지금까지 Kore.ai 가상 비서 플랫폼에서 경고 작업을 설정하는 방법을 여기에서 확인했습니다. 이 섹션에서는, SOAP 서비스의 API 요청을 설정하는 방법을 살펴봅니다.
연결 유형이 웹 서비스로 지정되고 연결 모드가 SOAP로 설정된 작업의 경우 다음을 정의해야 합니다.
- 인증 – 경고 작업에 필요한 경우, 이전 섹션에서 언급한 대로 기본 인증, OAuth 또는 API 키를 사용하여 API에 액세스하기 위해 인증을 정의해야 합니다.
- WSDL URL – WSDL 데이터를 포함하는 URL을 정의합니다. URL이 검색되면 WSDL 기반으로 사용 가능한 작업 목록에서 선택한 다음, 사용자 입력 필드를 사용자 정의할 수 있습니다. 자세한 내용은 아래를 참조하세요.
- 커넥터를 사용한 액세스 – 봇 플랫폼이 온프레미스에 설치하고 Kore.ai 커넥터 에이전트 사용 여부를 지정하세요. 자세한 내용은 아래를 참조하세요.
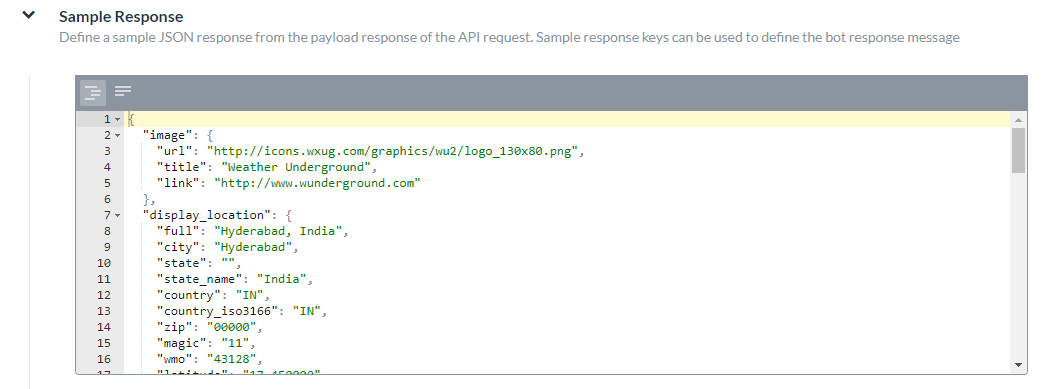
- 응답 샘플 – 작업 페이로드에서 수신할 것으로 예상되는 키/ 값 쌍을 정의합니다. 입력한 키는 최종 사용자에게 표시할 데이터를 처리하기 위해 드롭다운 선택 항목으로 사용할 수 있습니다. 자세한 내용은 아래를 참조하세요.
- 게시물의 웹 사이트 링크 콘텐츠 미리 보기 – 작업 알림 메시지에 표시되는 웹 사이트 미리 보기 콘텐츠입니다. 자세한 내용은 아래를 참조하세요.
저장을 클릭하여 API 요청 설정을 저장합니다.
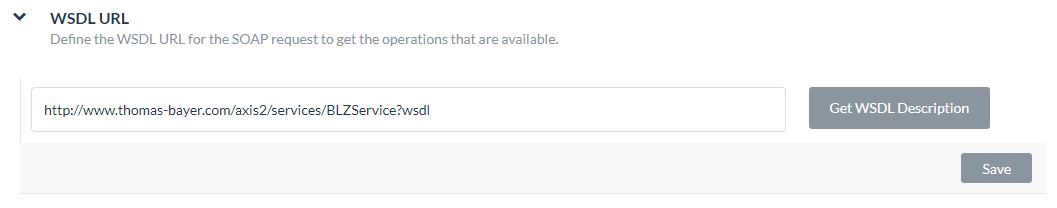
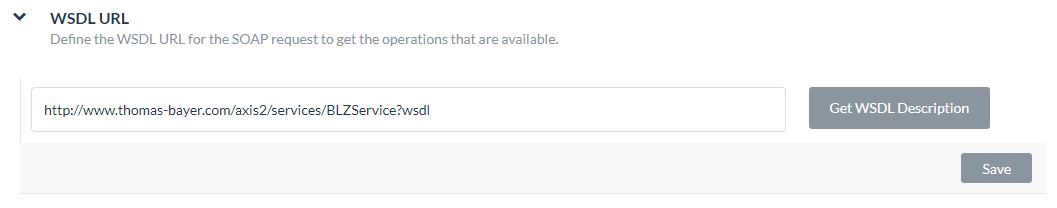
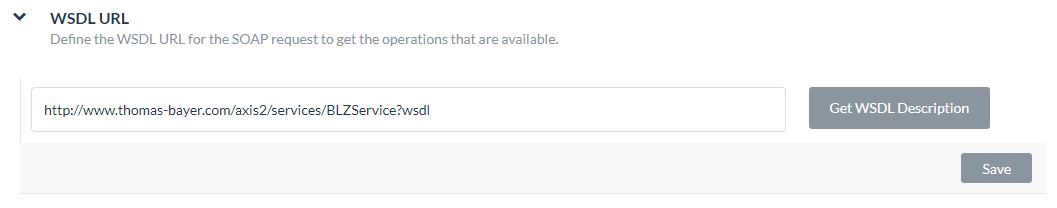
WSDL URL 정의하기
- API 요청 탭에서, WSDL URL 섹션을 확장합니다
- SOAP 요청에 대한 요청 작업 설정을 시작하려면, WSDL URL 필드에 SOAP WSDL을 위한 URL을 입력합니다.

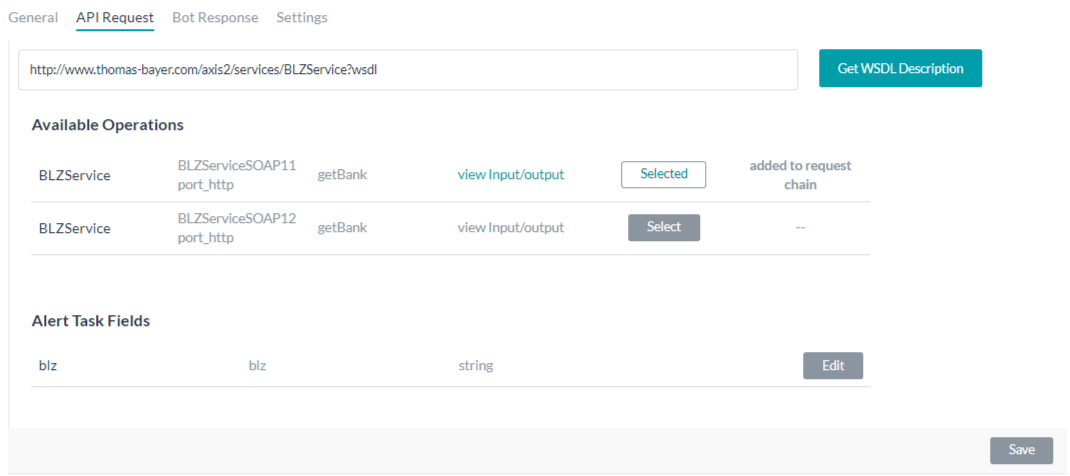
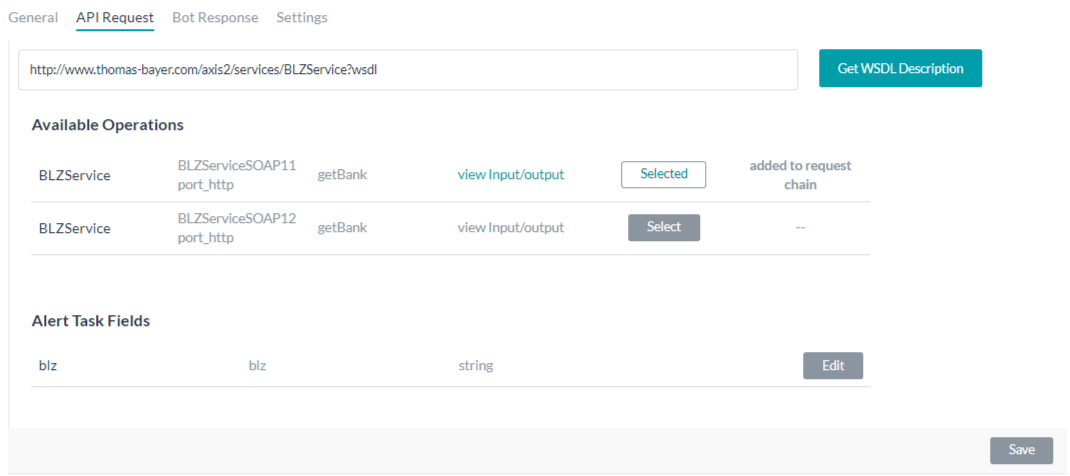
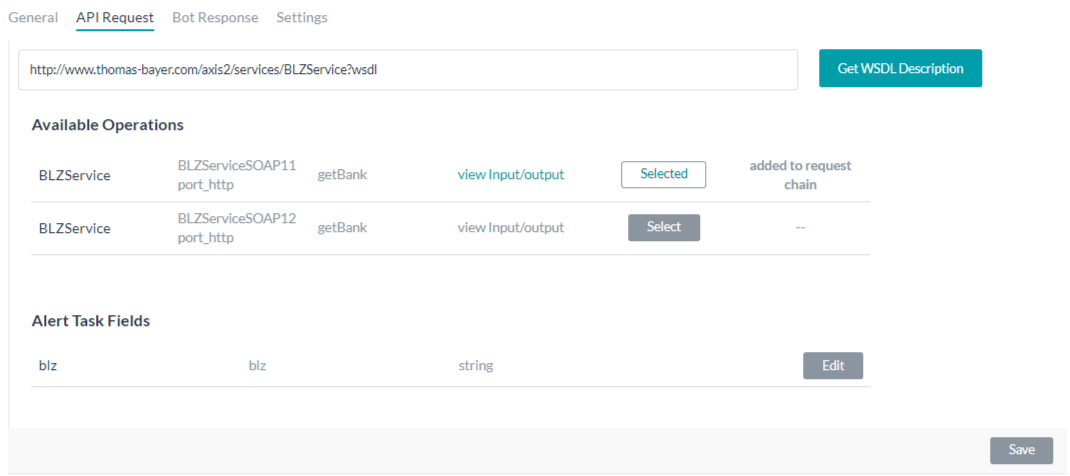
- WSDL 설명 얻기를 클릭합니다. WSDL에 정의된 사용 가능한 연산자 목록이 열립니다.
- 작업에 사용하려는 SOAP 요청을 위해 선택을 클릭합니다. Kore.ai는 사용자 입력에 필요한 경우 하나 이상의 경고 작업 필드를 자동으로 채웁니다.

SOAL 경고 작업 필드 사용자 정의
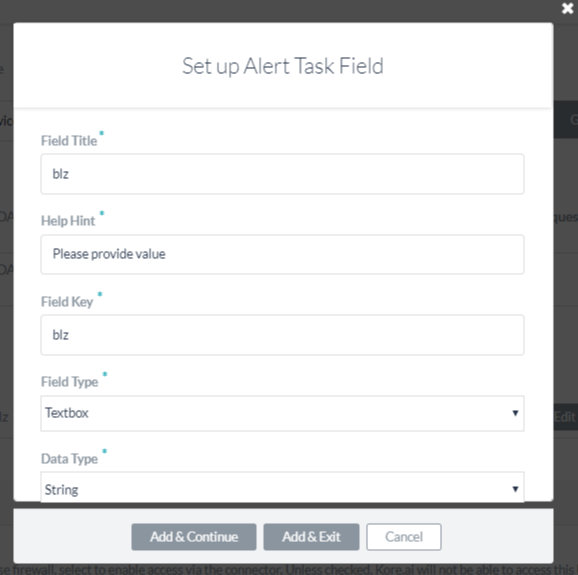
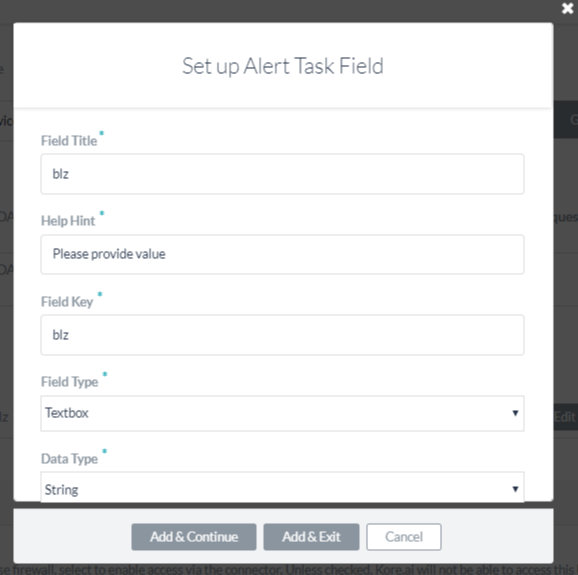
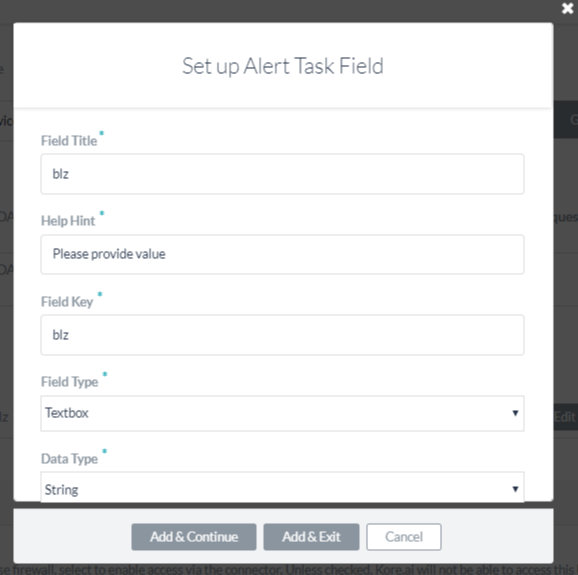
WSDL에서 하나 이상의 사용 가능한 작업을 선택한 후 Kore.ai에서 제공하는 기본 입력 필드를 사용자 정의할 수 있습니다. 기본 경고 작업 필드를 사용자 정의하려면 사용자 정의하려는 경고 작업 필드의 편집을 클릭합니다. 경고 작업 필드 설정 대화 상자가 다음 그림과 같이 표시됩니다.

작업에 대한 최종 사용자 필드를 정의하려면 다음 표의 설명에 따라 경고 작업 필드 설정 대화 상자에 매개 변수의 값을 지정합니다. 추가 및 계속을 클릭하여 API 요청의 경고 작업 필드를 저장하고 다른 경고 작업 필드 변수를 생성하거나 추가 및 종료를 클릭하여 API 요청의 경고 작업 필드를 저장하고 대화 상자를 닫습니다.
| 필드 이름 | 설명 |
|---|---|
| 필드 제목 | 최종 사용자 인터페이스에 표시되는 작업 입력 필드의 제목입니다. 예: 국가. |
| 도움말 힌트 | 작업을 설명하는 제목이 설정된 작업 아래에 표시된 도움말 텍스트입니다. 예: 날씨를 확인하려는 국가 이름을 입력하세요. |
| 필드 키 | 수집하려는 최종 사용자 입력값을 나타내는 읽기 전용 키입니다. 예: 국가. |
| 필드 유형 |
키 값에 할당할 요청 개체의 사용자 입력 수집을 위해 최종 사용자 인터페이스에 표시되는 작업 입력 필드의 유형을 지정합니다. 기본 설정은 텍스트 상자이지만 다음 중 하나에 맞게 사용자 정의할 수 있습니다.
|
| 데이터 유형 |
다음 사용자 입력 유형 중 하나를 선택합니다.
|
| 플레이스 홀더 | 사용자가 필드를 정의하는 데 도움이 되는 입력 텍스트 상자 아래에 표시되는 텍스트입니다. 이 필드는 일부 필드 유형의 경우에만 표시됩니다. |
| 가시성 |
작업 입력 필드를 최종 사용자에게 표시할지 숨길지 여부를 지정합니다. 가시성 필드는 사용자 정의 필드로 설정할 수도 있으며 데이터는 사용자로부터 캡처되지만 쿼리 매개변수 또는 페이로드 필드로 사용되지 않습니다. 예: JIRA 봇을 사용하는 경우 아래와 같이 @mention 태그를 사용하여 티켓에 의견을 게시합니다. “@Mike, 이 문제를 살펴보세요” 의견 게시를 위한 JIRA API는 다음과 같이 하나의 쿼리 필드와 하나의 페이로드 필드가 필요합니다.
가시성 필드를 사용자 정의로 설정하면 페이로드 필드 또는 쿼리 필드로 사용하지 않고 |
| 필수 | 최종 사용자가 이 설정을 정의하여 작업 설정 구성을 저장하려는 경우 선택합니다. |
| 키 전치 해제 | Kore.ai의 키 전치를 비활성화하려면 선택하세요. 기본적으로 Kore.ai는 키/값 쌍을 전치합니다. 예: Kore.ai는 "parameter":"value"를 "parameter:{value:"actualValue"}로 전치합니다. 선택되면, 키는 Kore.ai에 의해 전치되지 않고 수신된 대로 응답에 전달됩니다. |
커넥터를 사용한 액세스
작업을 위해 커넥터를 사용한 액세스 정의를 시작하려면 다음 단계를 따르세요.
- API 요청 탭에서, 커넥터를 사용한 액세스 섹션을 확장합니다.

- 커넥터를 사용한 액세스 필드에서, Kore.ai 커넥터 에이전트를 사용하여 Kore.ai 봇의 액세스를 활성화하려면 예를 선택합니다. 이 옵션은 Kore.ai 커넥터 에이전트가 엔터프라이즈 온프레미스 네트워크에서 설정되어 사용함으로 설정한 경우에만 표시됩니다. 자세한 내용은, Kore.ai 커넥터 사용하기를 참조하세요.
응답 샘플 추가하기
응답 샘플 섹션에서, 작업 페이로드에서 수신할 것으로 예상되는 키-값 쌍의 예를 입력하거나 붙여넣을 수 있습니다. 응답 샘플을 정의할 때, 응답 샘플 섹션에 정의된 키는 출력 데이터를 처리하기 위한 드롭다운 선택 항목으로 사용할 수 있습니다. 샘플 응답 추가
웹 사이트 미리 보기 콘텐츠
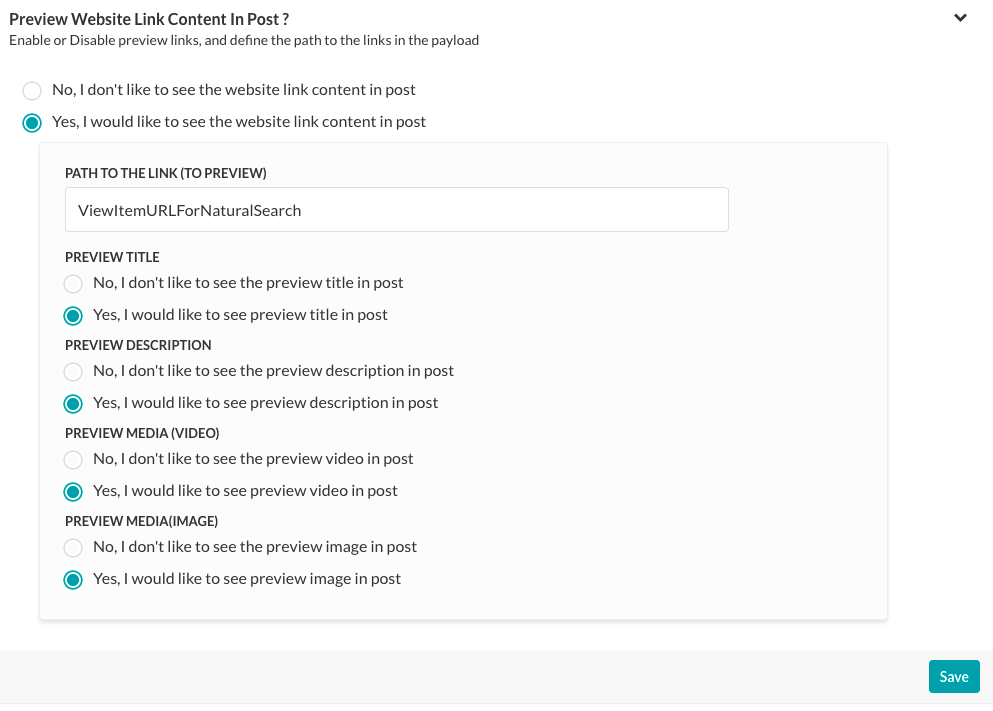
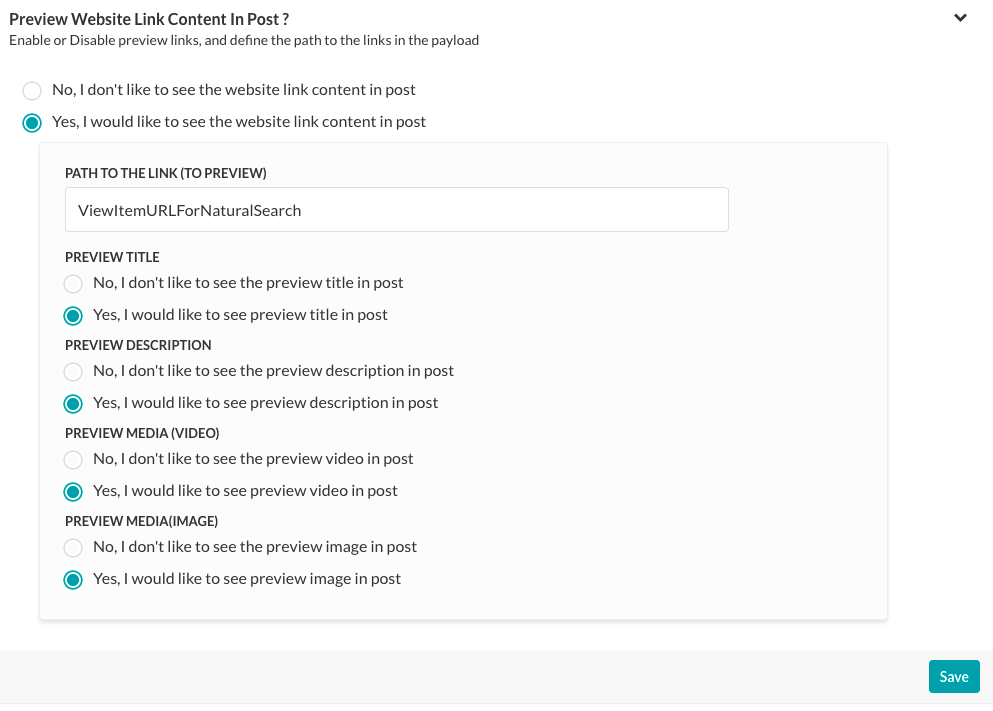
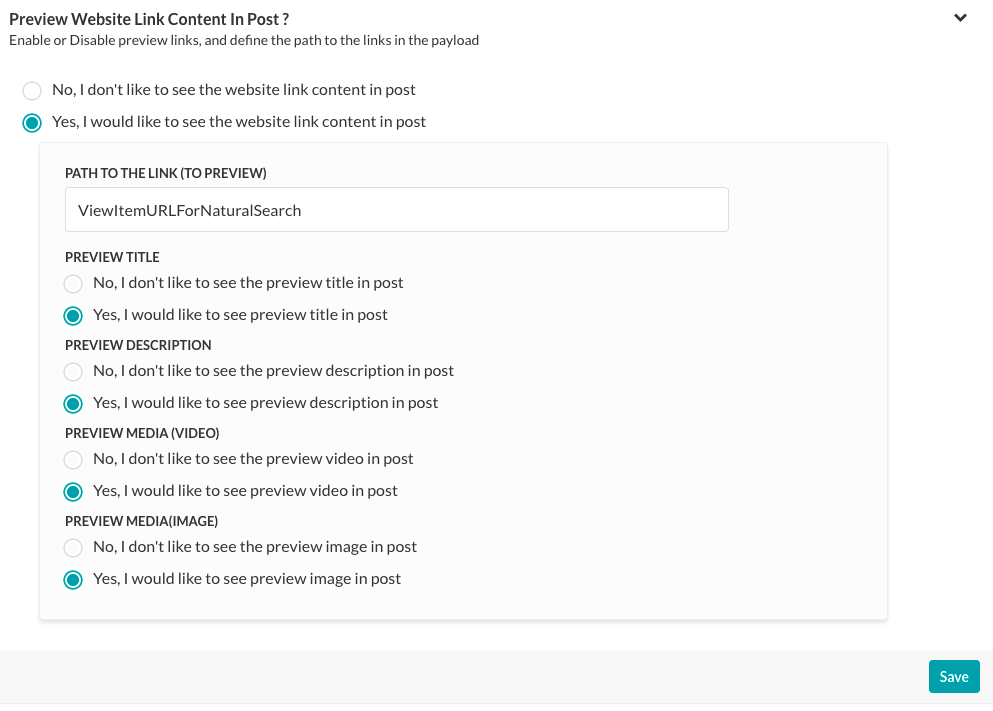
일부 웹 서비스는 페이로드 응답의 일부로 미디어를 미리 볼 수 있는 링크를 보냅니다. 이 섹션에서는 미리 보기 링크를 활성화 또는 비활성화하고 페이로드에 링크 경로를 정의할 수 있습니다. 기본적으로, 웹 사이트 미리 보기 링크는 비활성화되어 있습니다. 다음 그림은 예를 선택할 때 게시물의 웹 사이트 링크 콘텐츠 미리 보기 섹션의 예입니다.
활성화된 경우에 페이로드에서 미리 보기 링크에 대한 경로를 정의합니다. 경로가 페이로드의 루트에 없다면 링크에 대한 경로(toPreview) 필드에서 정의합니다. 예: RSS 페이로드의 다음 코드 예시에서 미리 보기의 경로는 다음과 같습니다… “item”: [ { “title”: “미국은 2017년까지 난민 인원수를 30,000명 늘려야 합니다”, “guid”: { “-isPermaLink”: “false”, “#text”: “SB12418904751422433479504581245034032986752” }, “link”: “http://www.wsj.com/articles/john-kerry-says-u-s-to-admit-30-000-more-refugees-in-next-2-years-1442768498?mod=fox_australian”, …게시물에서 웹 사이트 링크 콘텐츠 미리 보기를 사용하도록 설정한 경우 다음과 같은 미리 보기 개체를 선택합니다.
- 미리 보기 제목 – 웹 사이트 콘텐츠의 제목을 표시합니다.
- 미리 보기 설명 – 웹 사이트 설명을 표시합니다.
- 미디어(동영상) 미리 보기 – 웹 사이트 콘텐츠에서 동영상 링크 표시를 사용합니다.
- 미디어(이미지) 미리 보기 – 웹 사이트 콘텐츠에서 이미지 링크 표시를 사용합니다.
こちらで、Kore.aiのバーチャルアシスタントプラットフォームでの通知タスクの設定方法について確認しました。このセクションでは、SOAPサービスのAPIリクエストを設定する方法について説明します。
ウェブサービスとして指定された接続タイプおよびSOAPに設定された接続モードには、以下を定義する必要があります。
- 認証 – 基本認証、OAuth や API キーを使用するときなど通知タスクが必要な場合、前のセクションで言及されているように、API にアクセスするために認証を定義する必要があります。
- WSDL URL – WSDL データを含む URL を定義します。URLを取得した場合、WSDLに基づいてAvailable Operationsの一覧から選択し、ユーザー入力フィールドをカスタマイズすることができます。詳細については、以下をご確認ください。
- コネクタでアクセス―Botプラットフォームがオンプレミスにインストールされており、Kore.ai Connectorのエージェントを使用したい場合に指定します。詳細については、以下をご確認ください。
- 応答 サンプル – タスクのペイロードで受け取ることが求められるキー/値のペアを定義します。ご提供のキーは、エンドユーザーに表示するデータを処理するためのドロップダウンの選択肢として利用できます。詳細については、以下後ご確認ください。
- 投稿でウェブサイトのリンクコンテンツをプレビュー―タスク注意メッセージにあるウェブサイトのプレビューコンテンツを表示します。詳細は以下をご確認ください。
保存をクリックしてAPIリクエストの設定を保存します。
WSDL URLの定義
- [API リクエスト] タブの、[WSDL URL] セクションを開きます。
- SOAP リクエストのリクエスト タスク設定を開始するには、[WSDL URL] フィールドに SOAP WSDLの URL を入力します。

- [WSDL の説明を取得] をクリックします。WSDL で定義されている [使用可能な演算子] のリストが開きます。
- タスクに使用する SOAP リクエストの [選択] をクリックします。Kore.ai は、ユーザーの入力が必要な場合、1 つ以上の通知タスク フィールドを自動的に入力します。

SOAP通知タスクフィールドのカスタマイズ
WSDL から [使用可能な操作] を 1 つ以上選択した後に、Kore.ai に用意されているデフォルトの入力フィールドをカスタマイズすることができます。デフォルトの [通知タスク フィールド] をカスタマイズするには、カスタマイズする [通知タスク フィールド] の [編集] をクリックします。下図のように通知タスクフィールドを設定ダイアログが表示されます。 タスクのエンドユーザーフィールドを定義する場合、下記のテーブルの説明の通りに通知タスクフィールドの設定ダイアログにパラメータで値を指定してください。APIリクエストの通知タスクフィールドを保存して別の通知タスクフィールドを作成する場合は追加して続行を、APIリクエストの通知タスクフィールドを保存してダイアログを閉じる場合は追加して終了をクリックします。
タスクのエンドユーザーフィールドを定義する場合、下記のテーブルの説明の通りに通知タスクフィールドの設定ダイアログにパラメータで値を指定してください。APIリクエストの通知タスクフィールドを保存して別の通知タスクフィールドを作成する場合は追加して続行を、APIリクエストの通知タスクフィールドを保存してダイアログを閉じる場合は追加して終了をクリックします。
| フィールド名 | 説明 |
|---|---|
| フィールド タイトル | エンドユーザー インターフェースに表示される、タスク入力フィールドのタイトルです。例:国名 |
| ヘルプのヒント | タスク設定の下に表示されるヘルプテキストでは、天気を知りたい国を入力のようにタスクを説明するタイトルが表示されます。 |
| フィールドキー | 収集するエンドユーザーの入力値を表す、読み取り専用キーです。例:国. |
| フィールドタイプ | 上級オプションが選択された場合、エンドユーザーインターフェイスに表示されるフィールドのタイプを指定して、リクエストオブジェクトへのユーザー入力の割り当てキー値として収集します。デフォルト設定はテキストボックスですが、以下のうちの一つにカスタムすることは可能です :
|
| データタイプ | ユーザー入力タイプのうちの 1 つを選択します。
|
| プレースホルダ | 入力テキストボックスの下に表示されるテキストは、ユーザーがフィールドを定義する際に役立ちます。このフィールドは [特定のフィールド タイプ] に表示されます。 |
| 可視性 | タスク入力フィールドをエンドユーザーから見えるようにするあるいは隠すかどうかを指定します。可視性フィールドはカスタムフィールドに設定することもできます。ここでは、データはユーザーから取得されますが、クエリパラメータやペイロードフィールドとしては使用されません。例えば、JIRA Botの場合、以下のように@mentionタグを使用してチケットにコメントを投稿します。「@Mike、こちらの問題について調べてください」 JIRA APIでコメントを投稿するには1つのクエリフィールドおよび1つのペイロードフィールドが必須です:
可視性フィールドをカスタムに設定すると、JIRA APIを使用して |
| 必須 | エンドユーザーがこの設定を定義してタスクの設定を保存する必要があるかどうかを選択します。 |
| キーの置き換え | Kore.ai によるキーの転置を無効にするかどうかを選択します。デフォルト設定では、Kore.ai ははキー/値のペアを置換します。たとえば、"parameter":"value"は Kore.ai によって "parameter:{value:"actualValue"}に置換されます。このオプションを選択すると、キーは Kore.ai によって転置されず、受信した応答として渡されます。 |
コネクタを使用してアクセス
タスクのコネクタでアクセスを定義するには、以下のステップに従いましょう:
- [API リクエスト] のタブから、[コネクタでアクセス] セクションを開きます。

- コネクタを使用してアクセスのフィールドで、はいを選択してKore.ai Connectorエージェントを使用してKore.ai Botへのアクセスを有効にします。このオプションは、Kore.ai コネクタ エージェントが企業の社内ネットワークで構成、有効化されている場合に表示されます。詳細については、Kore.ai Connectorの使用をご覧ください。
応答サンプルの追加
応答サンプルセクションでは、タスクのペイロードで受け取ることが期待されるキーと値のペアの例を入力または貼り付けることができます。応答サンプルを定義した場合、応答サンプルセクションで指定したキーが、出力データを処理するためのドロップダウンリストの選択肢として利用できるようになります。
ウェブサイトのプレビューコンテンツ
あるウェブサービスはリンクを送りてペイロード応答の一部としてメディアをプレビューさせます。このセクションでは、プレビューリンクの有効や無効、そしてペイロードでパースからリンクの定義ができます。デフォルトでは、ウェブサイトプレビューリンクが無効されました。下図は、はいが選択された場合の投稿でウェブサイトのリンクコンテンツをプレビューの例です。 有効化すると、パスがペイロードのルーツに存在しない場合に、ペイロード内のリンクへのパス(toPreview)を定義します。例えば、下記のコードの例はRSSペイロード、パースからプレビューへとは”item”: [ { “title”: “U.S. to Boost Refugee Intake by 30,000 by 2017”, “guid”: { “-isPermaLink”: “false”, “#text”: “SB12418904751422433479504581245034032986752” }, “link”: “http://www.wsj.com/articles/john-kerry-says-u-s-to-admit-30-000-more-refugees-in-next-2-years-1442768498?mod=fox_australian”, …投稿でウェブサイトのリンクコンテンツをプレビューを有効化した場合、以下のようなプレビューオブジェクトを選択します。
有効化すると、パスがペイロードのルーツに存在しない場合に、ペイロード内のリンクへのパス(toPreview)を定義します。例えば、下記のコードの例はRSSペイロード、パースからプレビューへとは”item”: [ { “title”: “U.S. to Boost Refugee Intake by 30,000 by 2017”, “guid”: { “-isPermaLink”: “false”, “#text”: “SB12418904751422433479504581245034032986752” }, “link”: “http://www.wsj.com/articles/john-kerry-says-u-s-to-admit-30-000-more-refugees-in-next-2-years-1442768498?mod=fox_australian”, …投稿でウェブサイトのリンクコンテンツをプレビューを有効化した場合、以下のようなプレビューオブジェクトを選択します。
- タイトルのプレビュー – Web サイト コンテンツのタイトルを表示します。
- 説明のプレビュー – Web サイト コンテンツ説明を表示します。
- メディア (動画) のプレビュー – Web サイト コンテンツからの動画のリンクを表示できるようにします。
- メディア (画像) のプレビュー – Web サイト コンテンツからの画像のリンクを表示できるようにします。
Leave a Reply
We have seen how an Alert task can be set up in Kore.ai virtual assistant platform here. In this section, we will see how to configure an API Request for a SOAP service.
For a task with the Connection Type specified as Webservice and the Connection Mode set to SOAP you need to define:
- Authentication – If required for your alert task, you will need to define the authentication to access the API, for example, using basic authorization, OAuth, or API Key as mentioned in the previous section.
- WSDL URL – Define the URL that contains your WSDL data. When the URL is retrieved, you can choose from a list of Available Operations based on the WSDL, and then customize the user input fields, see below for details.
- Access Using a connector – Specify if your Bots Platform is installed on-premises and you want to user the Kore.ai Connector agent, see below for details.
- Response Sample – Define key/value pairs that you expect to receive in the task payload. The keys that you provide are available as drop-down choices for handling the data to display to the end-user, see below for details.
- Preview Website Link Content in Post – The website preview content displayed in the task notification message, see below for details.
Click Save to save the API request settings.
Defining the WSDL URL
- On the API Request tab, expand the WSDL URL section
- To begin the request task configuration for a SOAP request, enter the URL for your SOAP WSDL in the WSDL URL field.

- Click Get WSDL Description. A list of available operators defined in the WSDL opens.
- Click Select for the SOAP request that you want to use for your task. Kore.ai will automatically populate one or more Alert Task Fields if necessary for user input.

Customize SOAP Alert Task Fields
You can customize the default input fields provided by Kore.ai after you select one or more of the Available Operations from your WSDL. To customize the default Alert Task Fields, click Edit for the Alert Task Field that you want to customize. The Set up Alert Task Field dialog is displayed as shown in the following illustration.

To define end-user fields for a task, specify the values for the parameters in the Set up Alert Task Field dialog as described in the following table.
Click Add & Continue to save the alert task field for the API request and create another alert task field, or click Add & Exit to save the alert task field for the API request and close the dialog.
| Field Name | Description |
|---|---|
| Field Title | The title of the task input field displayed in the end-user interface, for example, Country. |
| Help Hint | The help text displayed below the task setting the title to describe the task, for example, Enter the Country Name you want the Weather for. |
| Field Key | A read-only key that represents the end-user input value that you want to collect, for example, country. |
| Field Type | Specifies the type of task input field displayed in the end-user interface to collect user input for the request object to assign to the Key value. The default setting is Textbox, but can be customized to any one of the following:
|
| Data Type | Select one of these user input types:
|
| Placeholder | The text displayed below the input textbox to help the user define the field. This field is only displayed for some Field Types. |
| Visibility | Specify if the task input field should be visible or hidden from the end-user. The Visibility field can also be set to Custom field where data is captured from the user but not used as a query parameter or payload field. For example, with a JIRA bot, posting a comment on a ticket using an @mention tag as shown below: “@Mike, please look into this issue” The JIRA API to Post a comment requires one query field and one payload field as:
With the Visibility field set to Custom, you can capture the user information for the user mentioned as |
| Mandatory | Select if the end-user must define this setting to save the task settings configuration. |
| Untranspose the Key | Select to disable key transposition by Kore.ai. By default, Kore.ai transposes a key/value pair, for example, "parameter":"value" is transposed by Kore.ai to "parameter:{value:"actualValue"}. When selected, keys are not transposed by Kore.ai and passed in the response as received. |
Access Using a Connector
To get started with defining access using a connector for a task, follow these steps:
- On the API Request tab, expand the Access using a connector section.

- In the Access Using A Connector field, select Yes to enable access for Kore.ai Bots using the Kore.ai Connector agent. This option is only visible if a Kore.ai Connector agent is configured and enabled in your enterprise on-premises network. For more information, see Using the Kore.ai Connector.
Adding the Response Sample
In the Response Sample section, you can enter or paste examples of the key-value pairs that you expect to receive in the task payload. When you define the response sample, the keys specified in the Response Sample section are available as drop-down choices for handling the output data.Add the Sample Response
- On the API Request tab, Expand the Sample Response section.
- Enter your Response Sample that contains the key-value pairs from your JSON response payload. Do one of the following:
Website Preview Content
Some web services send links to preview media as part of the payload response. In this section, you can enable or disable preview links, and define the path to the links in the payload. By default, website preview links are disabled. The following illustration is an example of the Preview Website Link Content in Post section, when Yes is selected. When enabled, define the path to the preview links in the payload in the Path to the Link(toPreview) field, if the path is not in the root of the payload. For example, in the following code example from an RSS payload, the path to the preview is… “item”: [ { “title”: “U.S. to Boost Refugee Intake by 30,000 by 2017”, “guid”: { “-isPermaLink”: “false”, “#text”: “SB12418904751422433479504581245034032986752” }, “link”: “http://www.wsj.com/articles/john-kerry-says-u-s-to-admit-30-000-more-refugees-in-next-2-years-1442768498?mod=fox_australian”, …When Preview website link content in Post is enabled, select preview objects such as:
When enabled, define the path to the preview links in the payload in the Path to the Link(toPreview) field, if the path is not in the root of the payload. For example, in the following code example from an RSS payload, the path to the preview is… “item”: [ { “title”: “U.S. to Boost Refugee Intake by 30,000 by 2017”, “guid”: { “-isPermaLink”: “false”, “#text”: “SB12418904751422433479504581245034032986752” }, “link”: “http://www.wsj.com/articles/john-kerry-says-u-s-to-admit-30-000-more-refugees-in-next-2-years-1442768498?mod=fox_australian”, …When Preview website link content in Post is enabled, select preview objects such as:
- Preview Title – Displays the title of the website content.
- Preview Description – Displays the description of the website content.
- Preview Media(Video) – Enables display of video links from the website content.
- Preview Media(Image) – Enables display of image links from the website content.