표준 Kore.ai 알림을 설정하여 당일 날씨 보고서 또는 일별 조수 보고서와 함께 알림 메시지를 제공할 수 있습니다. 그러나 사용자가 3일이나 10일 동안의 예측을 원하면 어떻게 해야 합니까? 단일 메시지에 담기에는 많은 데이터입니다. Kore.ai 봇 플랫폼을 사용하면 필요한 경우 최종 사용자가 검색할 수 있는 형식화된 테이블에 날씨 데이터를 표시할 수 있는 링크를 메시지에 정의할 수 있습니다. 날씨 정보 보고서 유형은 보고서의 다음 그림에 표시된 것처럼 날씨 알림 메시지에 3일간의 예보 받기라는 링크로 표시될 수 있습니다.  사용자가 메시지에서 링크를 클릭할 때 날씨 보고서는 3일 예보 보고서에 관한 다음 그림과 같이 테이블 헤더, 선택적 테이블 설명, 헤더 행으로 정의된 열에 대한 데이터를 표시합니다.
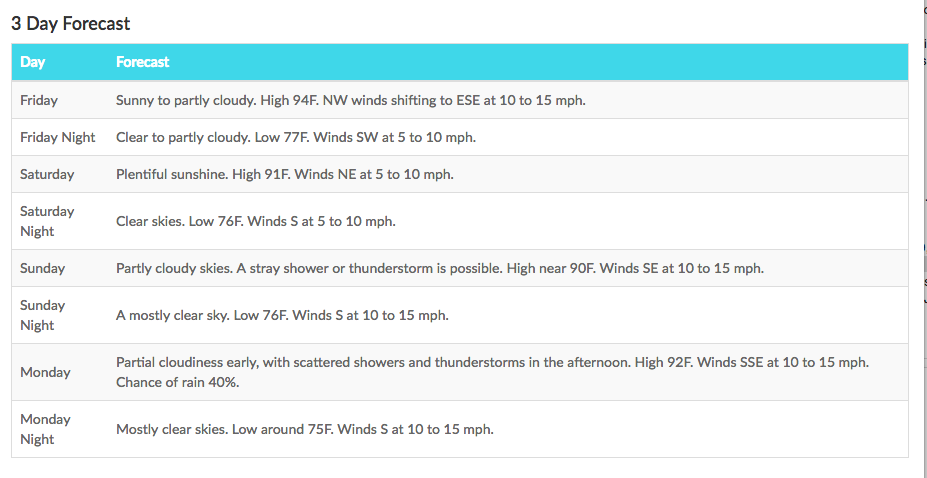
사용자가 메시지에서 링크를 클릭할 때 날씨 보고서는 3일 예보 보고서에 관한 다음 그림과 같이 테이블 헤더, 선택적 테이블 설명, 헤더 행으로 정의된 열에 대한 데이터를 표시합니다.  날씨 정보 보고서 정의 방법 다음 절차를 완료하려면, 경고 작업 또는 정보 작업 등과 같은 날씨 정보 보고서 링크를 추가하려는 작업을 이미 정의해야 합니다. 가변 너비 열이 있는 날씨 정보 보고서를 정의하려면 다음 절차의 단계를 완료하세요.
날씨 정보 보고서 정의 방법 다음 절차를 완료하려면, 경고 작업 또는 정보 작업 등과 같은 날씨 정보 보고서 링크를 추가하려는 작업을 이미 정의해야 합니다. 가변 너비 열이 있는 날씨 정보 보고서를 정의하려면 다음 절차의 단계를 완료하세요.
- 봇 빌더에서 날씨 보고서 링크를 추가할 봇의 작업을 선택하세요.
참고: 게시되지 않은 작업만 수정할 수 있습니다.
- 설정
 아이콘을 클릭한 다음 편집을 클릭합니다.
아이콘을 클릭한 다음 편집을 클릭합니다. - 날씨 정보 보고서를 추가할 작업의 봇 응답 탭에서 보고서 템플릿 정의 섹션의 확장
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 링크 제목 필드의 작업 게시물에서 최종 사용자에게 표시할 링크 텍스트를 입력합니다. 예: 3일간의 예보 받기.
- 헤더 필드에서 날씨 정보 보고서가 최종 사용자에게 표시될 때 보고서 제목을 입력합니다.
- 세부 정보 필드에서 보고서의 헤더 바로 아래에 표시되는 최종 사용자 도움말 정보를 선택적으로 입력합니다. 예: 다음은 내 날씨 보고서 3일 예보 보고서에 대한 설명 세부 정보입니다.
- 템플릿 드롭다운 목록에서 날씨 정보를 선택합니다.
- 템플릿 편집을 클릭합니다. 테이블 설정 대화 상자가 표시됩니다.
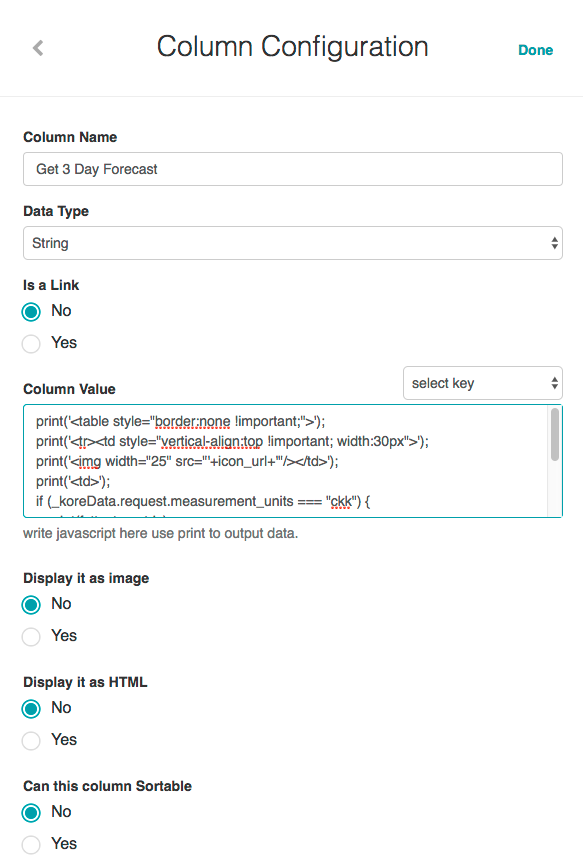
- 열 추가를 클릭합니다. 열 설정 대화 상자가 다음 그림과 같이 표시됩니다.

- 열 이름 필드에는 첫 번째 열 제목(예: 3일간의 예보 받기)을 입력합니다.
- 데이터 유형 필드에는 열에 표시되는 정보에 대하여 다음 데이터 유형 중 하나를 선택합니다.
- 문자열
- 숫자
- 날짜
- 열의 데이터가 하이퍼링크인 경우 링크 여부를 사용합니다. 사용하는 경우:
- 링크 레이블 필드에는 링크의 텍스트를 표시하려면 JavaScript를 입력합니다. 예:
print(Name);. - URL 값 필드에는 링크 레이블을 클릭할 때 출력 데이터를 표시하려면 JavaScript를 입력합니다. 예:
print("https://login.salesforce.com/" + Id);
- 링크 레이블 필드에는 링크의 텍스트를 표시하려면 JavaScript를 입력합니다. 예:
- 링크 여부를 사용 안 함으로 설정된 경우 열 값을 표시하려면 JavaScript를 입력합니다. 예:
print(StageName);. - 이미지로 표시 섹션에서 열 값이 이미지인 경우 예를 선택합니다.
- HTML로 표시 섹션에서 열 값에 HTML 내용이 포함된 경우 예를 선택합니다.
- 이 열의 정렬 가능 여부 섹션에서 최종 사용자가 열을 정렬할 수 있어야 하는 경우 예를 선택합니다.
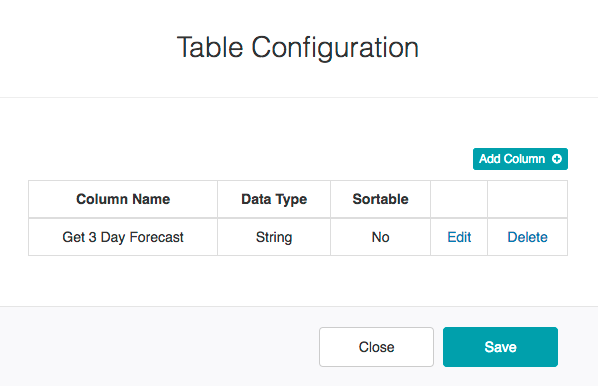
- 완료를 클릭합니다. 테이블 설정 대화 상자가 다음 그림과 같이 열이 새로 추가된 채로 표시됩니다.

- 보고서의 각 추가 열에 대해 9~17단계를 반복하고 저장을 클릭하여 열 설정을 저장한 다음 닫기를 클릭합니다.
- 보고서 템플릿 정의 섹션에서 저장을 클릭하여 날씨 정보 보고서를 저장합니다.
날씨 정보 보고서가 저장되었습니다 응답 데이터가 성공적으로 저장됨 메시지가 페이지 상단에 표시됩니다.