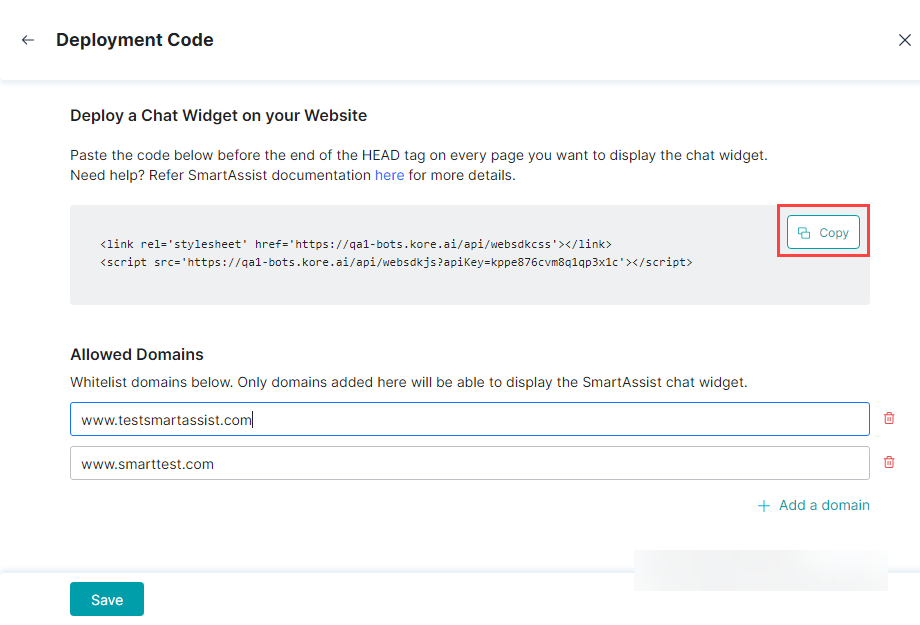
- [デプロイメント コード] ウィンドウの [Web サイトにチャット ウィジェットをデプロイ ] セクションで、[コピー] をクリックしてコードをコピーし、チャット ウィジェットを表示するすべてのページの HEAD タグの最後に貼り付けます。
- [許可されているドメイン] フィールドにドメイン名を入力します。チャット ウィジェットは、許可されたドメインにのみ表示されます。
- [保存] をクリックします。