Kore.ai SDK를 사용하면 마크다운을 이용하여 기본 메시지 형식을 재정의하고 템플릿을 적용하여 사용자 정의 형식 봇 메시지를 사용자에게 표시할 수 있습니다. 이 주제에서는 다음을 설명합니다.
- 지원되는 템플릿 유형
- 템플릿 구현 세부 정보
- 웹 SDK의 기본 형식
- 메시지 사용자 정의가 지원되는 마크다운
Kore.ai SDK를 사용하면 마크다운을 이용하여 기본 메시지 형식을 재정의하고 템플릿을 적용하여 사용자 정의 형식 봇 메시지를 사용자에게 표시할 수 있습니다. 이 주제에서는 다음을 설명합니다.
SDK는 다음과 같은 메시지 템플릿 유형을 지원합니다. SDK에 따라, JavaScript 구현이 다를 수 있습니다.
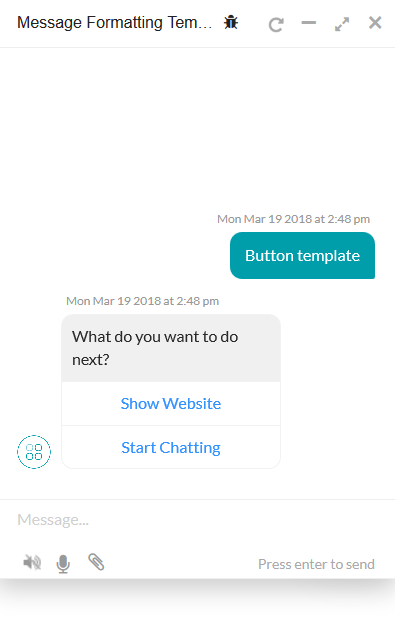
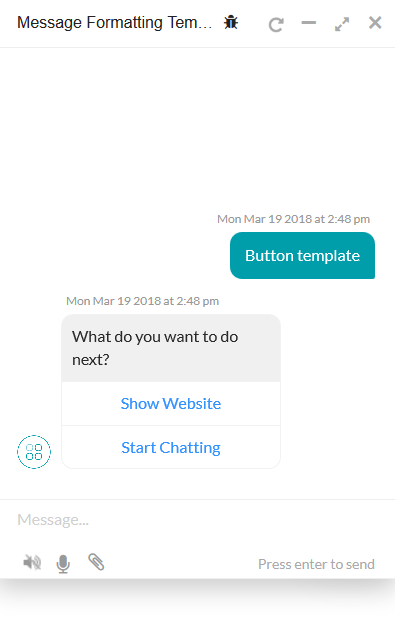
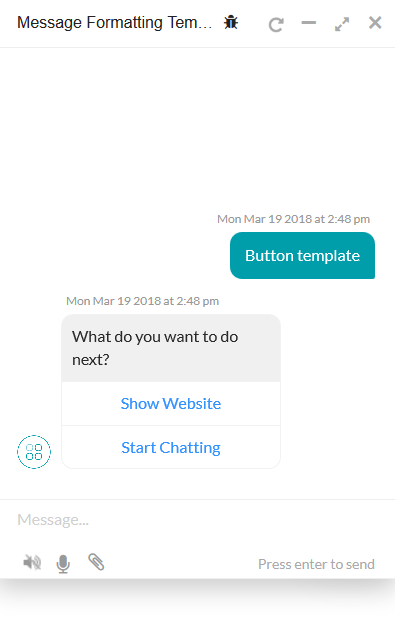
각 옵션에 해당하는 최종 사용자를 위한 다음 버튼 선택 사항 중 하나를 표시합니다.
필수 매개변수
예
var message={ "type": "template", "payload": { "template_type": "button", "text": "What do you want to do next?", "buttons": [{ "type": "web_url", "title": "Show Website", "url": "https://petersapparel.parseapp.com" }, { "type": "postback", "title": "Start Chatting", "payload": "USER_DEFINED_PAYLOAD" } ] } } print(JSON.stringify(message));

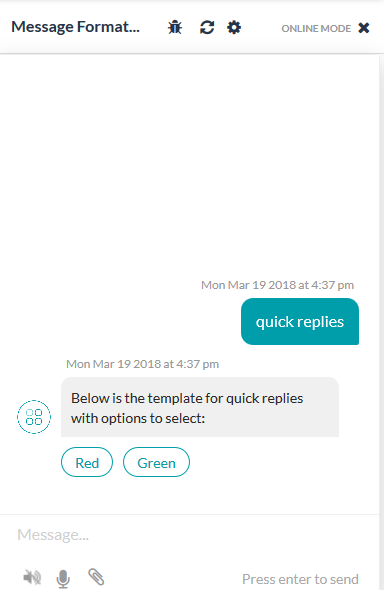
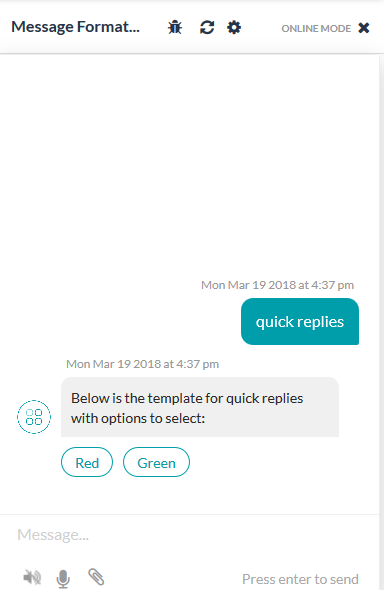
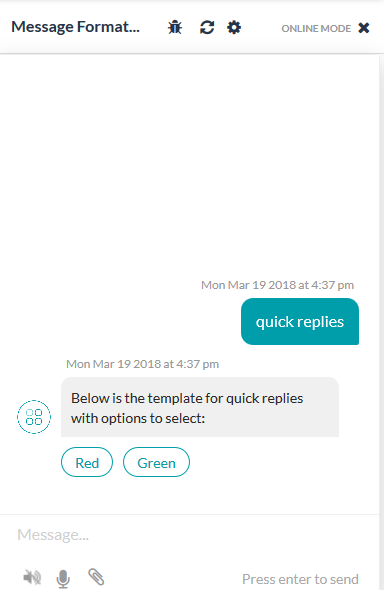
클릭 가능한 텍스트 선택 항목으로 사용자에게 형식화된 텍스트 메시지를 표시합니다. 필수 매개변수
예
var message={ "type":"template", "payload": { "template_type":"quick_replies", "text":"Pick a color:", "quick_replies": [ { "content_type":"text", "title":"Red", "payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED" }, { "content_type":"text", "title":"Green", "payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN" } ] } } print(JSON.stringify(message));

클릭 가능한 텍스트 및 이미지를 선택 항목으로 사용자에게 형식화된 텍스트를 표시합니다. 필수 매개변수
예
var message = { "type":"template", "payload": { "text":"Pick a color:", "template_type":"quick_replies", "quick_replies": [ { "content_type":"text", "title":"Red", "payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED", "image_url": "https://cdn1.iconfinder.com/data/icons/brown-monsters/1024/Brown_Monsters_16-01.png", }, { "content_type":"text", "title":"Green", "payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN", "image_url": "https://cdn3.iconfinder.com/data/icons/spring-2-1/30/Tree-128.png", } ] } } print(JSON.stringify(message));
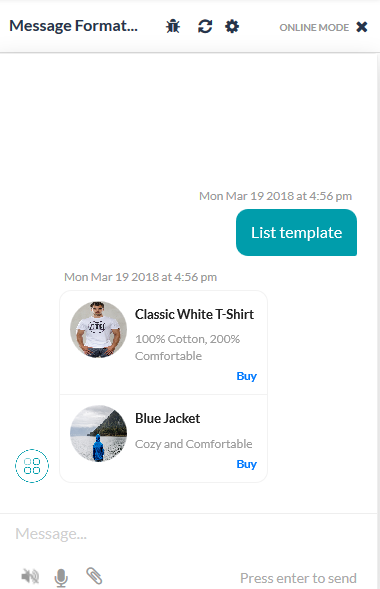
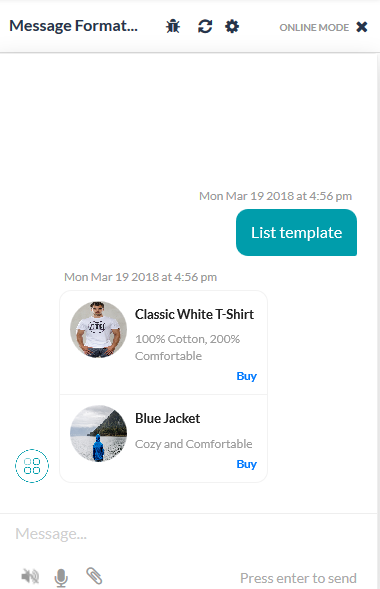
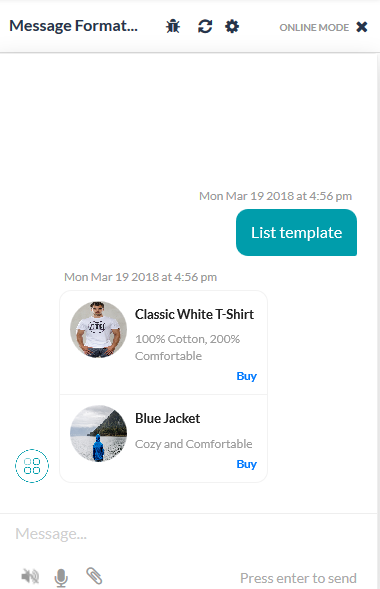
클릭 가능한 텍스트 및 이미지를 선택 항목으로 사용자에게 형식화된 선택 항목 목록을 표시합니다. 목록 템플릿에는 다음과 같은 제한이 있습니다.
필수 매개변수
예
var message = { "type": "template", "AlwaysShowGlobalButtons":false, "payload": { "template_type": "list", "elements": [ { "title": "Classic T-Shirt Collection", "image_url": "https://peterssendreceiveapp.ngrok.io/img/collection.png", "subtitle": "See all our colors", "default_action": { "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/shop_collection", "messenger_extensions": true, "webview_height_ratio": "tall", "fallback_url": "https://peterssendreceiveapp.ngrok.io/" }, "buttons": [ { "title": "View", "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/collection", "messenger_extensions": true, "webview_height_ratio": "tall", "fallback_url": "https://peterssendreceiveapp.ngrok.io/" } ] }, { "title": "Classic White T-Shirt", "image_url": "https://peterssendreceiveapp.ngrok.io/img/white-t-shirt.png", "subtitle": "100% Cotton, 200% Comfortable", "default_action": { "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/view?item=100", "messenger_extensions": true, "webview_height_ratio": "tall", "fallback_url": "https://peterssendreceiveapp.ngrok.io/" }, "buttons": [ { "title": "Shop Now", "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/shop?item=100", "messenger_extensions": true, "webview_height_ratio": "tall", "fallback_url": "https://peterssendreceiveapp.ngrok.io/" } ] }, { "title": "Classic Blue T-Shirt", "image_url": "https://peterssendreceiveapp.ngrok.io/img/blue-t-shirt.png", "subtitle": "100% Cotton, 200% Comfortable", "default_action": { "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/view?item=101", "messenger_extensions": true, "webview_height_ratio": "tall", "fallback_url": "https://peterssendreceiveapp.ngrok.io/" }, "buttons": [ { "title": "Shop Now", "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/shop?item=101", "messenger_extensions": true, "webview_height_ratio": "tall", "fallback_url": "https://peterssendreceiveapp.ngrok.io/" } ] }, { "title": "Classic Black T-Shirt", "image_url": "https://peterssendreceiveapp.ngrok.io/img/black-t-shirt.png", "subtitle": "100% Cotton, 200% Comfortable", "default_action": { "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/view?item=102", "messenger_extensions": true, "webview_height_ratio": "tall", "fallback_url": "https://peterssendreceiveapp.ngrok.io/" }, "buttons": [ { "title": "Shop Now", "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/shop?item=102", "messenger_extensions": true, "webview_height_ratio": "tall", "fallback_url": "https://peterssendreceiveapp.ngrok.io/" } ] } ], "buttons": [ { "title": "View More", "type": "postback", "payload": "payload" } ] } } print(JSON.stringify(message));

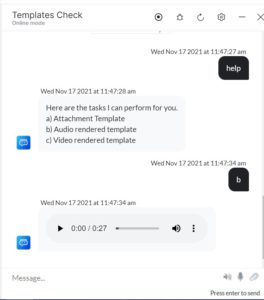
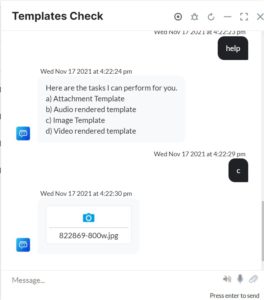
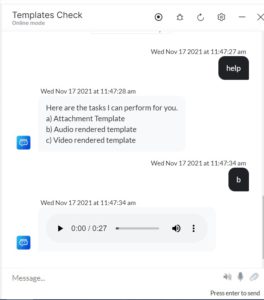
지정된 URL 링크를 기반으로 사용자에게 이미지 표시, 동영상 렌더링, 오디오 파일 재생을 지원합니다. 첨부 템플릿에는 다음 형식이 지원됩니다.
참고: 첨부 템플릿에 이미지를 표시하려면, 이미지의 "url"을 사용합니다. 예 오디오 템플릿:
var message ={ "type": "message", "payload": { "text": "", "audioUrl": "https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3" } } print(JSON.stringify(message));
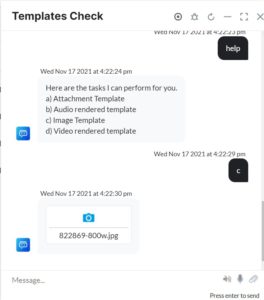
 이미지 템플릿 이미지를 보려면, 다음 JS 스크립트를 사용합니다.
이미지 템플릿 이미지를 보려면, 다음 JS 스크립트를 사용합니다.
var message = { "type": "image", "payload": { "url": " https://i.mdel.net/i/db/2017/12/822869/822869-800w.jpg" } } print(JSON.stringify(message));
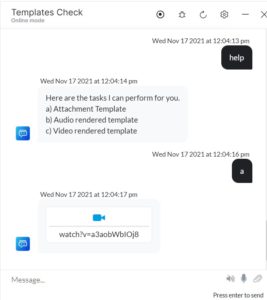
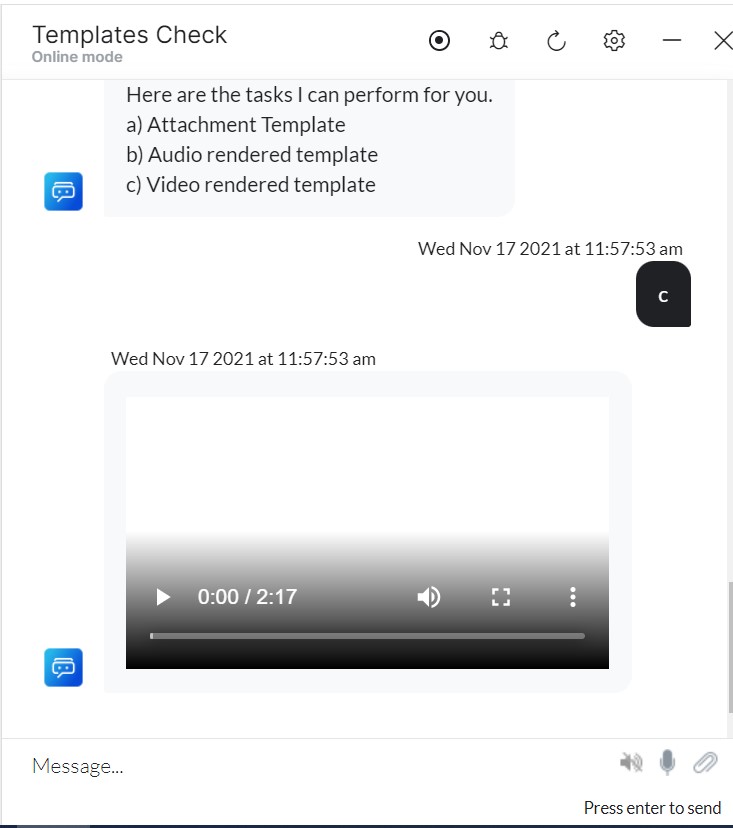
 동영상 템플릿 봇에서 직접 동영상을 다운로드하거나 시청할 수 있습니다. 동영상을 다운로드하여 보려면, 이 JS 스크립트를 사용합니다.
동영상 템플릿 봇에서 직접 동영상을 다운로드하거나 시청할 수 있습니다. 동영상을 다운로드하여 보려면, 이 JS 스크립트를 사용합니다.
var message = { "type": "video", "payload": { "url": " https://www.youtube.com/watch?v=a3aobWbIOj8" } } print(JSON.stringify(message));
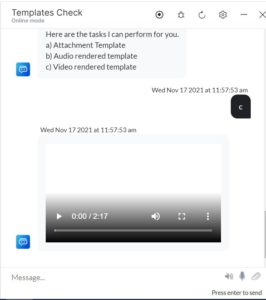
 봇 내에서 동영상을 재생하려면, 이 JS 스크립트를 사용합니다.
봇 내에서 동영상을 재생하려면, 이 JS 스크립트를 사용합니다.
var message = { "type": "message", "payload": { "text": "", "videoUrl": "https://demo.kore.ai/barefoot/sites/default/files/demo_uploads/videoplayback.mp4" } } print(JSON.stringify(message));

봇 플랫폼 정의 기본 형식을 사용하여 사용자에게 메시지를 표시합니다. 예
var message= { "text" : "message" } print(JSON.stringify(message);
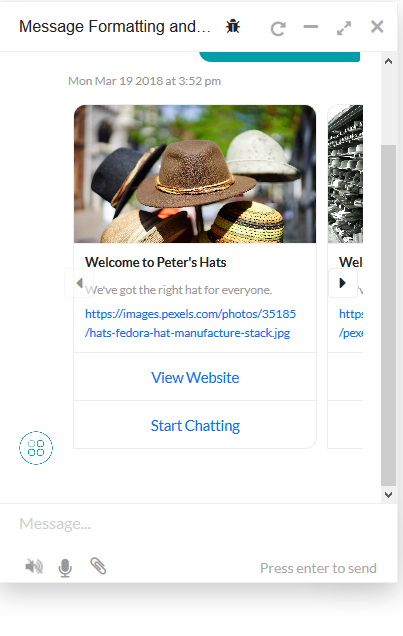
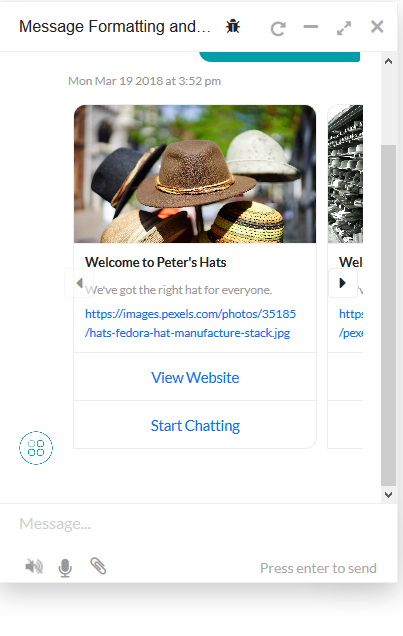
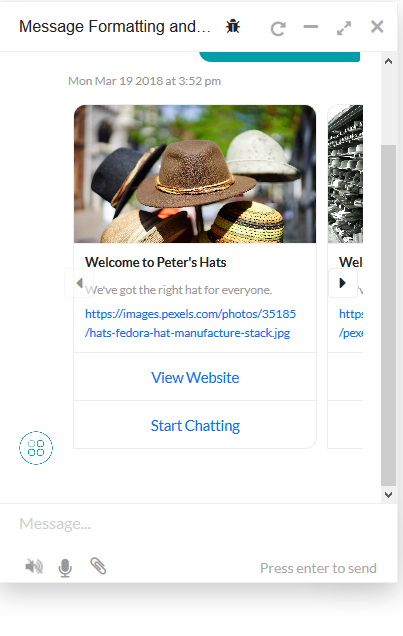
이미지 첨부, 짧은 설명, 사용자 입력 요청 버튼으로 각각 구성된 수평 스크롤 가능한 항목의 캐러셀을 표시합니다. 필수 매개변수:
예
var message = { "type": 'template', "payload": { "template_type": 'carousel', "elements": [{ "title": "Welcome to Peter\'s Hats1", "image_url": "https://previews.123rf.com/images/rez_art/rez_art1405/rez_art140500072/28632615-three-beef-tacos-with-cheese-lettuce-and-tomatos-Stock-Photo-taco.jpg", "subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.", "default_action": { "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/view?item=103" //or //"type": "postback", //"title": "discard", //"payload":"clear payload" }, "buttons": [{ "type": " postback", "title": "Buy now", "payload": "DEVELOPER_DEFINED_PAYLOAD_0" }, { "type": "postback", "title": "Show more like this", "payload": "DEVELOPER_DEFINED_PAYLOAD_1" }] }, { "title": "Welcome to Peter\'s Hats2", "image_url": "https://static.pexels.com/photos/46239/salmon-dish-food-meal-46239.jpeg", "subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.", "default_action": { "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/view?item=103" }, "buttons": [{ "type": "postback", "title": "Buy now", "payload": "DEVELOPER_DEFINED_PAYLOAD_0" }, { "type": "postback", "title": "Show more like this", "payload": "DEVELOPER_DEFINED_PAYLOAD_1" }] }, { "title": "Welcome to Peter\'s Hats3", "image_url": "https://previews.123rf.com/images/rez_art/rez_art1405/rez_art140500072/28632615-three-beef-tacos-with-cheese-lettuce-and-tomatos-Stock-Photo-taco.jpg", "subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.", "default_action": { "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/view?item=103" }, "buttons": [{ "type": "postback", "title": "Buy now", "payload": "DEVELOPER_DEFINED_PAYLOAD_0" }, { "type": "postback", "title": "Show more like this", "payload": "DEVELOPER_DEFINED_PAYLOAD_1" }] }, { "title": "Welcome to Peter\'s Hats4", "image_url": "https://static.pexels.com/photos/416458/pexels-photo-416458.jpeg", "subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.", "default_action": { "type": "web_url", "url": "https://peterssendreceiveapp.ngrok.io/view?item=103" }, "buttons": [{ "type": "postback", "title": "Buy now", "payload": "DEVELOPER_DEFINED_PAYLOAD_0" }, { "type": "postback", "title": "Show more like this", "payload": "DEVELOPER_DEFINED_PAYLOAD_1" }] }] } } print(JSON.stringify(message));

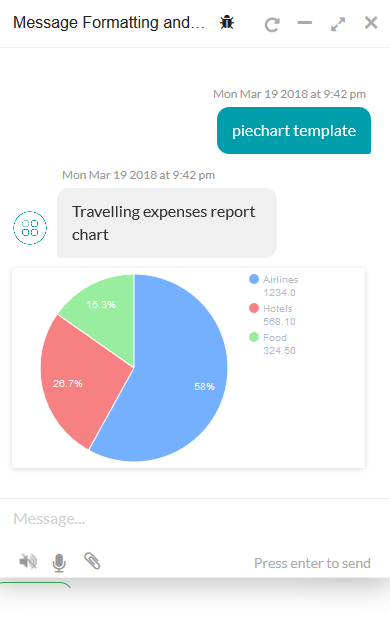
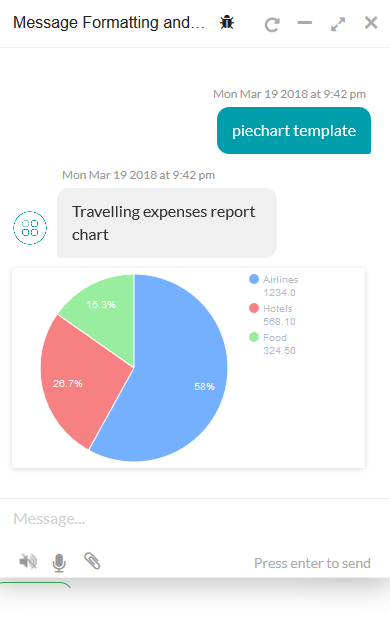
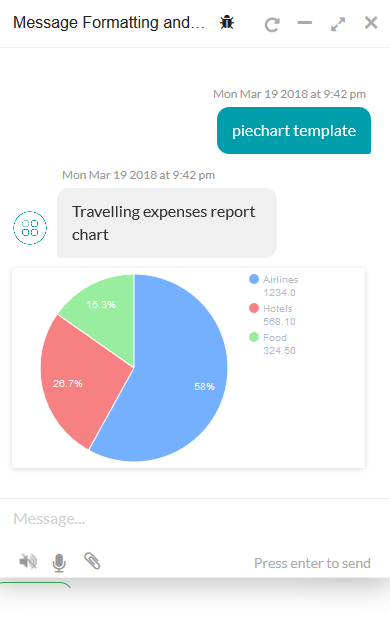
데이터를 일반 전체 파이, 도넛 파이, 범례 표가 있는 도넛 파이와 같은 세 가지 변형 중 하나로 파이 차트에 표시합니다. 유형을 지정하지 않으면, 기본적으로 “regular’로 간주됩니다 필수 매개변수
var message = { "type": "template", "payload": { "text": "Travelling expenses report chart", "template_type": "piechart", "pie_type": "regular", "elements": [{ "title": "Airlines", "value": "1264.0", "displayValue": "$ 1,234" }, { "title": "Hotels", "value": "568.10", "displayValue": "$ 568" }, { "title": "Food", "value": "324.50", "displayValue": "$ 324" }], speech_hint: "You spent $2855.71 from your account. Here is the breakup." } } print(JSON.stringify(message));

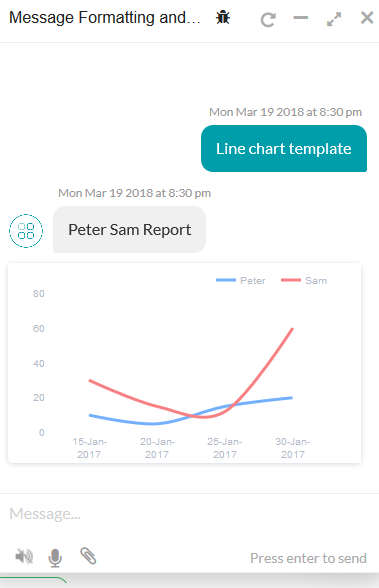
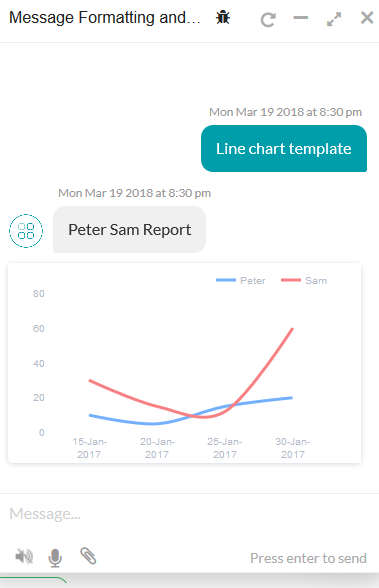
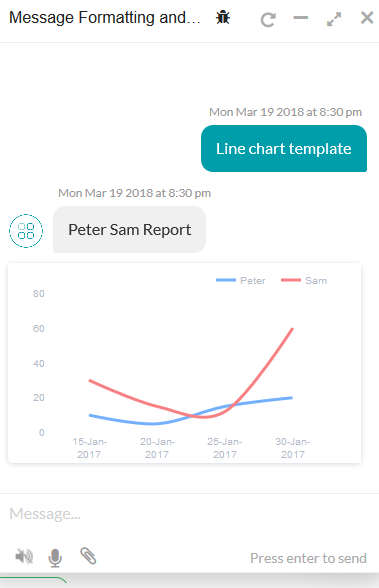
데이터를 꺽은 선형 차트로 표시합니다. 필수 매개변수
예
var message = { "type": "template", "payload": { "text":"Peter Sam Report", "template_type": "linechart", "X_axis": ["15-Jan-2017", "20-Jan-2017", "25-Jan-2017", "30-Jan-2017"], "Auto_adjust_X_axis": "yes", "elements": [ { "title": "Peter", "values": [10,5,15,20], "displayValues": ["10ml","5ml","15ml","20ml"] }, { "title": "Sam", "values": [30,15,12,60], "displayValues": ["30 mins","15 mns","12 mins","1 hour"] } ], speech_hint:"Here is your report" } } print(JSON.stringify(message));

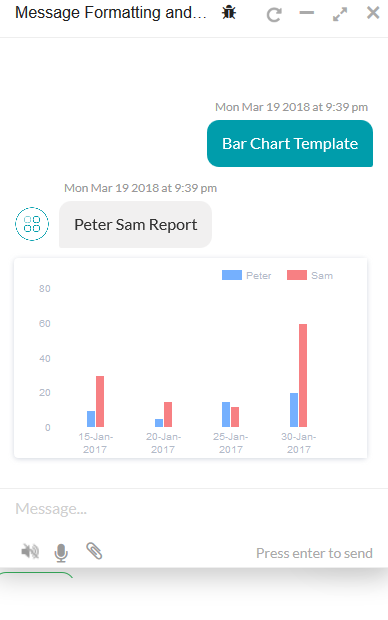
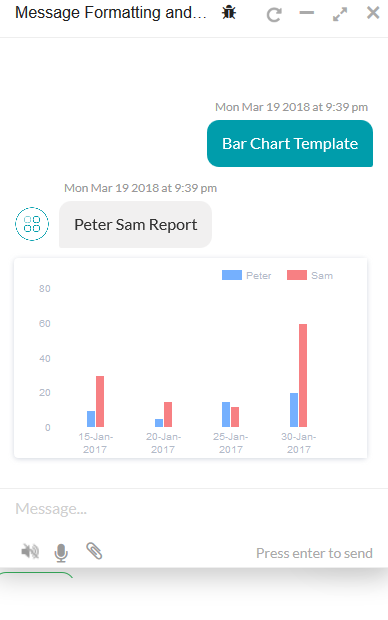
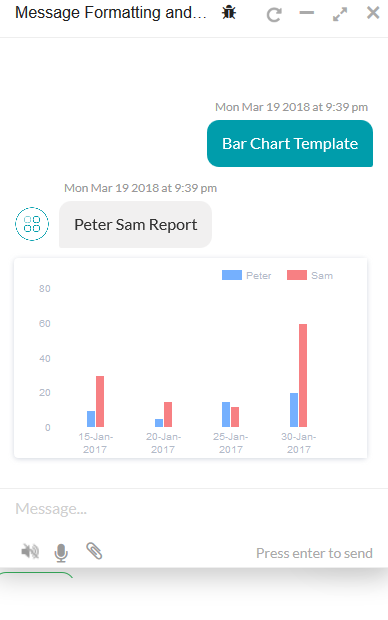
단일 데이터 계열 단순 막대그래프, 다중 데이터 계열 막대그래프 또는 누적된 다중 데이터 계열 막대그래프와 같은 다양한 변형 중 하나로 막대그래프에서 데이터를 표시합니다. 필수 매개변수
예
var message = { "type": "template", "pay load": { "text":"Peter Sam Report", "template_type": "barchart", "direction":"vertical", "auto_adjust_X_axis" : "no", "stacked":false, "X_axis": ["15-Jan-2017", "20-Jan-2017", "25-Jan-2017", "30-Jan-2017"], "Auto_adjust_X_axis": "yes", "elements": [ { "title": "Peter", "values": [10,5,15,20], "displayValues": ["10ml","5ml","15ml","20ml"] }, { "title": "Sam", "values": [30,15,12,60], "displayValues": ["30 mins","15 mns","12 mins","1 hour"] } ], speech_hint:"Here is your report" }} print(JSON.stringify(message));

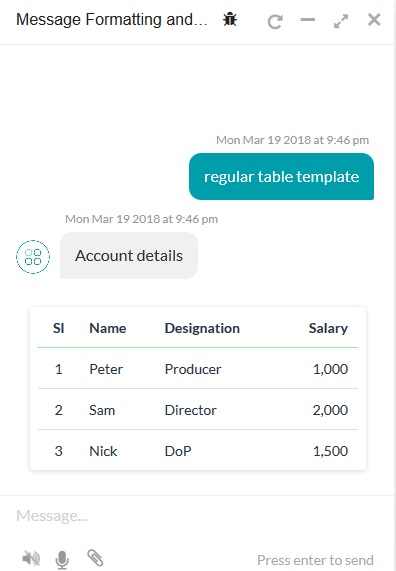
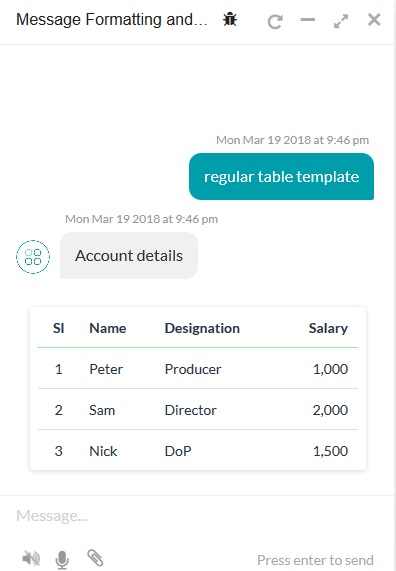
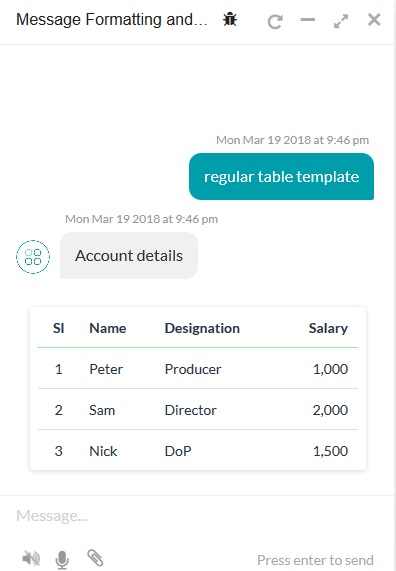
데이터를 일반 또는 반응형 테이블 형식으로 표시합니다. 필수 매개변수
var m essage = { "type": "template", "payload": { "template_type": "table", "text":"Account details", "columns": [ ["Sl","center"],["Name"],["Designation"],["Salary","right"] ], "table_design": "regular", "elements": [ { "Values": ["1","Peter","Producer","1,000"] }, { "Values": ["2","Sam","Director","2,000"] }, { "Values": ["3","Nick","DoP","1,500"] } ], speech_hint:"Here is your account details" }} print(JSON.stringify(message));

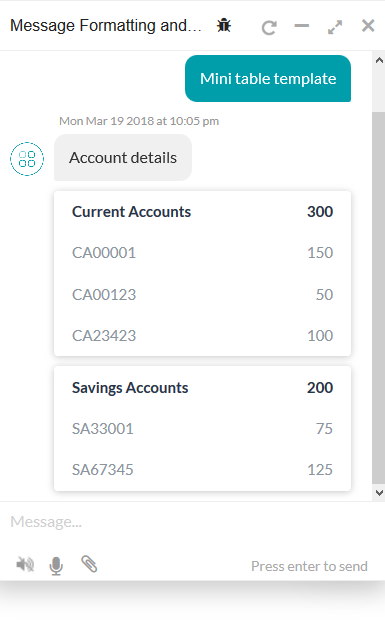
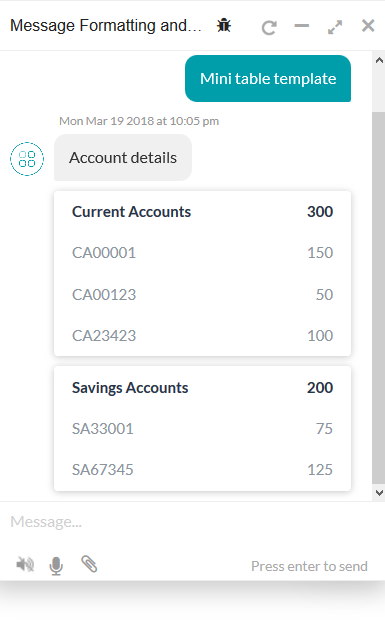
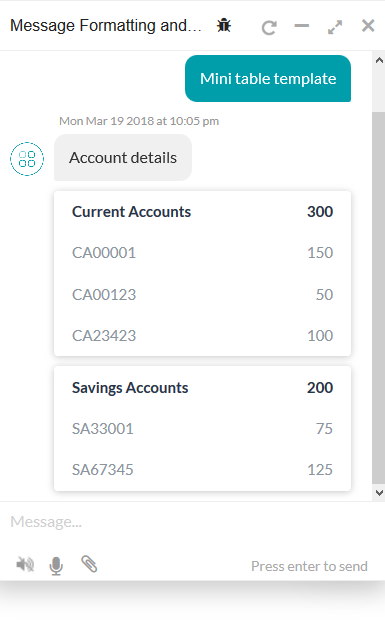
테이블의 각 행 머리글에 대해, 이 템플릿은 열 데이터를 별도의 카드로 표시합니다. 이것은 열이 3~4개이고, 행이 4~5개인 데이터에 이상적으로 적합합니다. 필수 매개변수
예
var message = { "type": "template", "payload": { "template_type": "mini_table", "layout": "horizontal", "text":"Account details", "elements": [ { "primary":[["Current Accounts"],["300","right"]], "additional":[["CA00001","150"],["CA00123","50"],["CA23423","100"]] }, { "primary":[["Savings Accounts"],["200","right"]], "additional":[["SA33001","75"],["SA67345","125"]] } ], speech_hint:"Here is your account details" } }; print(JSON.stringify(message));

다음 예와 같이 페이로드 개체에서 isTemplate 매개변수를 true로 설정하고 sendUserMessage 함수를 사용하여 BotKit SDK에서 메시지 템플릿을 정의할 수도 있습니다.
on_user_message: function(requestId, data, callback) { console.log("User Message ----->", data.message); //console.log(JSON.stringify(data)); if (data.message === "Hi") { { var overrideMessagePayload = { body : JSON.stringify({ "type": "template", "payload": { "template_type": "button", "text": "This is an example to demonstrate message templates sent from bot kit", "buttons": [{ "type": "postback", "title": "Yes", "payload": "Yes" }, { "type": "postback", "title": "No", "payload": "No" }] } }), isTemplate :true } data.overrideMessagePayload= overrideMessagePayload;} return sdk.sendUserMessage(data, callback); }
설명한 대로 Kore.ai 마크다운을 사용하여 JavaScript로 직접 형식을 지정할 수 있습니다.
Here is *bold*.Here is ~italics~. 앞뒤가 _로 둘러싸인 텍스트도 기울임 꼴로 표시합니다. 즉, Here is _italics_.Here is a link to [Kore.ai.com](https://kore.ai/).* This is an example of an unordered list Bullet 1.* This is an example of an unordered list Bullet 2.* This is an example of an unordered list Bullet 3.1. This is an example of an ordered list Bullet 1.2. This is an example of an ordered list Bullet 2.3. This is an example of an ordered list Bullet 3.Here is an example of ```preformatting```.>>>This is indented once.>>>>This is indented twice.Here is an example of #h1Heading1.Here is an example of #h2Heading2.Here is an example of #h3Heading3.Here is an example of #h4Heading4.Here is an example of #h5Heading5.Here is an example of #h6Heading6.This is a horizontal rule line, added three times. _________사용자 정의 형식이 지정되지 않은 경우, 다음 기본 메시지 형식 유형이 웹 SDK에 적용됩니다.
위의 템플릿을 사용하는 것 외에도, 자신만의 사용자 정의 템플릿을 작성할 수 있습니다. 다음은 자신만의 템플릿을 작성하는 데 참고할 수 있는 webSDK에서 제공하는 사용자 정의 템플릿입니다.
var message = { "type": "template", "payload": { "template_type": "dropdown_template", "heading":"please select : ", "elements": [ { "title": "United Arab Emirates Dirham", "value":"AED" }, { "title": "Australian Dollar", "value":"AUD" }, { "title": "Canadian Dollar", "value":"CAD" }, { "title": "Swiss Franc", "value":"CHF" }, { "title": "Chinese Yuanr", "value":"CNY" }, { "title": "Czech Koruna", "value":"CZK" } ], } }; print(JSON.stringify(message));
var message = { "type": "template", "payload": { "template_type": "like_dislike" } }; print(JSON.stringify(message))
var message = { "type": "template", "payload": { "template_type": "multi_select", "elements": [ { "title": "Classic T-Shirt Collection", "value":"tShirt" },{ "title": "Classic Shirt Collection", "value":"shirts" }, { "title": "Classic shorts Collection", "value":"shorts" } ], "buttons": [ { "title": "Done", "type": "postback", "payload": "payload" } ] } }; print(JSON.stringify(message))
Kore.ai SDKによって、マークダウンを使用してデフォルトのメッセージフォーマティングを上書きすることができ、また、カスタムフォーマット化されたボットメッセージをユーザーに表示するためにテンプレートを適用することができます。
このトピックでは、以下について説明します。
SDKでは、以下のメッセージテンプレートタイプをサポートしています。SDKによっては、JavaScriptの実装が異なることがあります。
各オプションについて、エンドユーザーに対して以下のボタンの選択肢のうちいずれかを表示します。
必要なパラメータ
例
var message={
"type": "template",
"payload":
{
"template_type": "button",
"text": "What do you want to do next?",
"buttons":
[{
"type": "web_url",
"title": "Show Website",
"url": "https://petersapparel.parseapp.com"
},
{
"type": "postback",
"title": "Start Chatting",
"payload": "USER_DEFINED_PAYLOAD"
}
]
}
}
print(JSON.stringify(message));

フォーマット化されたテキストメッセージを、クリック可能なテキストの選択肢とともにユーザーに表示します。必要なパラメータ
例
var message={
"type":"template",
"payload":
{
"template_type":"quick_replies",
"text":"Pick a color:",
"quick_replies":
[
{
"content_type":"text",
"title":"Red",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED"
},
{
"content_type":"text",
"title":"Green",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN"
}
]
}
}
print(JSON.stringify(message));

フォーマット化されたテキストを、クリック可能なテキストと画像の選択肢とともにユーザーに表示します。必要なパラメータ
例
var message =
{
"type":"template",
"payload":
{
"text":"Pick a color:",
"template_type":"quick_replies",
"quick_replies":
[
{
"content_type":"text",
"title":"Red",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED",
"image_url": "https://cdn1.iconfinder.com/data/icons/brown-monsters/1024/Brown_Monsters_16-01.png",
},
{
"content_type":"text",
"title":"Green",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN",
"image_url": "https://cdn3.iconfinder.com/data/icons/spring-2-1/30/Tree-128.png",
}
]
}
}
print(JSON.stringify(message));
フォーマット化された選択肢のリストを、クリック可能なテキストと画像の選択肢としてユーザーに表示します。リストテンプレートには以下の制限があります。
必要なパラメータ
例
var message =
{
"type": "template",
"AlwaysShowGlobalButtons":false,
"payload": {
"template_type": "list",
"elements": [
{
"title": "Classic T-Shirt Collection",
"image_url": "https://peterssendreceiveapp.ngrok.io/img/collection.png",
"subtitle": "See all our colors",
"default_action": {
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/shop_collection",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
},
"buttons": [
{
"title": "View",
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/collection",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
}
]
},
{
"title": "Classic White T-Shirt",
"image_url": "https://peterssendreceiveapp.ngrok.io/img/white-t-shirt.png",
"subtitle": "100% Cotton, 200% Comfortable",
"default_action": {
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=100",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
},
"buttons": [
{
"title": "Shop Now",
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/shop?item=100",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
}
]
},
{
"title": "Classic Blue T-Shirt",
"image_url": "https://peterssendreceiveapp.ngrok.io/img/blue-t-shirt.png",
"subtitle": "100% Cotton, 200% Comfortable",
"default_action": {
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=101",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
},
"buttons": [
{
"title": "Shop Now",
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/shop?item=101",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
}
]
},
{
"title": "Classic Black T-Shirt",
"image_url": "https://peterssendreceiveapp.ngrok.io/img/black-t-shirt.png",
"subtitle": "100% Cotton, 200% Comfortable",
"default_action": {
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=102",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
},
"buttons": [
{
"title": "Shop Now",
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/shop?item=102",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
}
]
}
],
"buttons": [
{
"title": "View More",
"type": "postback",
"payload": "payload"
}
]
}
}
print(JSON.stringify(message));

指定されたURLのリンクをベースに、画像の表示、ビデオのレンダリング、リンク、音声ファイルの再生をサポートします。以下の形式は、添付ファイル向けにサポートされています。
メモ:画像を添付ファイルのテンプレートに表示するには、画像の「url」を使用します。例 音声テンプレート:
var message ={
"type": "message",
"payload": {
"text": "",
"audioUrl": "https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3"
}
}
print(JSON.stringify(message));

画像テンプレート画像を表示するには、以下のJSスクリプトを使用します。
var message = {
"type": "image",
"payload": {
"url": " https://i.mdel.net/i/db/2017/12/822869/822869-800w.jpg"
}
}
print(JSON.stringify(message));

ビデオテンプレートボット内で直接ビデオをダウンロードまたは視聴することができます。ビデオのダウンロードと視聴には、以下のJSスクリプトを使用します。
var message =
{
"type": "video",
"payload": {
"url": " https://www.youtube.com/watch?v=a3aobWbIOj8"
}
}
print(JSON.stringify(message));

ボット内でビデオを再生するには、以下のJSスクリプトを使用します。
var message =
{
"type": "message",
"payload": {
"text": "",
"videoUrl": "https://demo.kore.ai/barefoot/sites/default/files/demo_uploads/videoplayback.mp4"
}
}
print(JSON.stringify(message));

ボットプラットフォームで定義されたデフォルトのフォーマティングを使用して、ユーザーにメッセージを表示します。例
var message=
{
"text" : "message"
}
print(JSON.stringify(message);
水平方向にスクロール可能なカルーセルを表示します。各カルーセルには、画像の添付、短い説明文、およびユーザー入力を依頼するボタンが含まれます。必要なパラメータ:
例
var message = {
"type": 'template',
"payload":
{
"template_type": 'carousel',
"elements":
[{
"title": "Welcome to Peter\'s Hats1",
"image_url": "https://previews.123rf.com/images/rez_art/rez_art1405/rez_art140500072/28632615-three-beef-tacos-with-cheese-lettuce-and-tomatos-Stock-Photo-taco.jpg",
"subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
"default_action":
{
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=103"
//or
//"type": "postback",
//"title": "discard",
//"payload":"clear payload"
},
"buttons":
[{
"type": " postback",
"title": "Buy now",
"payload": "DEVELOPER_DEFINED_PAYLOAD_0"
},
{
"type": "postback",
"title": "Show more like this",
"payload": "DEVELOPER_DEFINED_PAYLOAD_1"
}]
},
{
"title": "Welcome to Peter\'s Hats2",
"image_url": "https://static.pexels.com/photos/46239/salmon-dish-food-meal-46239.jpeg",
"subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
"default_action":
{
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=103"
},
"buttons":
[{
"type": "postback",
"title": "Buy now",
"payload": "DEVELOPER_DEFINED_PAYLOAD_0"
},
{
"type": "postback",
"title": "Show more like this",
"payload": "DEVELOPER_DEFINED_PAYLOAD_1"
}]
},
{
"title": "Welcome to Peter\'s Hats3",
"image_url": "https://previews.123rf.com/images/rez_art/rez_art1405/rez_art140500072/28632615-three-beef-tacos-with-cheese-lettuce-and-tomatos-Stock-Photo-taco.jpg",
"subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
"default_action":
{
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=103"
},
"buttons":
[{
"type": "postback",
"title": "Buy now",
"payload": "DEVELOPER_DEFINED_PAYLOAD_0"
},
{
"type": "postback",
"title": "Show more like this",
"payload": "DEVELOPER_DEFINED_PAYLOAD_1"
}]
},
{
"title": "Welcome to Peter\'s Hats4",
"image_url": "https://static.pexels.com/photos/416458/pexels-photo-416458.jpeg",
"subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
"default_action":
{
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=103"
},
"buttons":
[{
"type": "postback",
"title": "Buy now",
"payload": "DEVELOPER_DEFINED_PAYLOAD_0"
},
{
"type": "postback",
"title": "Show more like this",
"payload": "DEVELOPER_DEFINED_PAYLOAD_1"
}]
}]
}
}
print(JSON.stringify(message));

円グラフのデータを、通常の円グラフ、ドーナツ円グラフ、凡例表付きのドーナツ円グラフという3種類のいずれかで表示します。タイプを指定しない場合は、デフォルトで「通常」タイプと見なされます。 必要パラメータ
var message = {
"type": "template",
"payload":
{
"text": "Travelling expenses report chart",
"template_type": "piechart",
"pie_type": "regular",
"elements":
[{
"title": "Airlines",
"value": "1264.0",
"displayValue": "$ 1,234"
},
{
"title": "Hotels",
"value": "568.10",
"displayValue": "$ 568"
},
{
"title": "Food",
"value": "324.50",
"displayValue": "$ 324"
}],
speech_hint: "You spent $2855.71 from your account. Here is the breakup."
}
}
print(JSON.stringify(message));

データを折れ線グラフで表示します。必要なパラメータ
例
var message =
{
"type": "template",
"payload":
{
"text":"Peter Sam Report",
"template_type": "linechart",
"X_axis": ["15-Jan-2017", "20-Jan-2017", "25-Jan-2017", "30-Jan-2017"],
"Auto_adjust_X_axis": "yes",
"elements":
[
{
"title": "Peter",
"values": [10,5,15,20],
"displayValues": ["10ml","5ml","15ml","20ml"]
},
{
"title": "Sam",
"values": [30,15,12,60],
"displayValues": ["30 mins","15 mns","12 mins","1 hour"]
}
],
speech_hint:"Here is your report"
}
}
print(JSON.stringify(message));

データを以下の種類の棒グラフのいずれかで表示します。「単一のデータ系列のシンプルな棒グラフ」「複数のデータ系列の棒グラフ」「複数のデータ系列を重ねた棒グラフ」です。必要なパラメータ
例
var message =
{
"type": "template",
"pay load":
{
"text":"Peter Sam Report",
"template_type": "barchart",
"direction":"vertical",
"auto_adjust_X_axis" : "no",
"stacked":false,
"X_axis": ["15-Jan-2017", "20-Jan-2017", "25-Jan-2017", "30-Jan-2017"],
"Auto_adjust_X_axis": "yes",
"elements":
[
{
"title": "Peter",
"values": [10,5,15,20],
"displayValues": ["10ml","5ml","15ml","20ml"]
},
{
"title": "Sam",
"values": [30,15,12,60],
"displayValues": ["30 mins","15 mns","12 mins","1 hour"]
}
],
speech_hint:"Here is your report"
}}
print(JSON.stringify(message));

データを通常のテーブル形式またはレスポンシブテーブル形式で表示します。必要なパラメータ
var m essage =
{
"type": "template",
"payload":
{
"template_type": "table",
"text":"Account details",
"columns":
[
["Sl","center"],["Name"],["Designation"],["Salary","right"]
],
"table_design": "regular",
"elements":
[
{
"Values": ["1","Peter","Producer","1,000"]
},
{
"Values": ["2","Sam","Director","2,000"]
},
{
"Values": ["3","Nick","DoP","1,500"]
}
],
speech_hint:"Here is your account details"
}}
print(JSON.stringify(message));

このテンプレートでは、テーブルの各行のヘッダーに対して、列のデータを別のカードとして表示しています。これは、3~4列、4~5行のデータに最も適しています。必要なパラメータ
例
var message = {
"type": "template",
"payload": {
"template_type": "mini_table",
"layout": "horizontal",
"text":"Account details",
"elements": [
{
"primary":[["Current Accounts"],["300","right"]],
"additional":[["CA00001","150"],["CA00123","50"],["CA23423","100"]]
},
{
"primary":[["Savings Accounts"],["200","right"]],
"additional":[["SA33001","75"],["SA67345","125"]]
}
],
speech_hint:"Here is your account details"
}
};
print(JSON.stringify(message));

また、以下の例のように、ペイロードオブジェクトのisTemplate パラメータをtrueに設定することにより、sendUserMessage関数を用いて、メッセージテンプレートをBotKit SDKに適用することができます。
on_user_message: function(requestId, data, callback) {
console.log("User Message ----->", data.message);
//console.log(JSON.stringify(data));
if (data.message === "Hi") {
{
var overrideMessagePayload =
{
body : JSON.stringify({
"type": "template",
"payload":
{
"template_type": "button",
"text": "This is an example to demonstrate message templates sent from bot kit",
"buttons":
[{
"type": "postback",
"title": "Yes",
"payload": "Yes"
},
{
"type": "postback",
"title": "No",
"payload": "No"
}]
}
}),
isTemplate :true
}
data.overrideMessagePayload= overrideMessagePayload;}
return sdk.sendUserMessage(data, callback);
}
上述のように、Kore.aiマークダウンを使用して、JavaScriptに直接フォーマティングを適用することができます。
Here is *bold*.Here is ~italics~. Preceeding and succeeding _ は、囲まれたテキストも斜体にします。つまり、 Here is _italics_.Here is a link to [Kore.ai.com](https://kore.ai/).* This is an example of an unordered list Bullet 1.* This is an example of an unordered list Bullet 2.* This is an example of an unordered list Bullet 3.1. This is an example of an ordered list Bullet 1.2. This is an example of an ordered list Bullet 2.3. This is an example of an ordered list Bullet 3.Here is an example of "`preformatting"`.>>>This is indented once.>>>>This is indented twice.Here is an example of #h1Heading1.Here is an example of #h2Heading2.Here is an example of #h3Heading3.Here is an example of #h4Heading4.Here is an example of #h5Heading5.Here is an example of #h6Heading6.This is a horizontal rule line, added three times. _________カスタムフォーマティングが定義されていない場合、Web SDKには以下のデフォルトメッセージフォーマティングタイプが適用されます。
上記テンプレートを使用する外にも、独自のカスタムテンプレートを作成することができます。以下はwebSDKで提供されているカスタムテンプレートであり、独自のテンプレートを構築する際に参考になります。
var message = {
"type": "template",
"payload": {
"template_type": "dropdown_template",
"heading":"please select : ",
"elements": [
{
"title": "United Arab Emirates Dirham",
"value":"AED"
},
{
"title": "Australian Dollar",
"value":"AUD"
},
{
"title": "Canadian Dollar",
"value":"CAD"
},
{
"title": "Swiss Franc",
"value":"CHF"
},
{
"title": "Chinese Yuanr",
"value":"CNY"
},
{
"title": "Czech Koruna",
"value":"CZK"
}
],
}
};
print(JSON.stringify(message));
var message = {
"type": "template",
"payload": {
"template_type": "like_dislike"
}
};
print(JSON.stringify(message))
var message = {
"type": "template",
"payload": {
"template_type": "multi_select",
"elements": [
{
"title": "Classic T-Shirt Collection",
"value":"tShirt"
},{
"title": "Classic Shirt Collection",
"value":"shirts"
},
{
"title": "Classic shorts Collection",
"value":"shorts"
}
],
"buttons": [
{
"title": "Done",
"type": "postback",
"payload": "payload"
}
]
}
};
print(JSON.stringify(message))
Kore.ai SDK allows you to override the default message formatting using markdown and apply templates to display custom formatted bot messages to users.
This topic describes the following:
The SDKs support the following message template types. Depending on the SDK, the JavaScript implementation may vary.
Shows one of the following button choices for the end user for each option:
Required Parameters
Example
var message={
"type": "template",
"payload":
{
"template_type": "button",
"text": "What do you want to do next?",
"buttons":
[{
"type": "web_url",
"title": "Show Website",
"url": "https://petersapparel.parseapp.com"
},
{
"type": "postback",
"title": "Start Chatting",
"payload": "USER_DEFINED_PAYLOAD"
}
]
}
}
print(JSON.stringify(message));

Shows a formatted text message to the user with clickable text choices.
Required Parameters
Example
var message={
"type":"template",
"payload":
{
"template_type":"quick_replies",
"text":"Pick a color:",
"quick_replies":
[
{
"content_type":"text",
"title":"Red",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED"
},
{
"content_type":"text",
"title":"Green",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN"
}
]
}
}
print(JSON.stringify(message));

Shows formatted text to the user with clickable text and images as choices.
Required Parameters
Example
var message =
{
"type":"template",
"payload":
{
"text":"Pick a color:",
"template_type":"quick_replies",
"quick_replies":
[
{
"content_type":"text",
"title":"Red",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED",
"image_url": "https://cdn1.iconfinder.com/data/icons/brown-monsters/1024/Brown_Monsters_16-01.png",
},
{
"content_type":"text",
"title":"Green",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN",
"image_url": "https://cdn3.iconfinder.com/data/icons/spring-2-1/30/Tree-128.png",
}
]
}
}
print(JSON.stringify(message));
Shows a formatted list of choices to the user as clickable text and images as choices. List template has the following limitations:
Required Parameters
Example
var message =
{
"type": "template",
"AlwaysShowGlobalButtons":false,
"payload": {
"template_type": "list",
"elements": [
{
"title": "Classic T-Shirt Collection",
"image_url": "https://peterssendreceiveapp.ngrok.io/img/collection.png",
"subtitle": "See all our colors",
"default_action": {
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/shop_collection",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
},
"buttons": [
{
"title": "View",
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/collection",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
}
]
},
{
"title": "Classic White T-Shirt",
"image_url": "https://peterssendreceiveapp.ngrok.io/img/white-t-shirt.png",
"subtitle": "100% Cotton, 200% Comfortable",
"default_action": {
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=100",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
},
"buttons": [
{
"title": "Shop Now",
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/shop?item=100",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
}
]
},
{
"title": "Classic Blue T-Shirt",
"image_url": "https://peterssendreceiveapp.ngrok.io/img/blue-t-shirt.png",
"subtitle": "100% Cotton, 200% Comfortable",
"default_action": {
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=101",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
},
"buttons": [
{
"title": "Shop Now",
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/shop?item=101",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
}
]
},
{
"title": "Classic Black T-Shirt",
"image_url": "https://peterssendreceiveapp.ngrok.io/img/black-t-shirt.png",
"subtitle": "100% Cotton, 200% Comfortable",
"default_action": {
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=102",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
},
"buttons": [
{
"title": "Shop Now",
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/shop?item=102",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
}
]
}
],
"buttons": [
{
"title": "View More",
"type": "postback",
"payload": "payload"
}
]
}
}
print(JSON.stringify(message));

Provides support to display images, render videos, links and play audio files to a user based on specified URL links.
The following formats are supported for attachment template:
Note: To display images in the attachment template use the “url” of the image.
Examples
Audio Template:
var message ={
"type": "message",
"payload": {
"text": "",
"audioUrl": "https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3"
}
}
print(JSON.stringify(message));

Image Template
To view image, use the following JS script:
var message = {
"type": "image",
"payload": {
"url": " https://i.mdel.net/i/db/2017/12/822869/822869-800w.jpg"
}
}
print(JSON.stringify(message));

Video Template
You can either download or watch the video directly in the bot.
To download and watch the video, use this JS script:
var message =
{
"type": "video",
"payload": {
"url": " https://www.youtube.com/watch?v=a3aobWbIOj8"
}
}
print(JSON.stringify(message));
To play the video within the bot, use this JS script:
var message =
{
"type": "message",
"payload": {
"text": "",
"videoUrl": "https://demo.kore.ai/barefoot/sites/default/files/demo_uploads/videoplayback.mp4"
}
}
print(JSON.stringify(message));

Shows messages to the user using Bots Platform defined default formatting.
Example
var message=
{
"text" : "message"
}
print(JSON.stringify(message);
Shows a horizontal scrollable carousel of items, each composed of an image attachment, a short description, and buttons to request user input.
Required Parameters:
Example
var message = {
"type": 'template',
"payload":
{
"template_type": 'carousel',
"elements":
[{
"title": "Welcome to Peter\'s Hats1",
"image_url": "https://previews.123rf.com/images/rez_art/rez_art1405/rez_art140500072/28632615-three-beef-tacos-with-cheese-lettuce-and-tomatos-Stock-Photo-taco.jpg",
"subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
"default_action":
{
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=103"
//or
//"type": "postback",
//"title": "discard",
//"payload":"clear payload"
},
"buttons":
[{
"type": " postback",
"title": "Buy now",
"payload": "DEVELOPER_DEFINED_PAYLOAD_0"
},
{
"type": "postback",
"title": "Show more like this",
"payload": "DEVELOPER_DEFINED_PAYLOAD_1"
}]
},
{
"title": "Welcome to Peter\'s Hats2",
"image_url": "https://static.pexels.com/photos/46239/salmon-dish-food-meal-46239.jpeg",
"subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
"default_action":
{
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=103"
},
"buttons":
[{
"type": "postback",
"title": "Buy now",
"payload": "DEVELOPER_DEFINED_PAYLOAD_0"
},
{
"type": "postback",
"title": "Show more like this",
"payload": "DEVELOPER_DEFINED_PAYLOAD_1"
}]
},
{
"title": "Welcome to Peter\'s Hats3",
"image_url": "https://previews.123rf.com/images/rez_art/rez_art1405/rez_art140500072/28632615-three-beef-tacos-with-cheese-lettuce-and-tomatos-Stock-Photo-taco.jpg",
"subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
"default_action":
{
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=103"
},
"buttons":
[{
"type": "postback",
"title": "Buy now",
"payload": "DEVELOPER_DEFINED_PAYLOAD_0"
},
{
"type": "postback",
"title": "Show more like this",
"payload": "DEVELOPER_DEFINED_PAYLOAD_1"
}]
},
{
"title": "Welcome to Peter\'s Hats4",
"image_url": "https://static.pexels.com/photos/416458/pexels-photo-416458.jpeg",
"subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
"default_action":
{
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=103"
},
"buttons":
[{
"type": "postback",
"title": "Buy now",
"payload": "DEVELOPER_DEFINED_PAYLOAD_0"
},
{
"type": "postback",
"title": "Show more like this",
"payload": "DEVELOPER_DEFINED_PAYLOAD_1"
}]
}]
}
}
print(JSON.stringify(message));

Shows the data in a Pie chart in one of these three variations – regular full pie, donut pie, and donut pie with legend table. If you do not specify a type, “regular’ will be considered by default
Required Parameters
var message = {
"type": "template",
"payload":
{
"text": "Travelling expenses report chart",
"template_type": "piechart",
"pie_type": "regular",
"elements":
[{
"title": "Airlines",
"value": "1264.0",
"displayValue": "$ 1,234"
},
{
"title": "Hotels",
"value": "568.10",
"displayValue": "$ 568"
},
{
"title": "Food",
"value": "324.50",
"displayValue": "$ 324"
}],
speech_hint: "You spent $2855.71 from your account. Here is the breakup."
}
}
print(JSON.stringify(message));

Shows the data in a line chart.
Required Parameters
Example
var message =
{
"type": "template",
"payload":
{
"text":"Peter Sam Report",
"template_type": "linechart",
"X_axis": ["15-Jan-2017", "20-Jan-2017", "25-Jan-2017", "30-Jan-2017"],
"Auto_adjust_X_axis": "yes",
"elements":
[
{
"title": "Peter",
"values": [10,5,15,20],
"displayValues": ["10ml","5ml","15ml","20ml"]
},
{
"title": "Sam",
"values": [30,15,12,60],
"displayValues": ["30 mins","15 mns","12 mins","1 hour"]
}
],
speech_hint:"Here is your report"
}
}
print(JSON.stringify(message));

Shows the data in a bar graph in one of these variants: a single data series simple bar graphs, multiple data series bar graphs, or stacked multiple data series bar graphs.
Required Parameters
Example
var message =
{
"type": "template",
"pay load":
{
"text":"Peter Sam Report",
"template_type": "barchart",
"direction":"vertical",
"auto_adjust_X_axis" : "no",
"stacked":false,
"X_axis": ["15-Jan-2017", "20-Jan-2017", "25-Jan-2017", "30-Jan-2017"],
"Auto_adjust_X_axis": "yes",
"elements":
[
{
"title": "Peter",
"values": [10,5,15,20],
"displayValues": ["10ml","5ml","15ml","20ml"]
},
{
"title": "Sam",
"values": [30,15,12,60],
"displayValues": ["30 mins","15 mns","12 mins","1 hour"]
}
],
speech_hint:"Here is your report"
}}
print(JSON.stringify(message));

Shows the data in a regular or responsive table format.
Required Parameters
var m essage =
{
"type": "template",
"payload":
{
"template_type": "table",
"text":"Account details",
"columns":
[
["Sl","center"],["Name"],["Designation"],["Salary","right"]
],
"table_design": "regular",
"elements":
[
{
"Values": ["1","Peter","Producer","1,000"]
},
{
"Values": ["2","Sam","Director","2,000"]
},
{
"Values": ["3","Nick","DoP","1,500"]
}
],
speech_hint:"Here is your account details"
}}
print(JSON.stringify(message));

For each row header in a table, this template shows column data as separate cards. This is ideally suitable for data with 3-4 columns and 4-5 rows.
Required Parameters
Example
var message = {
"type": "template",
"payload": {
"template_type": "mini_table",
"layout": "horizontal",
"text":"Account details",
"elements": [
{
"primary":[["Current Accounts"],["300","right"]],
"additional":[["CA00001","150"],["CA00123","50"],["CA23423","100"]]
},
{
"primary":[["Savings Accounts"],["200","right"]],
"additional":[["SA33001","75"],["SA67345","125"]]
}
],
speech_hint:"Here is your account details"
}
};
print(JSON.stringify(message));

You can also apply message templates in the BotKit SDK using the sendUserMessage function by setting the isTemplate parameter to true in the payload object as shown in the following example.
on_user_message: function(requestId, data, callback) {
console.log("User Message ----->", data.message);
//console.log(JSON.stringify(data));
if (data.message === "Hi") {
{
var overrideMessagePayload =
{
body : JSON.stringify({
"type": "template",
"payload":
{
"template_type": "button",
"text": "This is an example to demonstrate message templates sent from bot kit",
"buttons":
[{
"type": "postback",
"title": "Yes",
"payload": "Yes"
},
{
"type": "postback",
"title": "No",
"payload": "No"
}]
}
}),
isTemplate :true
}
data.overrideMessagePayload= overrideMessagePayload;}
return sdk.sendUserMessage(data, callback);
}
You can apply your formatting directly in JavaScript using Kore.ai markdown as described.
Here is *bold*.Here is ~italics~. Preceeding and succeeding _ will also italicise the enclosed text, i.e. Here is _italics_.Here is a link to [Kore.ai.com](https://kore.ai/).* This is an example of an unordered list Bullet 1.* This is an example of an unordered list Bullet 2.* This is an example of an unordered list Bullet 3.1. This is an example of an ordered list Bullet 1.2. This is an example of an ordered list Bullet 2.3. This is an example of an ordered list Bullet 3.Here is an example of ```preformatting```.>>>This is indented once.>>>>This is indented twice.Here is an example of #h1Heading1.Here is an example of #h2Heading2.Here is an example of #h3Heading3.Here is an example of #h4Heading4.Here is an example of #h5Heading5.Here is an example of #h6Heading6.This is a horizontal rule line, added three times. _________When custom formatting is not defined, the following default message formatting types apply to the Web SDK.
Apart from using the above templates, you can build your own custom template.
The following are the custom templates provided for you at webSDK for reference to build your own templates.
var message = {
"type": "template",
"payload": {
"template_type": "dropdown_template",
"heading":"please select : ",
"elements": [
{
"title": "United Arab Emirates Dirham",
"value":"AED"
},
{
"title": "Australian Dollar",
"value":"AUD"
},
{
"title": "Canadian Dollar",
"value":"CAD"
},
{
"title": "Swiss Franc",
"value":"CHF"
},
{
"title": "Chinese Yuanr",
"value":"CNY"
},
{
"title": "Czech Koruna",
"value":"CZK"
}
],
}
};
print(JSON.stringify(message));
var message = {
"type": "template",
"payload": {
"template_type": "like_dislike"
}
};
print(JSON.stringify(message))
var message = {
"type": "template",
"payload": {
"template_type": "multi_select",
"elements": [
{
"title": "Classic T-Shirt Collection",
"value":"tShirt"
},{
"title": "Classic Shirt Collection",
"value":"shirts"
},
{
"title": "Classic shorts Collection",
"value":"shorts"
}
],
"buttons": [
{
"title": "Done",
"type": "postback",
"payload": "payload"
}
]
}
};
print(JSON.stringify(message))