이 튜토리얼은 웹 서비스에서 Kore.ai 봇의 메시지 및 webhook 이벤트의 세부적인 제어를 위해 사용할 수 있는 라이브러리의 모음인 Kore.ai BotKit SDK의 인스턴스를 설정하고 실행하기 위한 엔드투엔드 워크스루입니다. 이 튜토리얼에서는, 새 봇으로 설치할 수 있는 항공편 검색 샘플이라는 샘플 봇을 사용하고, 인증 토큰을 생성한 다음, 테스트 콜백 서버로 ngrok를 사용하여 봇을 테스트할 수 있습니다.
필수 구성 요소
이 튜토리얼을 완료하려면, 다음과 같은 필수 구성 요소를 설정하고 구성해야 합니다.
- 테스트 콜백 서버로 ngrok 설치 및 실행. 테스트 콜백 서버 애플리케이션, ngrok는 콜백 서버 애플리케이션을 시뮬레이션하는 데 사용됩니다.
- 컴퓨터에 node.js 설치 – BotKit SDK는 서버 및 Kore.ai 봇 플랫폼 간 통신을 위해 node.js가 필요합니다.
ngrok 설치 및 실행하기
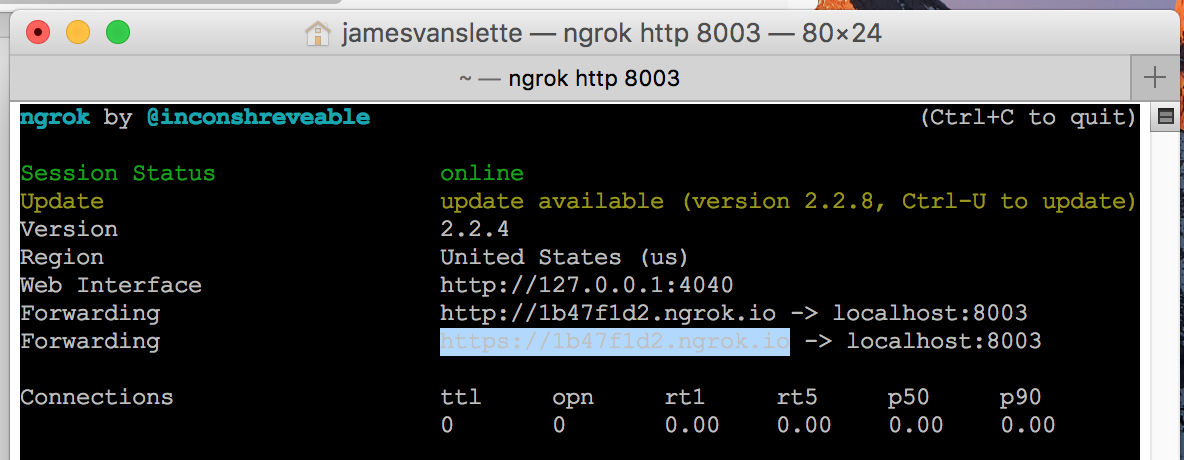
테스트 콜백 서버 애플리케이션을 다운로드하려면, https://ngrok.com/download를 클릭한 다음, 귀하의 운영 체제에 해당하는 ngrok 파일을 다운로드하고 설치합니다. 터미널 창에서, 다음 명령어를 사용하여 포트 8003을 모니터링하는 ngrok를 시작합니다. ngrok http 8003  이전 그림에서 볼 수 있듯이 https 포워딩 URL을 복사합니다. 예: https://1b47f1d2.ngrok.io. 터미널 창을 열어두고 ngrok를 실행 중인 상태로 둡니다.
이전 그림에서 볼 수 있듯이 https 포워딩 URL을 복사합니다. 예: https://1b47f1d2.ngrok.io. 터미널 창을 열어두고 ngrok를 실행 중인 상태로 둡니다.
node.js 설치하기
BotKit SDK는 SDK가 설치된 동일한 서버에서 실행하려면 node.js가 필요합니다. https://nodejs.org/en/download/로 이동한 다음, Mac의 경우 .pkg 파일 유형으로, Windows의 경우 .msi 파일 유형으로 운영체제를 선택합니다. 터미널 창에서, node -v 명령어를 실행하여 다음 그림과 같이 설치 및 버전(예: v6.10.2)을 확인합니다. 
봇 설치 및 설정하기
필수 구성 요소가 설치되고 실행 중이면, 여행 검색 샘플 봇을 설치할 준비가 되었습니다. 이 섹션에서는, 다음을 수행합니다.
- 여행 검색 샘플 봇 설치
- 앱 등록 생성
- 보안 자격 증명 생성
- BotKit SDK(config.json 및 FindAFlight.js 파일) 설치 및 설정
항공편 검색 샘플 봇 설치하기
Kore.ai는 봇 인스턴스에 설치할 수 있는 바로 사용 가능한 샘플 봇을 제공합니다. 이 튜토리얼에서는, 항공편 검색 샘플 봇을 설치해야 합니다. 항공편 검색 샘플 봇 설치 방법
- 봇 빌더에 로그인한 다음, 새 봇 > 샘플 봇 설치를 클릭합니다.
- 항공편 샘플 봇을 가리킨 다음, 설치를 클릭합니다. 항공편 검색 샘플_XXXX_X에 지침 탭이 열립니다.
- 설명을 검토하고, 설정 탭을 클릭한 다음, 샘플 봇의 이름을 항공편 검색 샘플 튜토리얼로 변경합니다.
- 항공편 검색 샘플_NAME_Instance#가 성공적으로 설치됨 메시지가 나타납니다.
항공편 검색 샘플 봇은 봇 빌더에서만 사용할 수 있으며 새 봇으로 추가해야 합니다. 자세한 내용은, 항공편 검색 샘플 봇을 참조하세요.
앱 등록 및 클라이언트 자격 증명 생성하기
BotKit SDK를 Kore.ai 봇 플랫폼에 등록하려면, 앱 등록을 생성한 다음, 귀하의 서버 플랫폼에 설치된 SDK와 Kore.ai 봇 플랫폼 간 안전한 통신을 위해 사용되는 보안 자격 증명을 생성해야 합니다. 앱 등록 생성하기
- 봇의 측면 탐색 패널 위로 마우스를 가져간 다음 API 확장을 클릭합니다.
- API 확장 페이지에서, BotKit SDK 탭을 클릭합니다.
- 앱 이름 드롭다운 목록 옆에 있는, 추가를 클릭합니다.
- 앱의 이름을 입력한 후, 다음을 클릭합니다.
- 클라이언트 ID 및 클라이언트 시크릿이 나타납니다. 완료를 클릭합니다.
- 콜백 URL 필드에서, 필수 구성 요소의 일부로 설치하고 실행한 ngrok 애플리케이션의 포워딩 URL에서 복사한 애플리케이션 URL을 입력합니다. 예: https://1b47f1d2.ngrok.io.
참고: 실행 중인 각 ngrok 인스턴스는 세션 고유 URL을 생성합니다. ngrok를 중지하고 다시 시작하려는 경우, 콜백 URL 필드를 업데이트해야 합니다.
- 이벤트 섹션에서, OnHookNode를 선택합니다. 이 이벤트는 Webhook 노드가 대화 작업 흐름에서 발견될 때 실행됩니다.
- 저장을 클릭합니다. 성공적으로 구독됨 메시지가 표시됩니다.
BotKit SDK 설정을 구성하려면, 다음을 수행해야 합니다.
- 클라이언트 ID(예: cs-6e5eb411-e592-50d9-9ba2-ccc748d4f719)를 복사합니다.
- 클라이언트 시크릿(예: dTTmuTOgs8SOCwF/tFizouE0EPy28fXojOJWedOEF6s=)을 확인한 다음, 복사합니다.
봇 게시하기
저장 시 소유자는 봇을 사용할 수 있으므로 개발자는 설치된 봇을 즉시 테스트에 사용할 수 있습니다. 이 튜토리얼에서만 이 봇을 실행하고 테스트하려는 경우, 다음 섹션인 BotKit SDK 설치 및 설정하기로 건너뛸 수 있습니다. 다른 사용자에게 봇을 활성화하려면, 다른 사용자의 엔터프라이즈 관리자가 해당 기업의 사용자를 위해 봇을 승인하고 배포할 수 있도록 봇을 게시해야 합니다. 자세한 내용은, 작업 게시하기를 참조하세요. 봇 빌더에서 봇을 게시한 후, 봇의 엔터프라이즈 관리자는 봇의 이용 대상이 엔터프라이즈 사용자(관리된 사용자) 또는 일반 대중(관리 해제된 사용자) 중에 어느 것으로 설정되어 있는지에 따라 봇 관리자 콘솔에서 다음 봇 배포 중 하나를 완료해야 합니다.
- 엔터프라이즈 사용자의 경우
- 봇 관리자 콘솔에서, 봇 관리 모듈의 엔터프라이즈 봇 페이지에서, 배포하려는 상담사 전환 봇의 줄임표 아이콘을 클릭한 다음 봇 작업 관리를 클릭합니다. 봇 작업 관리 대화 상자가 표시됩니다.
- 봇 작업 필드를 확장하여 사용 가능한 작업과 배포된 작업을 봅니다.
- 봇의 모든 작업을 선택한 다음 확인을 클릭합니다.
- 봇 작업 관리 대화 상자에서, 확인을 클릭합니다. 봇 상태가 성공적으로 변경됨 메시지가 표시됩니다.
- 엔터프라이즈 봇 페이지에서, 엔터프라이즈 사용자를 할당하려는 상담사 전환 봇의 줄임표 아이콘을 클릭한 다음 봇 및 작업 할당을 클릭합니다. 봇 및 작업 할당 대화 상자가 표시됩니다.
- 엔터프라이즈에서 선택된 사용자에게 봇을 할당합니다.
– 또는 –
- 일반 대중 사용자의 경우
- 봇 관리자 콘솔에서, 봇 관리 모듈의 소비자 봇 페이지에서, 배포하려는 상담사 전환 봇의 줄임표 아이콘을 클릭한 다음 봇 작업 관리를 클릭합니다. 봇 작업 관리 대화 상자가 표시됩니다.
- 봇 작업 필드를 확장하여 사용 가능한 작업과 배포된 작업을 봅니다.
- 봇의 모든 작업을 선택한 다음 확인을 클릭합니다. 봇 상태가 성공적으로 변경됨 메시지가 표시됩니다.
BotKit SDK 설치 및 설정하기
https://github.com/Koredotcom/BotKit에서 Kore.ai BotKit SDK를 다운로드한 다음 압축을 풀어야 합니다. LiveChat.js 파일이 포함된 최신 버전을 다운로드해야 합니다.
config.json
BotKit SDK 폴더에서, 콜백 서버에 대한 연결 정보가 포함된 config.json 파일을 편집해야 합니다. 이 튜토리얼에서는, 항공편 검색 샘플 봇을 위한 앱 등록을 만들 때 생성된 보안 자격 증명과 함께 ngrok를 사용하고, LiveChat 상담사 애플리케이션을 위한 라이선스 키가 포함된 config.json 파일에 새 줄을 추가합니다. 다음 매개변수를 위한 기본 config.json 파일을 다음과 같이 수정합니다.
url– ngrok의 포워딩 URL 필드와 함께 이 매개변수 추가apikey– 클라이언트 시크릿을 사용하여 매개변수 업데이트appId– 클라이언트 ID를 사용하여 매개변수 업데이트
{
"server": {
"port": 8003
},
"app": {
"apiPrefix" : "",
"url": "< ngrok Forwarding URL >"
},
"credentials": {
"apikey": "< Client Secret from Bot Builder >",
"appId": "< Client ID from Bot Builder >"
},
"redis": {
"options": {
"host": "localhost",
"port": 6379
},
"available": false
},
"examples" : {
"mockServicesHost" : "http://localhost:8004"
}
}
다음 코드는 완전히 정의된 샘플 config.json 파일의 예입니다.
{
"server": {
"port": 8003
},
"app": {
"apiPrefix" : "",
"url": "https://1b47f1d2.ngrok.io"
},
"credentials": {
"apikey": "dTTmuTOgs8SOCwXXXXXXXXE0EPy28fXojOJWedOEF6s=",
"appId": "cs-6e5eb411-XXXX-XXXX-9ba2-ccc748d4f719"
},
"redis": {
"options": {
"host": "localhost",
"port": 6379
},
"available": false
},
"examples" : {
"mockServicesHost" : "http://localhost:8004"
}
}
FindAFlight.js
BotKit SDK의 FindAFlight.js 파일에는 항공편 정보에 대한 webhook 호출을 처리하는 JavaScript가 포함되어 있습니다. 이 튜토리얼에서는, 다음 정보를 사용하여 webhook 설정을 구성합니다. 봇 빌더에서, 항공편 검색 샘플 봇을 선택한 다음, 설정 -> 구성 설정 섹션에서, 일반 설정 섹션을 선택합니다. 일반 설정 페이지가 표시됩니다. 다음을 복사합니다.
- 봇 이름 – 봇 플랫폼의 봇 이름입니다. 예: Flight Search Sample Tutorial.
- 봇 ID – 봇에 대한 봇 플랫폼 시스템 고유 ID입니다. 예: st-26cfae3a-XXXX-XXXX-991a-376b7fe579d5.
FindAFlight.js 파일에서, 봇 인스턴스의 설정으로 다음 대/소문자를 구분하는 변수를 업데이트하고 저장합니다.
var botId = "<Bot ID>";
var botName = "<Bot Name >";
예:
var botId = "st-26cfae3a-XXXX-XXXX-991a-376b7fe579d5";
var botName = "Flight Search Sample Tutorial";
BotKit SDK 애플리케이션 시작하기
BotKit SDK를 이용한 항공편 검색 샘플 봇을 사용하려면, node.js가 설치되어 있고 8003 포트를 수신하는 ngrok가 실행되어 있어야 합니다.
BotKit SDK 시작 방법 터미널 창에서, BotKit SDK 폴더로 이동한 다음, 다음 명령어를 입력합니다.
node app.js
node.js가 실행 중일 때, 다음과 같은 응답을 받아야 합니다.
app listening at http://:::8003
BotKit SDK 봇 테스트하기
봇을 테스트하려면, 다음이 필요합니다.
- ngrok 실행 중 – 명령어 =
ngrok http 8003 - node.js 실행 중 – 명령어 =
node app.js - 봇 빌더 – 봇 빌더 페이지의 오른쪽 하단에 있는 다음 아이콘을 클릭하여 봇과 대화를 시작합니다.

항공편 검색 샘플 대화가 시작되면, 웹 서비스 형태의 타사 webhook 및 BotKit SDK 간에 메시지가 교환됩니다.
다음 단계
귀하의 애플리케이션에서 Kore.ai 봇을 사용하려면, BotKit SDK를 설정하고 애플리케이션을 콜백 URL에 등록하여 ngrok 대신 회사 애플리케이션 서버를 가리키도록 해야 합니다. 또한, 다른 사용자와 봇을 공유하려면, 회사의 엔터프라이즈 관리자가 봇을 승인하고 게시한 후 해당 사용자에게 배포해야 합니다.