Webhook 채널은 외부 통신 시스템과 봇을 연결하기 위한 일반적인 Webhook 통합을 제공합니다. Kore.ai 플랫폼은 텍스트 메시지 송수신에 표준 요청과 응답 API를 제공합니다. 음성과 키패드, 기타 수단을 통해 받은 최종 사용자의 입력은 요청 API를 사용하여 Kore.ai로 보내기 전에 일반 텍스트로 변환해야 합니다.
참고 사항: v7.0부터, 봇에 다중 Webhook 채널을 활성화할 수 있습니다. 추가되면, Webhook 채널은 채널 목록에서 비활성화되지 않으며 동일한 과정을 사용하여 다른 이름으로 다른 Webhook 채널을 활성화할 수 있습니다. 이름 및 유형이 언급된(Webhook) Webhook 채널은 dashboard와 analyze 섹션의 채널 필터에서 사용할 수 있으며 적용된 채널에서 메트릭스를 볼 수 있습니다. 생성/활성화된 각 Webhook 채널에 대해 채널별 재정의를 적용할 수 있습니다. 채널 선택 드롭에는 생성된 모든 Webhook 채널이 표시됩니다. 또한, 봇 배포중 선택을 위해 모든 채널을 사용할 수 있습니다.
전제 조건
Kore.ai 봇에 Webhook 채널을 활성화하려면, 다음을 수행해야 합니다.
- Associate App – Kore.ai 봇에 Webhook 채널을 활성화하려면, 채널을 Kore.ai 계정의 기존 앱에 연결하거나 새 앱을 생성합니다.
- Select Integration Mode – 비즈니스 요구 사항에 따른 채널이 지원하는 통합 모드를 활성화합니다. 채널의 Configurations 탭에서 Webhook URL을 복사할 수 있습니다.
- Review Payload Formats – 페이로드 형식을 검토하여 통합을 검증합니다.
봇 플랫폼의 공용 API에 액세스 하려면 API 요청을 하는 애플리케이션은 인증이 필요합니다. Kore.ai는 .JWS(JSON 웹 토큰) 기술을 사용하여 인증을 처리합니다. JWT 토큰의 간략한 개요에 대해서는 Introduction to JWT tokens를 참조하세요.
Webhook을 채널로 설정
Webhook을 채널로 추가하려면 다음 단계를 수행하세요.
- 봇 빌더의 Bots 섹션에서, Webhook 채널을 추가할 봇을 클릭하세요.
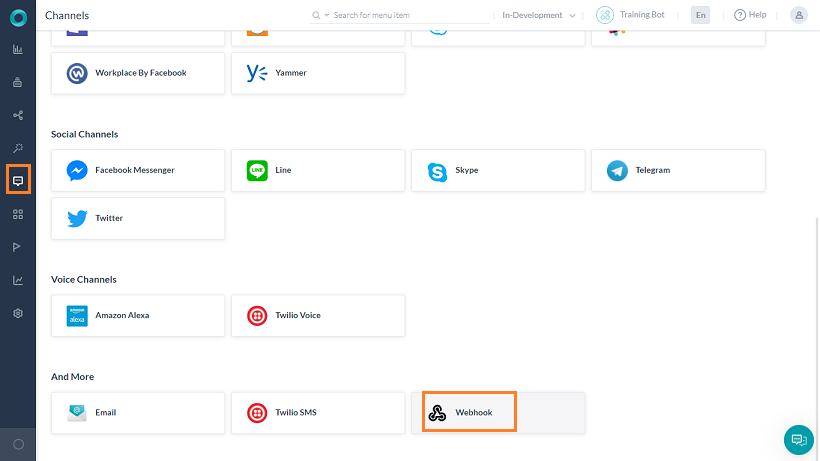
- Channels 탭에서, Webhook 아이콘을 클릭하세요. Webhook 페이지가 표시됩니다.

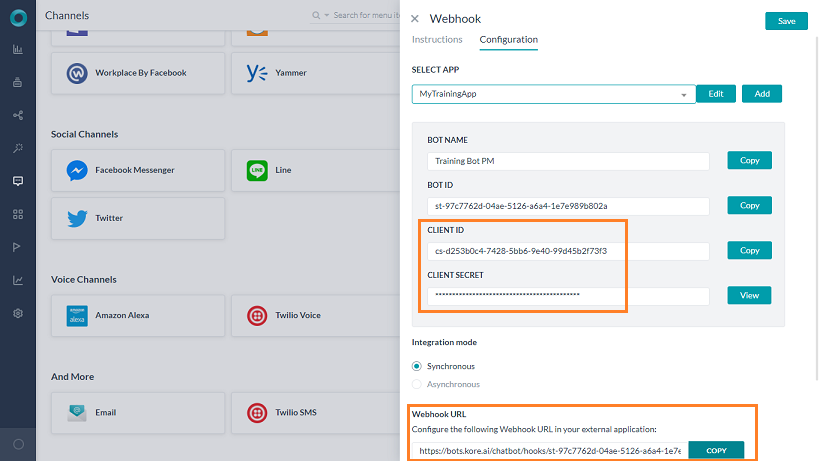
- 이 페이지의 Configurations 탭으로 이동하여 이 채널을 앱과 연결합니다.
- 채널의 Name을 입력합니다.
- Kore.ai 계정에서 사용 가능한 기존 Apps을 선택하거나 새 앱을 생성할 수 있습니다.
- 앱 이름을 입력하고 Create를 클릭합니다. 앱이 생성되고 Client ID와 Client Secret이 생성됩니다. Client ID와 Client Secret 세부 정보를 복사합니다.
- JSON 웹 암호화(JWE) 표준을 사용하길 원하는 경우, 아래 Client Secret 필드에 있는 링크를 클릭하여 Public Key를 볼 수 있습니다.
- Webhook 채널은 synchronous 모드와 asynchronous 모드 모두를 지원합니다. 비즈니스 요구에 따라 Configurations 탭에서 이러한 모드 중 하나를 활성화할 수 있습니다.
- Synchronous mode는 수신 요청에 대한 전체 응답을 직접 전달합니다. 주의할 것은, synchronous 모드의 Webhook 채널에서 알림은 Webhook을 설정할 수 없으며, BotKit을 통해 onAlert 이벤트를 사용하는 것도 고려할 수 있다는 것입니다. click here for details NOTE: synchronous Webhook 채널 요청은 15초 이후 시간 초과됩니다. 요청이 15초 이상 소요될 것으로 예상되는 경우 Asynchronous Webhook 채널을 사용하는 것이 좋습니다.
- Asynchronous mode는 부분 응답 또는 전체 응답 전달을 위해 사용한 외부 시스템의 POST_URL과 액세스 토큰을 정의합니다. 도달한 경우, Webhook URL은 200번대의 상태 코드가 있는 빈 메시지를 받고, 응답 메시지는 정의된 POST_URL로 전송됩니다.
- Yes를 선택하여 Enable Channel을 합니다.
- 설정을 Save합니다. 이 채널 인스턴스의 Webhook URL은 동적으로 생성됩니다.
- Webhook URL을 사용하여 외부 통신 시스템으로 통합을 설정합니다. 이 URL은 오직 채널을 활성화한 후 사용할 수 있습니다.

이러한 단계를 마친 후, 화면에 성공 메시지가 나타나며 승인을 위해 봇 관리자에 채널 요청이 전송됩니다. 참고
- 채널은 봇 관리자가 이를 승인하기 전까지 작동하지 않습니다.
- 봇 가져오기의 경우, Webhook 채널 또안 가져오기됩니다. 가져오기로 생성된 채널을 생성해야 하며 애플리케이션과 채널을 연결해야 합니다.
- 스마트 봇의 경우, 상위 봇에 설정된 Webhook 채널에 있는 경우 이러한 채널은 하위 봇에서 상속됩니다. 부모 봇에 새 Webhook 채널이 추가되거나 게시될 때마다 매번 자식 봇에 채널 상속이 발생합니다.
Webhook API 레퍼런스
외부 통신 시스템에서 일반 텍스트 메시지 수신
- 첫 인스턴스에 대한 단일 Webhook 설정의 경우 및 다중 Webhook 설정의 경우
POST {{host_url}}/chatbot/hooks/{{bot id}} - 두 번째 인스턴스 이후에 대한 다중 Webhook 설정의 경우:
POST {{host_url}}/chatbot/hooks/{{bot id}}/hookInstance/{{webHookId}}
쿼리 매개 변수,
| 매개 변수 | 설명 |
| host_url | Kore.ai 봇 플랫폼 URL입니다. |
| bot id | 메시지를 게시하고자 하는 봇의 ID입니다. 봇의 일반 설정 페이지에서 이에 액세스할 수 있습니다. |
권한 부여
다음 구문을 포함한 헤더에 JWT를 포함한 API를 호출합니다:
Authorization: bearer {{JWT}}
다음 헤더를 사용하는 JWT를 생성하고 from this page를 페이로드합니다.
JWT 헤더
{
"alg": "HS256",
"typ": "JWT"
}
JWT 페이로드
{
"appId": "{{clientId of the bot}}",
"sub" : "{{random number}}"
}
참고: JWT는 서버(백엔드)의 시크릿 키가 생성하고 사인해야 합니다. JWT는 브라우저에 생성되어서는 안됩니다. Secret Key는 서버에 보관되어야 합니다.
콘텐츠 유형 응답
application/json
샘플 요청 페이로드 레퍼런스
payload: {
"message":{
"text" : "Hi",
"attachments" : [<array of attachment links>]
},
"from" :{
"id": <unique-id-of-sender(mandatory)>
},
"metaTags": {// metatags to be captured for this message
"userLevelTags": [<array of objects: To capture user tags>],
"sessionLevelTags": [[<array of objects: To capture session tags>]],
"messageLevelTags": [<array of objects: To capture message tags>]
},
"mergeIdentity" :<true/false>,
"preferredChannelForResponse":"<channel name>" //the channel context to be used to generate a response
}
샘플 cURL
curl -X POST
{{host}}/chatbot/hooks/{{bot-id}}
//{{host_url}}/chatbot/hooks/{{bot id}}/hookInstance/{{webHookId}} in case of multi-webhook configuration
-H 'authorization: bearer {{JWT Token}}'
-H 'content-type: application/json'
-d '{
"message": {
"text": "hi"
},
"from": {
"id": "1323465"
},
"metaTags": {
"userLevelTags": [
{
"name": "userTag",
"value": "userTag_value"
}
],
"sessionLevelTags": [
{
"name": "sessionTag",
"value": "sessionTag_value"
}
],
"messageLevelTags": [
{
"name": "messageTag",
"value": "messageTag_value"
}
]
},
"mergeIdentity" :true,
"preferredChannelForResponse":"rtm"
}'
추가 사용자 정의 데이터를 요청 페이로드에 포함하여 Webhook 채널에서 전송할 수 있습니다. 예시를 위해 아래를 참고합니다. 이 사용자 정의 데이터는 전체 페이로드와 함께 "context.session.BotUserSession.lastMessage" 개체의 부분으로써 사용할 수 있습니다.
"customData": {"name":"John","age":30,"cars":
{"car1":"Ford","car2":"BMW","car3":"Fiat"}},
Synchronous Response
{
"text": [
"You have $45,000 in your Salary account.",
"Let me know if you need any other assistance"
],
"endOfTask": true,
"endReason": "Fulfilled",
"completedTaskId": "dg-eb0cc36e-06ac-5bff-8234-e4adf501a2ef",
"completedTaskName": "show balance"
}
응답은 다음 세부 정보를 포함합니다:
- 텍스트 – 봇의 응답을 포함합니다.
- endOfTask – 작업 완료 여부와 값이 true 또는 false인지 표시합니다.
- endReason – 작업 완료 이유 – fulfilled, interrupted, 또는 canceled
- completedTaskId – 트리거된 대화 작업의 Id
- completedTaskId – 트리거된 대화 작업의 이름
돌려 보내야 할 응답이 템플릿인 경우, 템플릿 JSON 개체가 텍스트 배열 개체에 포함됩니다. 메시지 템플릿에 대해 더 자세히 알아보려면 여기를 참조하세요.
Asynchronous Response
Asynchronous 모드에서 클라이언트 앱이 설정된 Webhook URL로 요청을 보내는 경우, 플랫폼은 빈 메시지와 상태 코드 200번대를 포함한 응답을 보냅니다.  또한, 플랫폼은 클라이언트 앱에서 받은 응답에 따른 채널에서 설정된 POST_URL로 응답을 보냅니다. 다음은 POST_URL로 보내는 응답 양식입니다. 돌려 보내야 할 응답이 템플릿인 경우, 템플릿 JSON 개체가 텍스트 배열 개체에 포함됩니다. 메시지 템플릿에 대해 더 자세히 알아보려면 여기를 참조하세요.
또한, 플랫폼은 클라이언트 앱에서 받은 응답에 따른 채널에서 설정된 POST_URL로 응답을 보냅니다. 다음은 POST_URL로 보내는 응답 양식입니다. 돌려 보내야 할 응답이 템플릿인 경우, 템플릿 JSON 개체가 텍스트 배열 개체에 포함됩니다. 메시지 템플릿에 대해 더 자세히 알아보려면 여기를 참조하세요.
{
"text" : "message",
"from" : "from_id",
"mergeIdentity" :<true/false>,
"endReason": "Fulfilled",
"completedTaskId": "dg-eb0cc36e-06ac-5bff-8234-e4adf501a2ef",
"completedTaskName": "show balance"
}